在先前的文章裡直接使用變數撰寫能便於資料的更新,但大量的變數容易使結構變得混亂,因此採用 Function 的方式拆解更小的 template ,如此能使內容大幅減少,在這裡我們使用了 methods 來協助 function 的產生。
特別注意:因為使用了 this 這個標籤,所以不適合使用 arrow function,原因是 arrow function 中沒有 this 這個概念。
<template>
<div class="container">
<h1 class="text-center text-3xl font-bold text-white">Trista H.</h1>
<h2 class="text-2xl font-bold text-white">
Loves {{ mobilemodel }}
</h2>
{{ musicIntro() }}
</div>
</template>
<script>
export default {
data () {
return {
mobilemodel: '3310!',
lyrics: 'I can count on you like 123, and you\'ll be there.',
cover: 'Count on you'
}
},
methods: {
musicIntro() {
return `${this.lyrics} ${this.cover.toUpperCase()}`
}
}
}
</script>
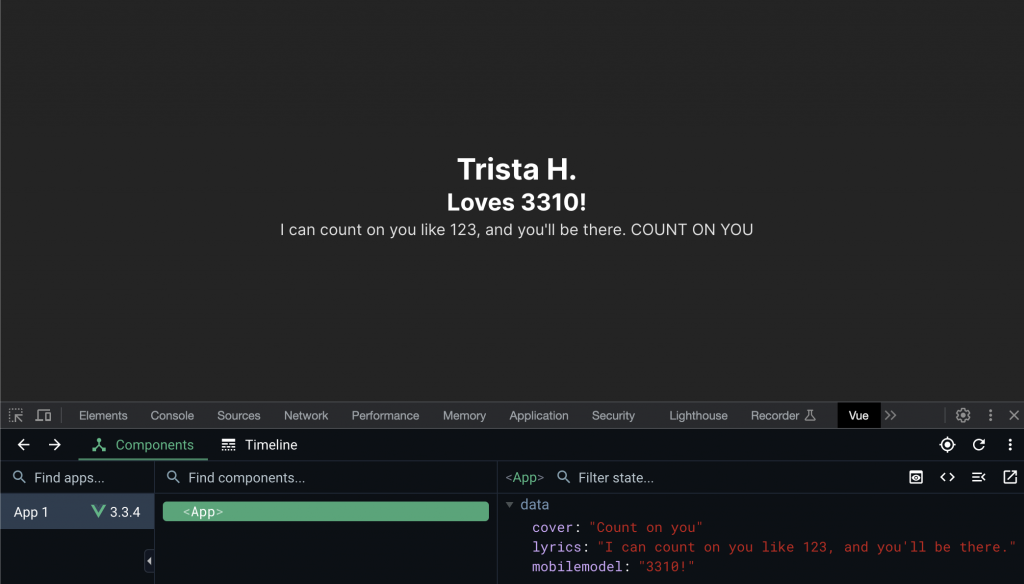
會渲染出以下畫面
上述的範例是課程中所提供的,在實務作業上,我看到的是大多是拆解成更多的 .vue 檔案,所以我也不能一口咬定這就是最佳的拆解方法。
所以在使用時,還是需要多諮詢多查看文章喔。
一開始也是好奇為什麼不用 .data.variable,但課程有提到是因為 VUE3 採用 proxy 的關係( 在 VUE2 並沒有這個機制唷 ),由於這背後的機制還是不太能懂,所以先提供 Vue 3 如何使用 Proxy 實現響應式(Reactivity)? 這個網頁讓想細究的人探索。
其實也不確定這樣子直接略過可不可以,但要能馬上理解一個對我而言很抽象的概念著實有點困難,因此大部分時間我都是站在“能動就好”的想法下工作。
隨著年紀增長,也慢慢意識到這樣是不好的,知其然而不知所以然,可怕的是,就算讀了說明文件,我還是覺得很難理解,所以也會很擔心自己是不是理解能力太差。
但光是焦慮是沒有幫助的,不如繼續走下去,也許 Aha-moment 哪時候就出現了也不一定哩。
