VUE3 提供許多預設指令,也提供自定義指令,而且這些名稱是可以在 CSS 中被選取的(對此覺得驚艷)。
原本課程中是用於隱藏預設資料以避免載入時,網路慢的使用者看見預設初始值跳到賦值後的資料之間的閃爍,但因為目前的我沒有這個需求(也不打算重現),所以就不特別說明了。
詳細資料可以參考官網 本頁面 。
透過加上 v-model 這個指令,可以輕鬆地改變資料。
<template>
<div class="container">
<h1 class="text-center text-3xl font-bold text-white">Trista H.</h1>
<h2 class="text-2xl font-bold text-white">
Loves {{ mobilemodel }}
</h2>
<p>{{ musicIntro() }}</p>
<hr />
<div class="p-2 text-left">
<label class="block">The lyrics:</label>
<input type="text" class="p-1 w-full" v-model="lyrics" />
</div>
<div class="p-2 text-left">
<label class="block">The cover:</label>
<input type="text" class="p-1 w-full" v-model="cover" />
</div>
</div>
</template>
<script>
export default {
data () {
return {
mobilemodel: '3310',
lyrics: 'I can count on you like 123, and you\'ll be there.',
cover: 'Count on you'
}
},
methods: {
musicIntro() {
return `${this.lyrics} ${this.cover.toUpperCase()}`
}
}
}
</script>
在原始碼中,我建立了兩個 label 以及 input,並增加了一點 TailwindCSS 的設定。
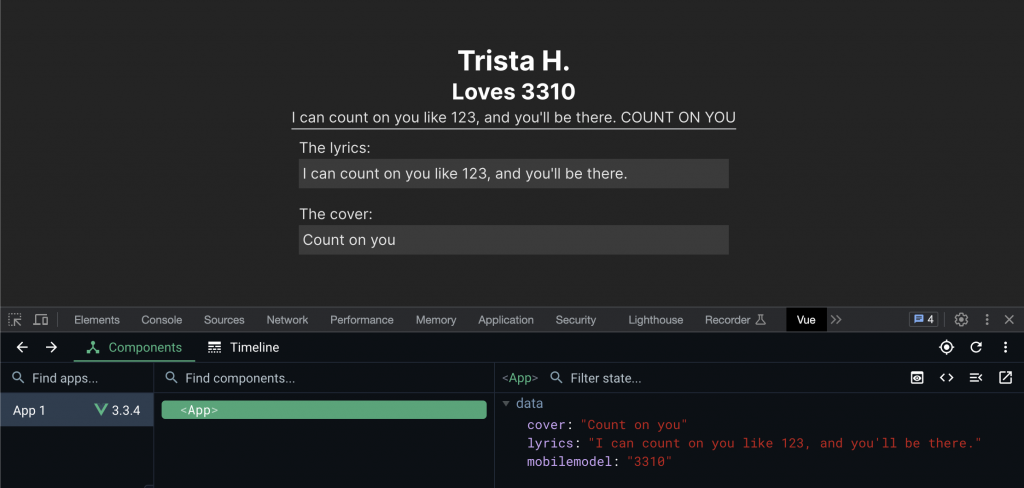
其中,input 各自使用了 v-model 來綁定資料,例如歌詞與專輯名稱,渲染出的畫面如下。

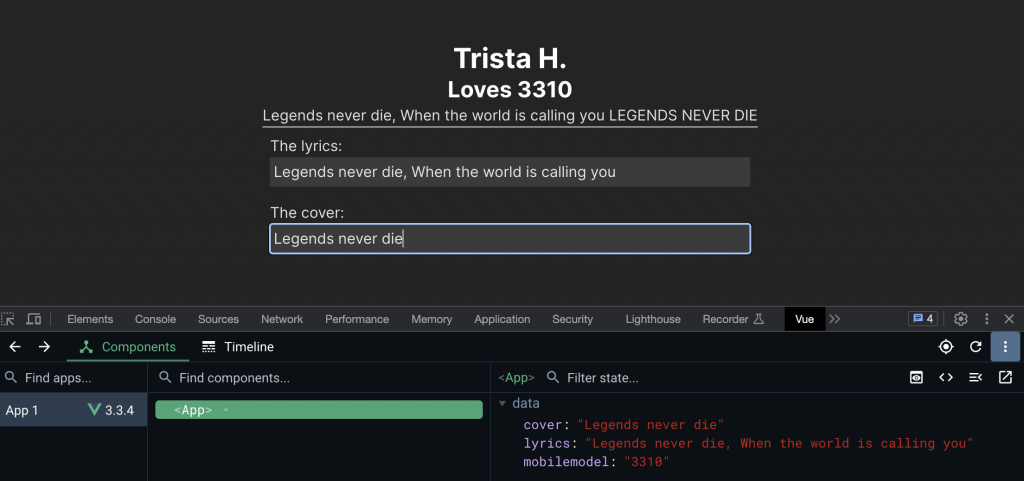
透過在渲染出來的畫面中進行改變 input 中的值,可以看到其對資料的即時改變,其畫面如下:
這樣做的好處依課程說明是減少撰寫過多的原生 jS,同時不用管理太多的監聽狀態而且也不需要一直重新整理之類的,總之一句話,開發效能提升。
當然除了元件以外,VUE3 也可以綁定值的部分,例如:
<template>
<div class="container">
<h1 class="text-center text-3xl font-bold text-white">Trista H.</h1>
<h2 class="text-2xl font-bold text-white">
Loves {{ mobilemodel }}
</h2>
<p class="p-3">
<a v-bind:href="url" target="_blank" class="text-yellow-400 hover:text-yellow-100">
Google it!
</a>
</p>
<p>{{ musicIntro() }}</p>
<hr />
<div class="p-2 text-left">
<label class="block">The lyrics:</label>
<input type="text" class="p-1 w-full" v-model="lyrics" />
</div>
<div class="p-2 text-left">
<label class="block">The cover:</label>
<input type="text" class="p-1 w-full" v-model="cover" />
</div>
</div>
</template>
<script>
export default {
data () {
return {
mobilemodel: '3310',
lyrics: 'I can count on you like 123, and you\'ll be there.',
cover: 'Count on you',
url: 'https://google.com/'
}
},
methods: {
musicIntro() {
return `${this.lyrics} ${this.cover.toUpperCase()}`
}
}
}
</script>
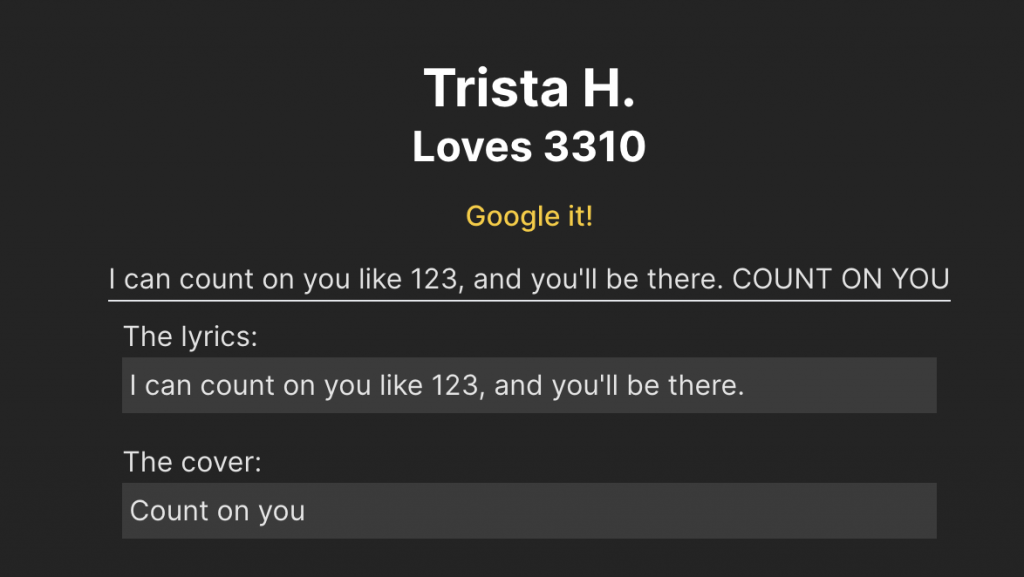
我將 Google it! 加上了 v-bind,因此可以在 data(){..} 中直接寫入值,這在管理資料上非常的方便。
渲染出的圖如下:

一開始還蠻樂觀的,不過依照目前的進度,實在有點擔憂30天寫不寫得完,或者說是學不學得完(這才是我在意的)。
應該說通常自學會卡關不外乎就是自律,有時候突然聽到很難而需要理解(跳出舒適圈)的地方時,真的蠻痛苦的,不過頭都已經洗下去了,就且走且看吧!
