課程用了僅約 6 分鐘解說 Cross Site Scripting ( XSS ),大意即為若是使用者輸入的資料含有 HTML 碼,則會造成網站的資安問題,說真的我覺得有點太蜻蜓點水,因為感覺有聽跟沒有聽差不多。
因此在網路上找了一些相關文章,有興趣的人可以用上面的英文詞或關鍵字再做搜尋,例如:
接著,課程推薦使用這個功能,我們可以將 expression 使用 v-html 的方式做輸出,例如先前我直接用
<p class="p-3">
<a v-bind:href="url" target="_blank" class="text-yellow-400 hover:text-yellow-100">
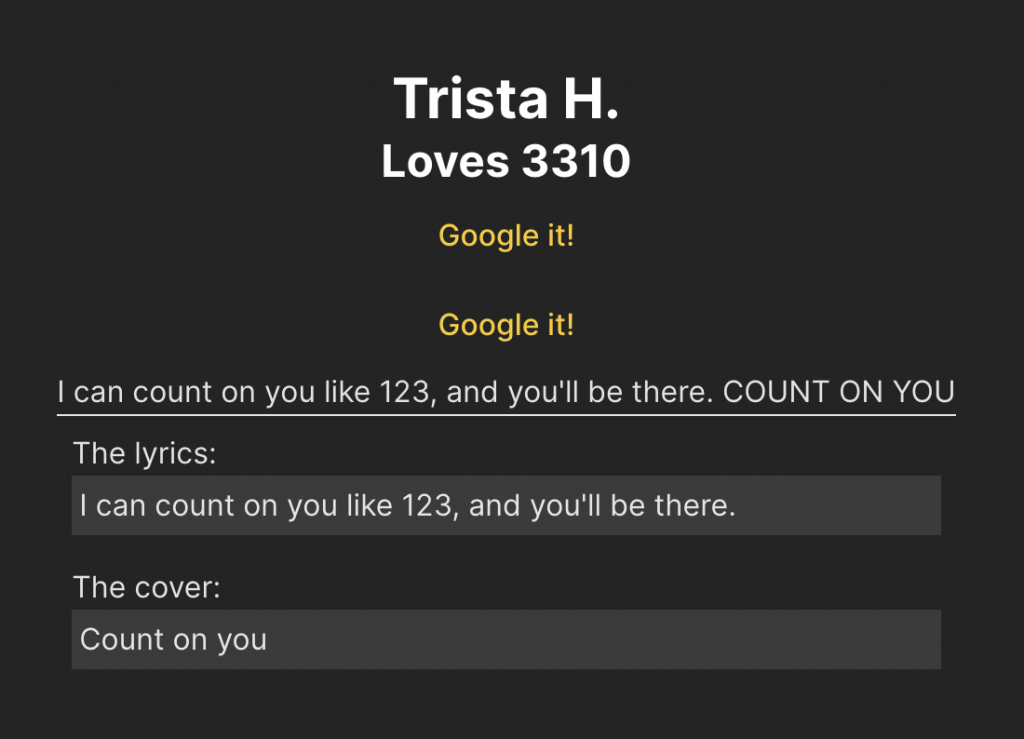
Google it!
</a>
</p>
撰寫連結來輸出連結網址,如果改成以下面方式撰寫
<p class="p-3" v-html={{ rawUrl }}></p>
並設定 rawUrl 的設定為 ( 一樣是在 data 中唷 )
rawUrl: '<a href="https://google.com/" class="text-yellow-400 hover:text-yellow-100" target="_blank">Google it!</a>'
則畫面就會渲染出想要的 HTML 內容,而且減少被攻擊的狀態( 似乎如此,其實我真的很不確定,而且反覆測了以後覺得渲染出的資料也是一樣 )。
關於資安方面的部分,由於我還是菜菜的狀態,就不特別講述,很擔心會教的不對而導致人受害(並不代表我不想學啦)。
在這個區塊,我希望能在未來安排更多的時間去做了解學習,目前就先一步步走吧,不急不慌的一步步踏實的走。
因此若對這塊有興趣的人,認真建議好好花時間去學習一番。
