觀看了課程才終於搞懂,每次都很讓我困惑的這個寫法到底是在做啥:
testFun(Testing, event);
其大抵的概念就是,如果我們在呼叫 function 的時候添加了不同的 Argument,但 Argument 會破壞 function 的結構,因此,我們需要把它簡潔化( 應該是這個意思 ),使用以下這種模式來呼叫:
<input type="text" class="p-1 w-full" v-bind:value="cover"
v-on:input="updateCover('Testing my text!', $event)" />
接著,回到 Method 裡修改 updateCover 來監聽事件的發生狀況:
updateCover(msg, event){
event.preventDefault();
console.log(msg);
this.cover = event.target.value
}
* event.preventDefult() 是用來避免 element 預設值與瀏覽器所產生的任何 behavior 影響
* 關於 Parameter 與 Argument 請參考 本文章
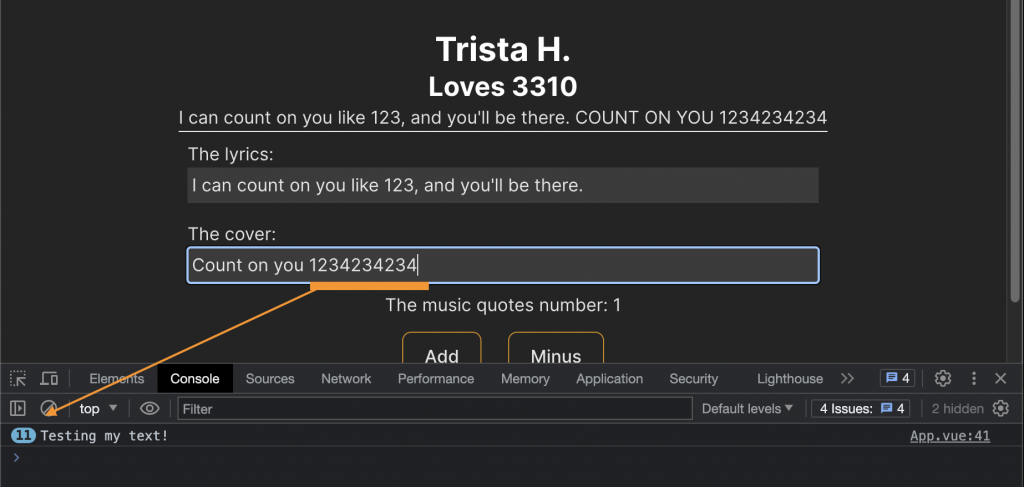
這部分請使用 F12 打開 console 來觀看其狀態。

從上圖,可以看到我在 input cover 中打了一些字,而 conslog.log() 就監聽到幾次的事件。
前面所提的是標準版的寫法。
但是,VUE3 會捨得讓我們這麼辛苦嗎!?迷有!
所以這裡出現了一個稱之為 Event Modifiers 的功能,詳情請點選 本連結。
可以看到它提供了許多預設的值來進行事件的操作,如下列:
.stop
.prevent
.self
.capture
.once
.passive
因此,我們可以移除 function 中的
event.preventDefault();
然後只要在 template 裡修改如下即可達到一樣的作用,而且程式碼看起來更簡單乾淨直覺:
<input type="text" class="p-1 w-full" v-bind:value="cover"
v-on:input.prevent="updateCover('Testing my text!', $event)" />
我想這就是所謂的語法糖吧,甜甜的讓寫扣變得更輕鬆。
不過也是要先了解原理再來使用會比較妥當,我覺得在上課的過程中,不懂的地方就先搜尋並且把文章貼進來,以避免未來自己想讀而又不知道該如何下手好。
目前我比較卡住的是太抽象的東西無法理解。
稍早的時候有位大神網友也說,不用急著懷疑自己適不適合寫,先慢慢學習,等到累積經驗之後,再回頭看會更有收穫,因此,也希望大家都能順順利利的完成自己的目標唷。
老實說,這篇文章所上的課其實只有 6 分鐘,但我卻花了一個小時才搞懂在做什麼,真的是前途堪憂呀...
