上一篇介紹了一般的事件監聽,這一次要介紹的是關於鍵盤的監聽,眾所皆知,每個鍵盤都有相對應的 key code,所以可以透過這個值來進行鍵盤的輸入監聽。
關於 key code 請參考 本文章。
在這裡建立新的 template 內容 ( 那些 class 全是裝飾用的 TailwindCSS 值,不是必要的喔 ):
<p class="text-end">- {{ singer }}</p>
以及加一個 input 並綁定事件:
<div class="p-2 text-left">
<label class="block">The singer:</label>
<input type="text" class="p-1 w-full" v-on:keyup.enter="updateSinger" />
</div>
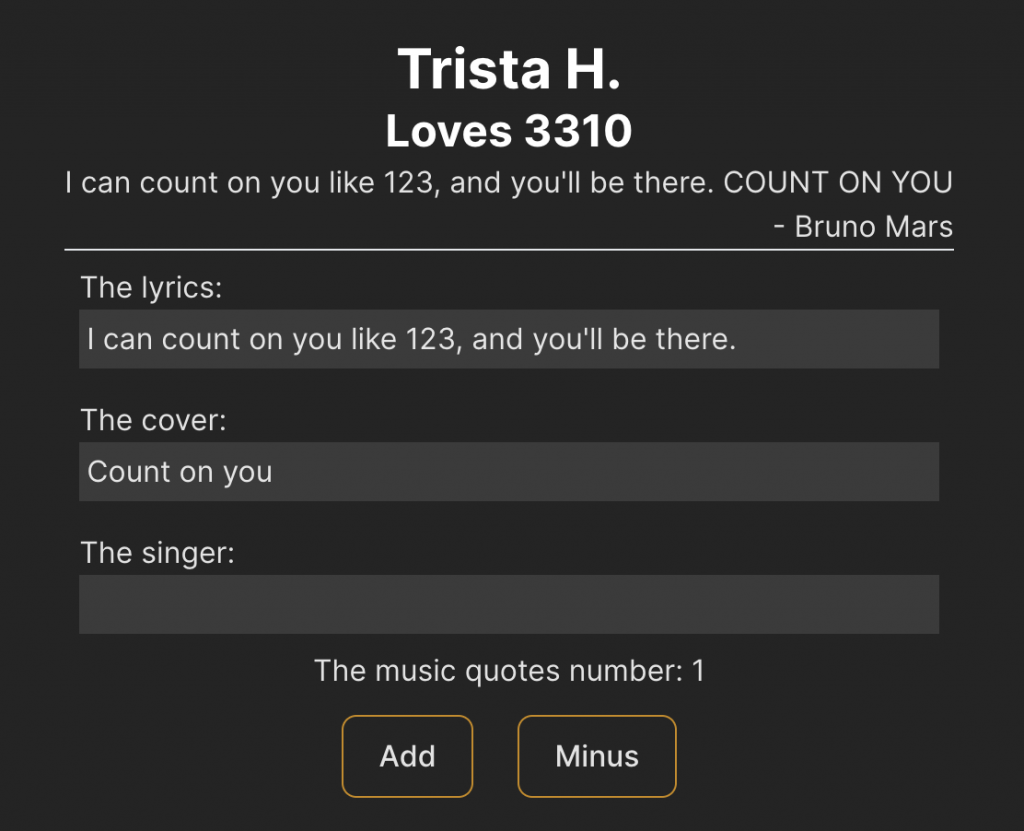
目前的畫面會長得像這樣

其中,就如同 Event 有一系列預設值可用( 先前我們用了 .prevent ),Key Event 也有如下的預設值可以採用:
.enter
.tab
.delete (captures both "Delete" and "Backspace" keys)
.esc
.space
.up
.down
.left
.right
在這裡選用了 .enter 做監聽,更多關於 Key Modifiers 請參考 本文章,它跟先前所提到的 Event Modifiers 的功能相近,如果懶得找,請直接點選 本連結 ( 其實在同一頁,只是上下錨點順序而已 )。
接著,再到 method 裡增加 function:
updateSinger(){
this.updateSinger = event.target.value
}
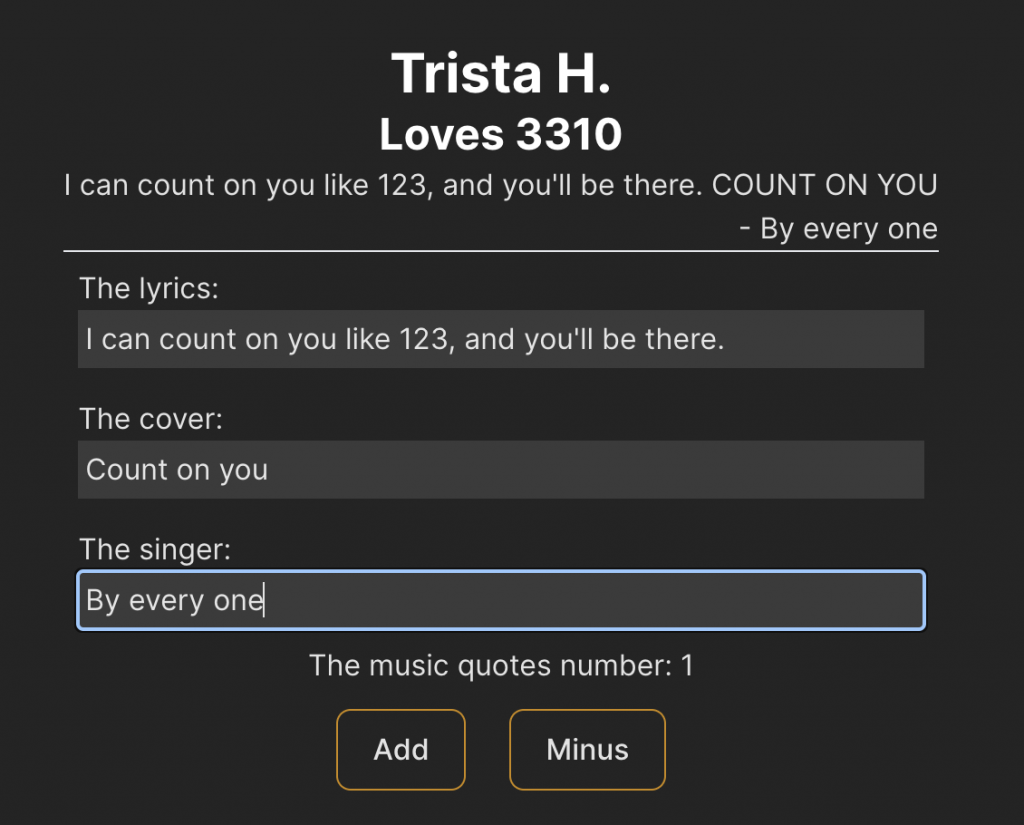
這時候只需要打字並且按下 enter 鍵,就可以輕鬆地改變文字了。

是時候使用組合技了...不是,我是指,例如 Control...之類的按鍵,其實也可以加進去唷!
這些按鍵被稱為系統按鍵,如果希望要邊按著邊使用,可以直接加上去,例如先前有做到的增減按鍵,可以直接加上
v-on:click.ctrl
這樣使用者就必須按著 control 再點按鍵才能動了,嘿嘿。
列表如下:
.ctrl
.alt
.shift
.meta
詳情請參閱 System Modifier Keys
當然我也很好奇什麼是 meta key,Google了一番,說明如下:
On Windows the META key is the Window (⊞) key.
On Mac machines the META key is the Cmd (⌘) key.
希望這篇文章能幫上誰的忙,就醬子~
