新增手機裝置
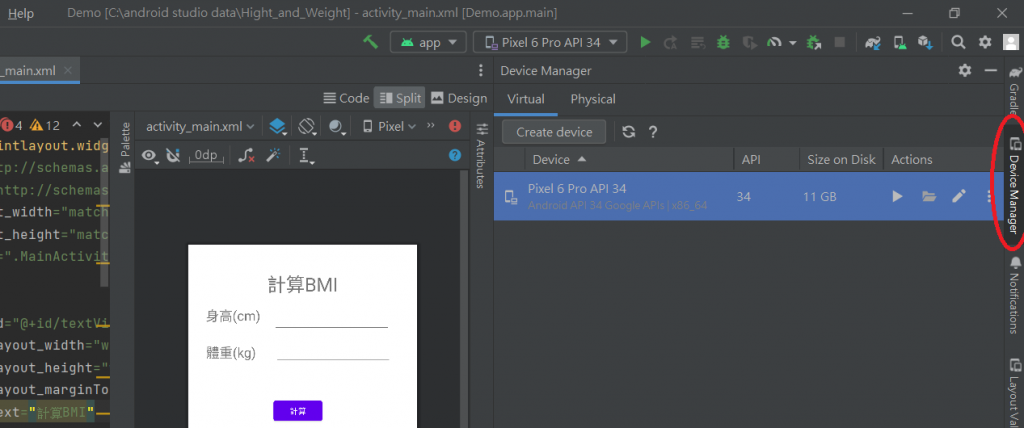
點擊Android Studio最右側的DeviceManager[紅色圈圈的位置],會跳出一個管理圖。
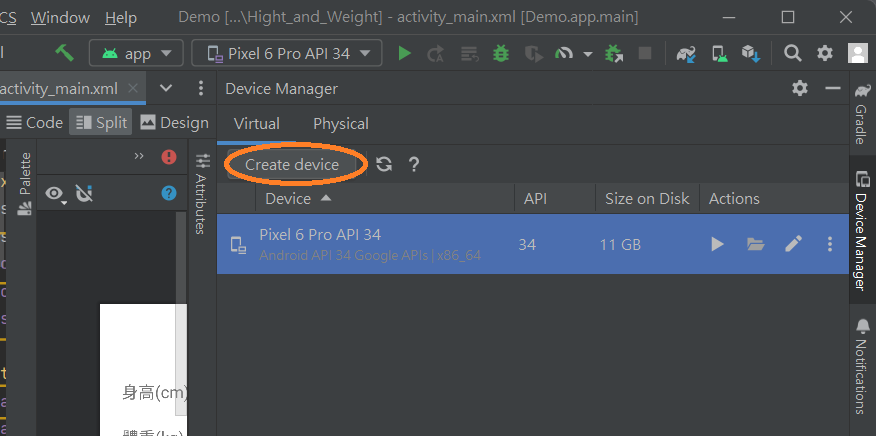
點擊Create device[橘色圈的位置],準備創建自己得虛擬手機。
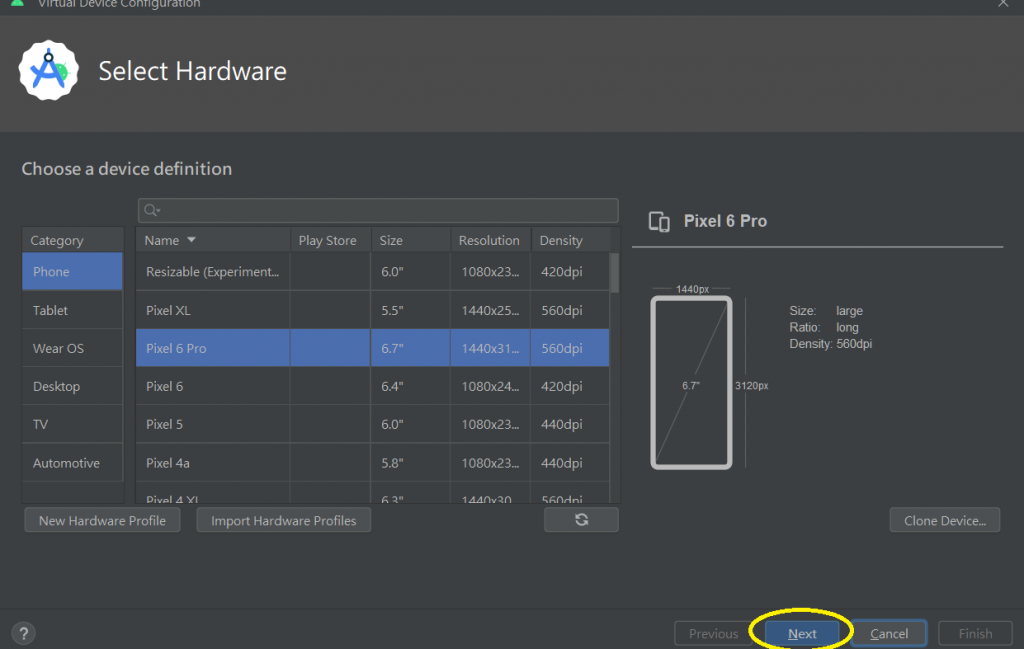
在Phone裡選擇我們想要的手機型號,在這個位置可以依照個人喜好去選擇自己想要的手機型號
選擇完畢後,按下右下角的藍色背景的Next
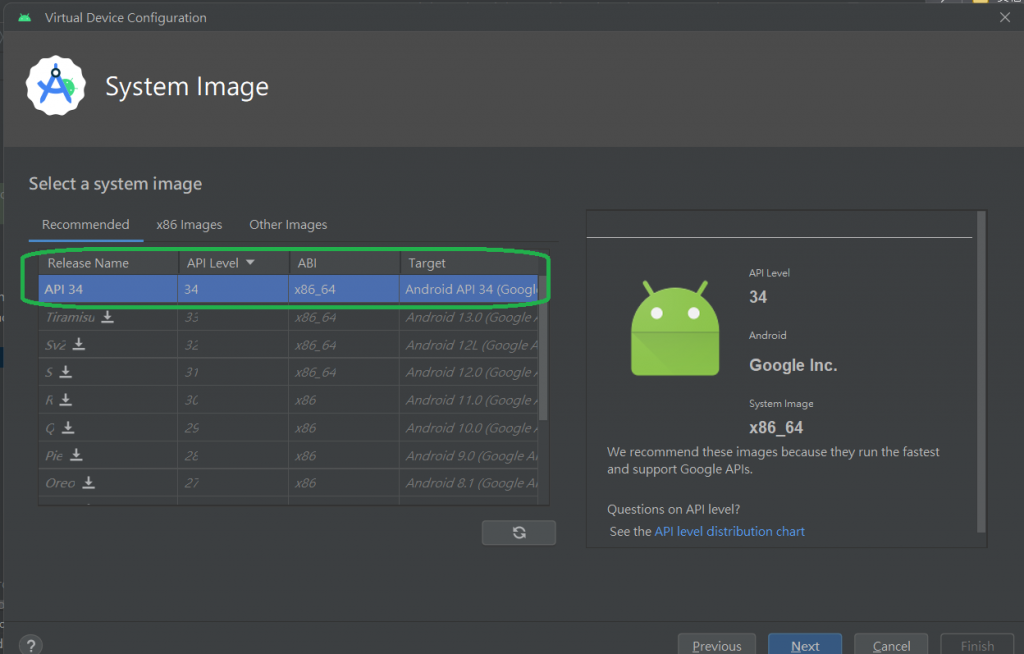
選擇android的版本,建議都選擇預設,要注意在以後製作時最好統一手機的版本與型號,否則常常因為相容性不同而導致一樣正常的code在不同版本的裝置變的開不起來或者是檔案散亂,之前就因為這個事情搞了一小段時間,不過好險後來都搞定了。
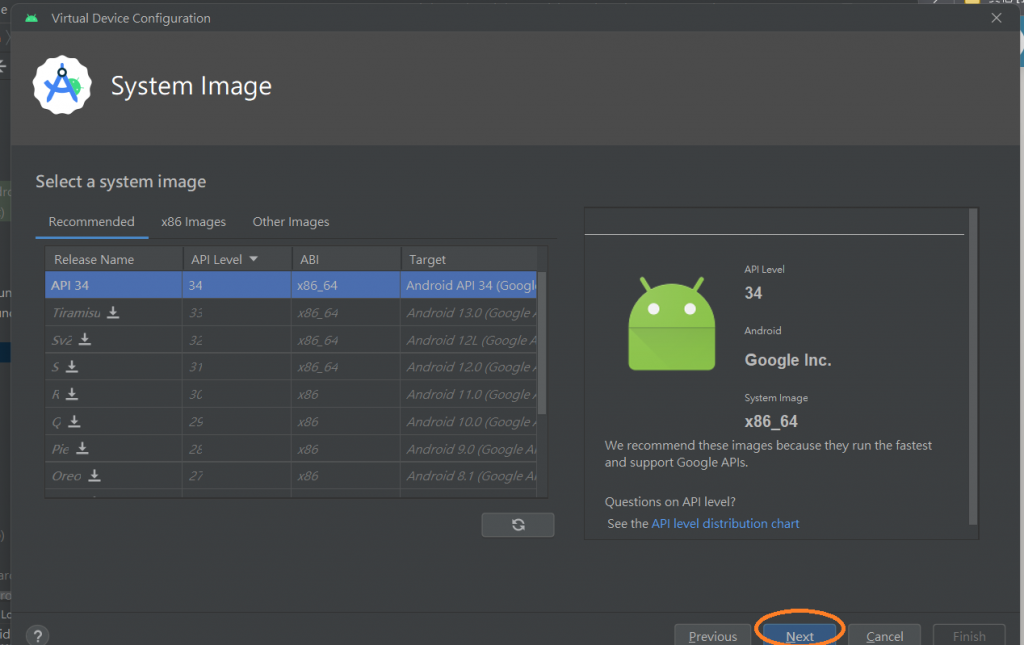
6.按下右下角藍色背景的Next
7.最後就會看到Device列表裡有你剛剛選擇的裝置