
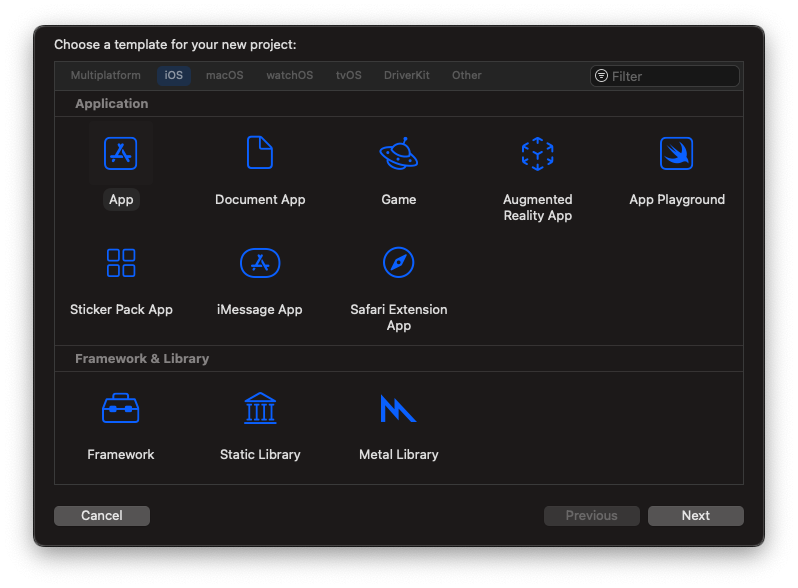
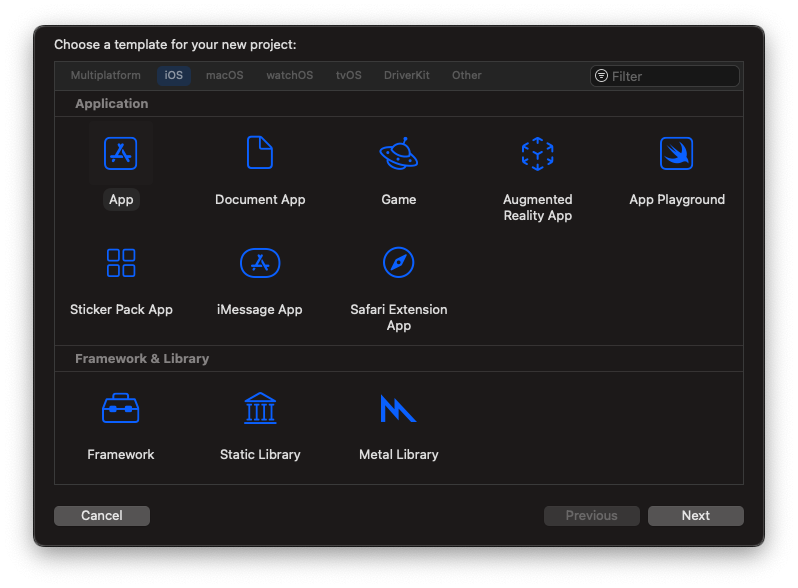
首先我們看到 ios 開發有很多選擇類別,我知道大家剛接觸可能對每一個應用都很好奇,但我們還是先把重心放在App開發就可以嘍!

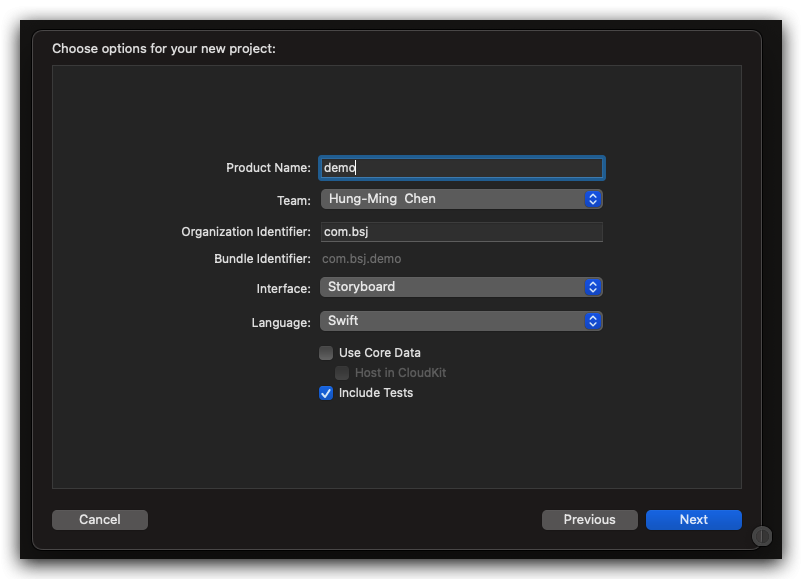
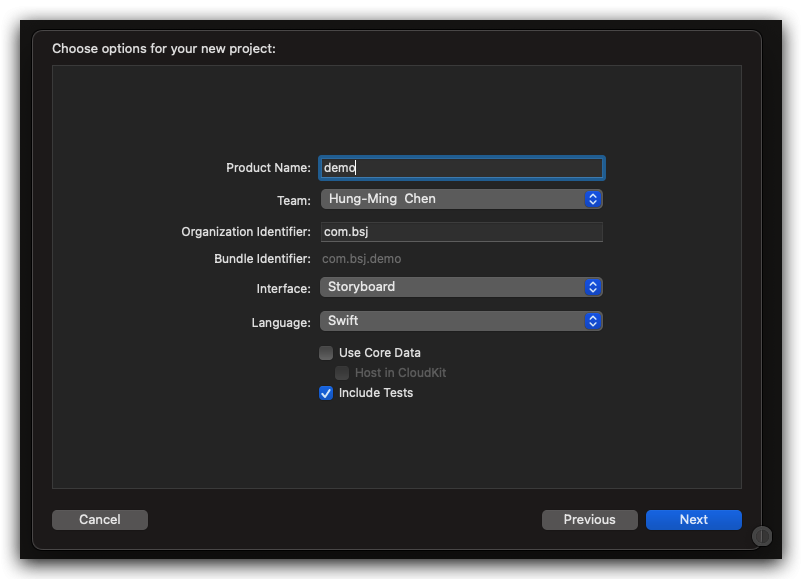
接著我們可以看到圖上有這些選項:
-
Product Name : 為我們的檔案取一個代表要設計功能的名字:)
-
Organization entifier : 這通常是您的公司或組織網域名反向,例如com.apple,用於表示組織ID。(這是順序反向!不代表名字也跟著反向喔)
-
Bundle Identifier: 這是由Organization Identifier和Product Name組合而成的ID,用於在App Store中識別您的應用。
-
Interface: 這裡您可以選擇使用Storyboard或SwiftUI。選擇Storyboard是因為SwiftUI還相對不穩定,比較適合有多年開發經驗的老鳥們去嘗試。
-
Language : 我們這裡選擇目前主流的 swift 語法就沒問題了
-
Use Core Data : 如果您的應用需要保存用戶的數據或設置,或者需要在多個視圖或應用啟動之間保持數據的一致性,那麼使用Core Data可能是一個合適的選擇。
-
Include Test : 這允許您包括單元測試和界面測試,有助於在開發過程中確保應用的質量和穩定性!

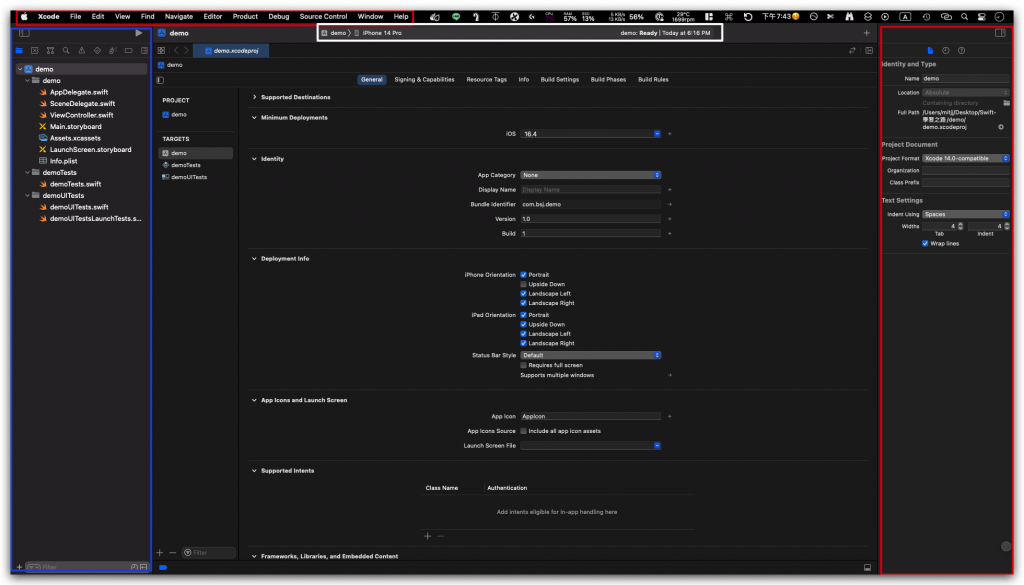
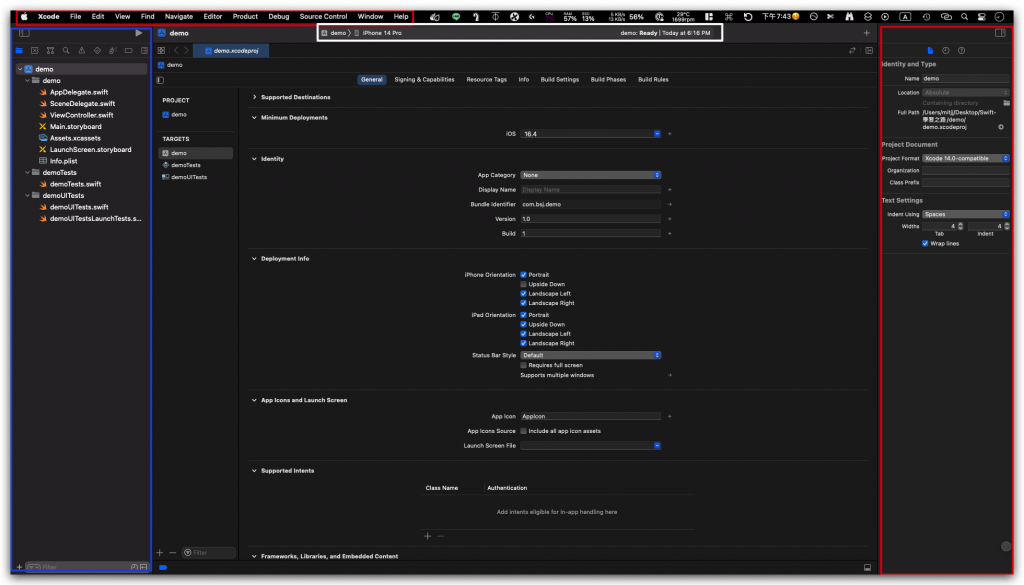
進到裡面後我們可以看到很多畫面感覺有點複雜,但我們來跟大家介紹一下!
-
工具欄(Toolbar): 位於上方紅色框內,包括一些常用的按鈕和選項,如運行和停止按鈕、模擬器和設備選擇、編譯和調試信息等。
-
導航器區域(Navigator Area): 位於左側藍色框內,可用於快速導航至項目的不同部分。您可以在此處切換文件、查看源代碼結構、管理git版本等。
-
編輯區域(Editor Area): 位於窗口的中央,這是您編寫和查看代碼、設計界面、查看文件等的主要區域。
-
工具箱區域(Utilities Area): 位於右側紅色框內。這裡的“屬性檢查器”可以讓您輕鬆修改界面元素的各種屬性。
-
調試區域(Debug Area): 位於窗口的底部,當您運行應用並進行調試時,此區域顯示輸出日誌和調試信息。
-
模擬器: 從上方白色框內選擇要模擬的機型,選擇機型的旁邊還有選擇要模擬的檔案來測試其中顯示應用的界面和行為。(如果從 Github 上測試別人的檔案的話不要忘記選擇相應的檔案喔!)