雖然,傳統上Storyboard還是大家的首選但我認為xib很適合設備不用太好裝置來做開發和適合學生理解和程式碼之間的邏輯交互,當然大家還是要依照團隊的需求來選擇要使用 xib 還是 StoreBoard 開發項目。

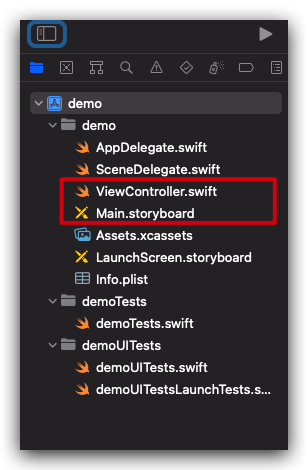
ViewController 和 Main.storyboard 刪除因為 ViewController 是依賴於 Main.storyboard 的,所以這兩個要一起刪掉

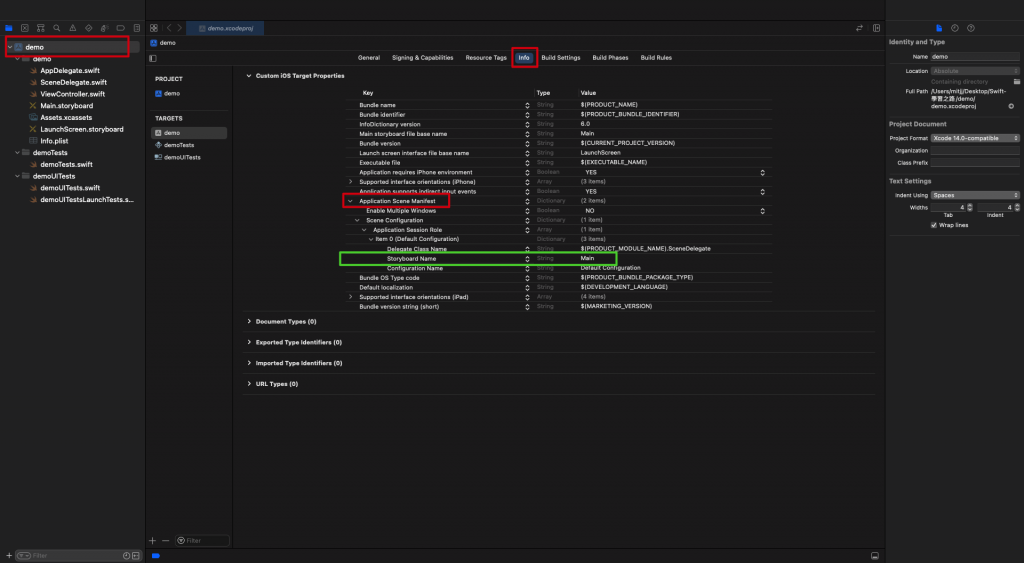
Storyboard Name 刪掉Application Session Role 用於在 APP 中聲明場景的數組
因為這邊已經不需要 Mian.storyboard 也不需要在 APP 中聲明他

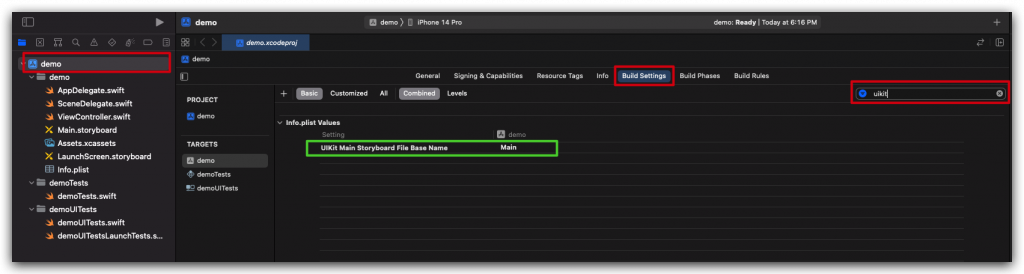
UIKit Main Storyboard File Base Name: Main 刪掉
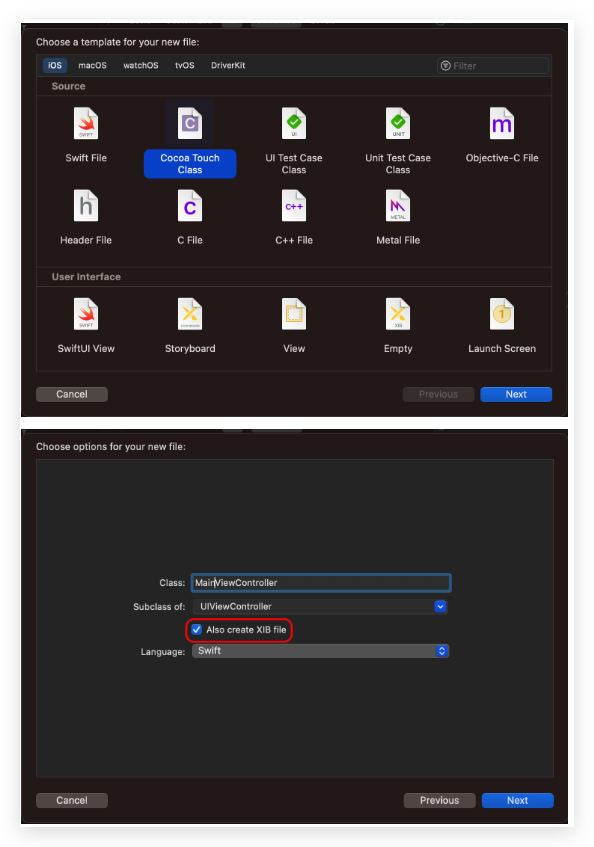
ViewController 並綁定一個 Xib
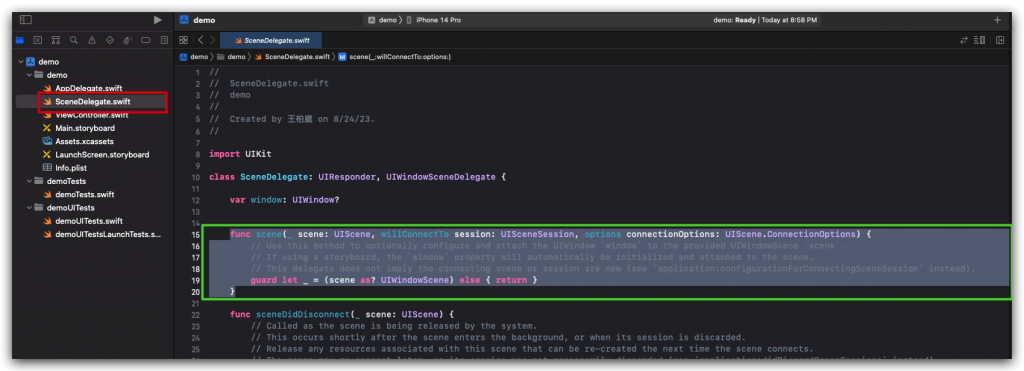
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let rootVC = MainViewController(nibName: "MainViewController", bundle: nil)
let navigationController = UINavigationController(rootViewController: rootVC)
window = UIWindow(frame: windowScene.coordinateSpace.bounds)
window?.windowScene = windowScene
window?.rootViewController = navigationController
window?.makeKeyAndVisible()
}
直接取代掉就可以嘍
不要忘記把中間的MainViewController給換成剛剛第四步給 Class 取的名稱喔!
