星期日午安!今天也是挑戰賽的第五天,討論題目前先來閒聊一下好了~
我回顧了過去一個多月在近 20 家公司的面試經驗,發現有的公司會出「邏輯測驗」,邏輯測驗是什麼呢?這跟寫程式本身不太一樣,有點像在測驗面試者的智力、文字閱讀能力跟推理能力 XD
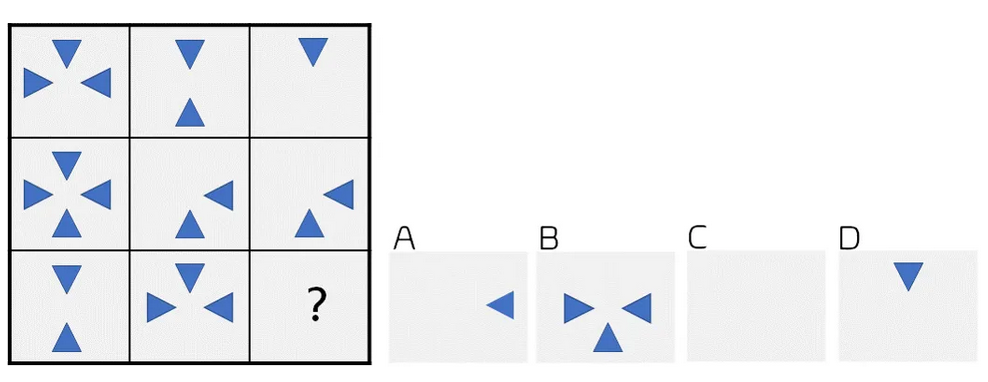
例如這種圖形推理(圖片來自 Andy Huang 的 Medium):
也有的是文字推理,當初我遇到一個題目,題目上給了六個人的名子,他們各有對應的職業(理髮師、超商店員、酒商...),我們要答出誰是做哪一個職業,下面就有六段開始描述:理髮師跟店員是好朋友、Bob 跟 Alice 是鄰居但不會一起去理髮院......等等,我拿著原子筆,在白紙上試圖描繪他們六人的關係圖, 一度懷疑我今天是來應徵推理小說家嗎?
![]()
不知道各位前輩或同學們,對於前端工程師面試做邏輯測驗的想法是什麼呢?雖然做題的當下是覺得滿好玩的,我也不討厭,但如果我是面試官,可能會把時間花費在其他地方吧,例如多跟面試者聊聊,或用其他測驗了解面試者跟工作更直接相關的專業能力上。
今天挑選的兩道 JS 題目也有一點簡單的推理,這兩個題目來自於一個滿舒服的面試經驗,面試官給我一台電腦說我可以上網 Google,也坐在旁邊並說有問題就問他。題目比 LeetCode Easy 還要簡單,面試官叔叔本身是資工背景,從硬體做到韌體及軟體,從最底層的 C 開始學到 PHP,精通各種語言,卻跟我說他覺得 Easy 題目對於他們要找的初階工程師來說太難了,沒有必要在面試中使用。
我遇過切斷網路不讓面試者上網的、也遇過態度很兇咄咄逼人的考官,雖然當時解題中間也有卡關、並向面試官求助,但整體面試設計的過程會讓我感到被尊重、受到適當的提醒及指導,留下很正向的印象。
那就開始囉!
PS:這兩題的設計其實是跟 DOM 操作有關的,不過我這邊先拿掉了,單純討論 JS 函數的部分。
題目描述:完成一個 JavaScript 函數,該函數不接受任何參數,並能夠返回包含 20 個元素的陣列。數列的前幾個元素應該如下所示:1, 2, 4, 7, 11, 16, ...
提示:把數列後一個元素減去前一個元素,就能看出規律(array[n]-array[n-1]=n)
答案:
function myFunc(){
const array = [1] // 先創建一個陣列
for(let i=1 ; i<20 ; i++){
let nextElement = array[i-1]+i
array.push(nextElement)
}
return array
}
myFunc() // Array(20) [ 1, 2, 4, 7, 11, 16, 22, 29, 37, 46, … ]
題目描述:完成一個 JavaScript 函數,該函數接受一個整數參數 n(1 <= n <= 99),如果給予的參數為 4,就會輸出以下結果
1
22
333
4444
提示:nested for-loop
提示:記得要把數字轉成字串
答案:
function myFunc(a){
let answer = '' // 使用字串而不是陣列
for(let i=1; i <= a; i++){
for(let j=1; j<=i ; j++ ){
answer = answer.concat(i) // 此處注意要 push 外層的 i
}
answer = answer.concat('\n') // 換行元素
}
console.log(answer)
}
myFunc(5)
//
"1
22
333
4444
55555"
這樣便能看到金字塔結果了!
好了,今天的作業就到這邊,明天是星期一,祝大家上班愉快~XD
