約束是您在設計界面時用來確定視圖元件(如按鈕、標籤、圖片等)位置和大小的規則。使用約束,您可以創建自適應各種屏幕尺寸和方向的靈活和響應式界面。

位於(Debug Area)上面那排
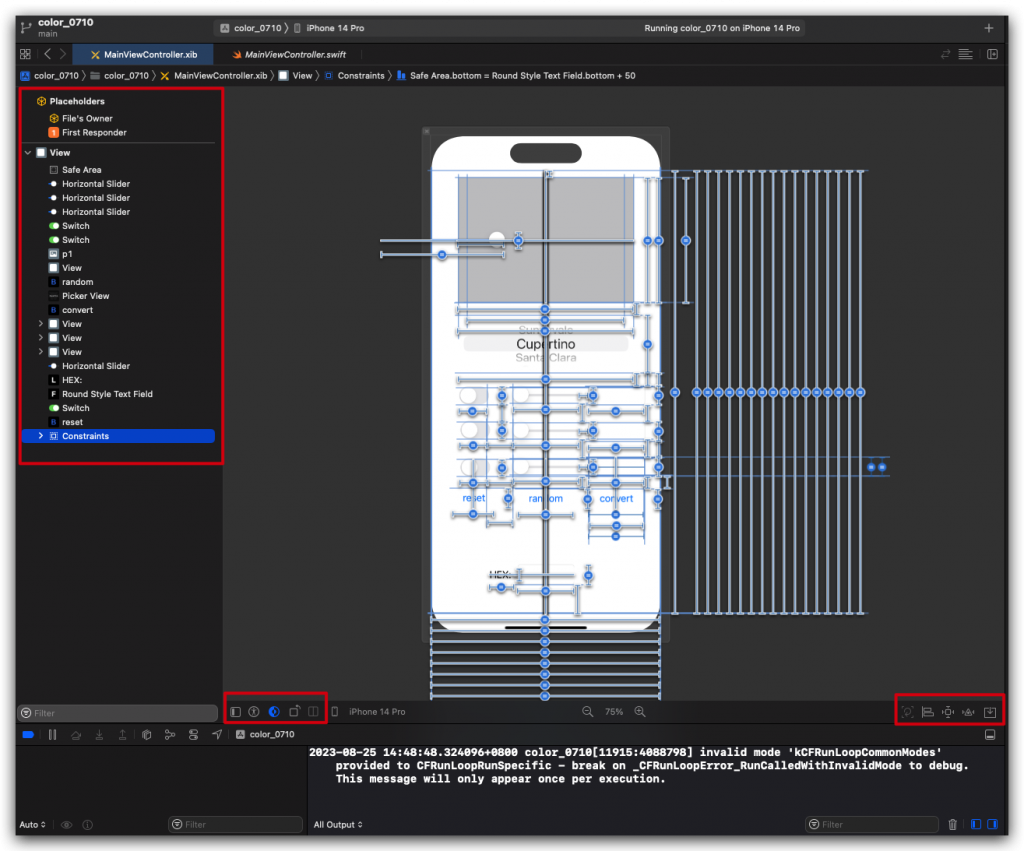
功能: 文件大綱允許您查看和管理當前界面的結構,包括所有視圖和控件的層次結構。用途: 通過文件大綱,您可以快速選擇、重新排序和組織界面元件,並以樹狀結構形式查看它們的關係。控制左側紅色區塊內來隱藏或顯示喔!
功能: 可訪問性工具用於確保您的應用可以被盡可能多的人使用,包括那些有視覺、聽覺或其他身體障礙的人。用途: 可以設置元件的可訪問性屬性,如標籤、提示和語音指引,以改善用戶體驗。功能: 外觀工具允許您調整視圖的視覺效果。用途: 通過這工具,可以定制深色介面或淺色介面,以匹配品牌或設計理念。功能: 方向工具提供要用直式的介面還是橫式的介面來設計視圖用途: 可以根據希望使用者體驗的方式來打造相對應的取向Updata Frames (更新框架)
功能: 此工具允許您根據已設置的約束自動調整視圖元件的大小和位置。用途: 在更改約束後,您可以使用此工具來立即查看更改的效果,而無需運行應用程序。Align (對齊)
功能: 對齊工具提供了一個方便的方式來確保視圖元件的邊緣或中心對齊。用途: 用於創建整潔和一致的界面,其中元件沿共同的線或中心線對齊。Add new Constraints (添加新約束)
功能: 此工具允許您快速為選定的視圖元件添加約束,例如設置它們的寬度、高度、邊距等。用途: 用於定義視圖元件在不同屏幕尺寸和方向下的位置和大小,以實現自適應佈局。Resolve Auto Layout Issues (解決自動佈局問題)
功能: 此工具提供了自動解決約束衝突和其他佈局問題的選項。用途: 用於快速修復佈局問題,以確保界面在所有屏幕尺寸和方向下都能正常工作。Embed In (嵌入)
功能: Embed In 工具允許您將選定的視圖元件嵌入另一個容器視圖,例如導航控制器、滾動視圖等。用途: 用於組織和管理界面的結構,可以將相關的視圖元件組合在一個共同的容器中,實現更清晰的層次結構。