現在了解了如何打包 Andriod 的 APK 跟 iOS 的 IPA ,接下來要使用 Firebase 來發佈這些打包好的應用程式,以提供其他人安裝測試版應用程式使用。當然以真實開發的情境,通常會需要配置不同的環境,所以在此篇文中會實作將 Firebase 的環境分別配置成 Production 環境與 Development 環境。
登入 Firebase,點選新增專案。
為了與正式環境有所區隔,專案名稱使用 ironmanDev 。

可以選擇要不要加入 GA 。




建立完成會進到這個畫面,可以從左邊的側欄看到 firebase 有許多的功能,包含效能監測、測試、推播...等,我會在後續的文章中提到。現在要使用的功能是 App distrubution。
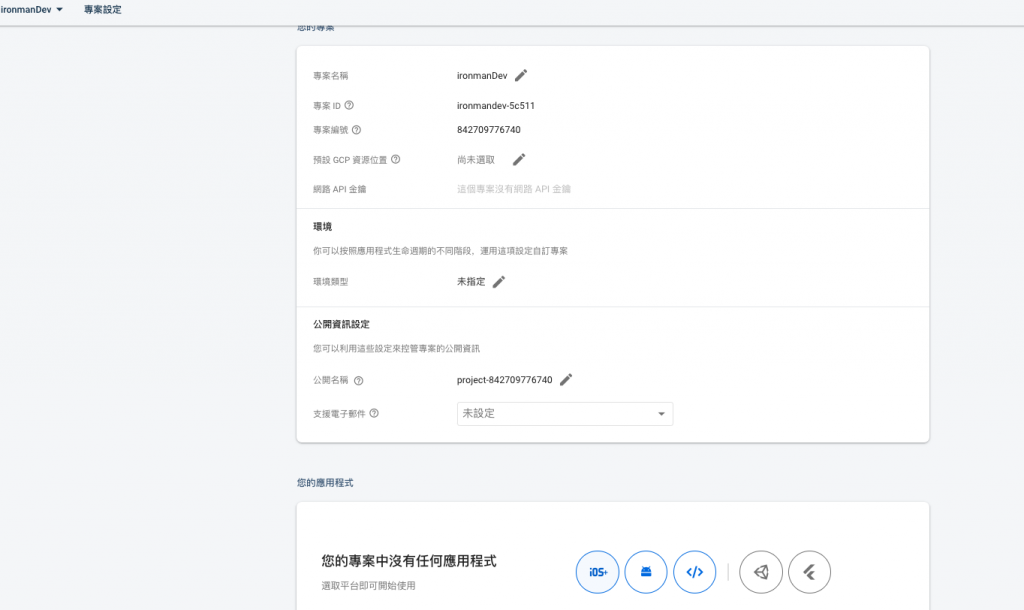
點擊左上角的齒輪中的專案設定。

yarn add @react-native-firebase/app
yarn add @react-native-firebase/app-distribution
cd ios && pod install
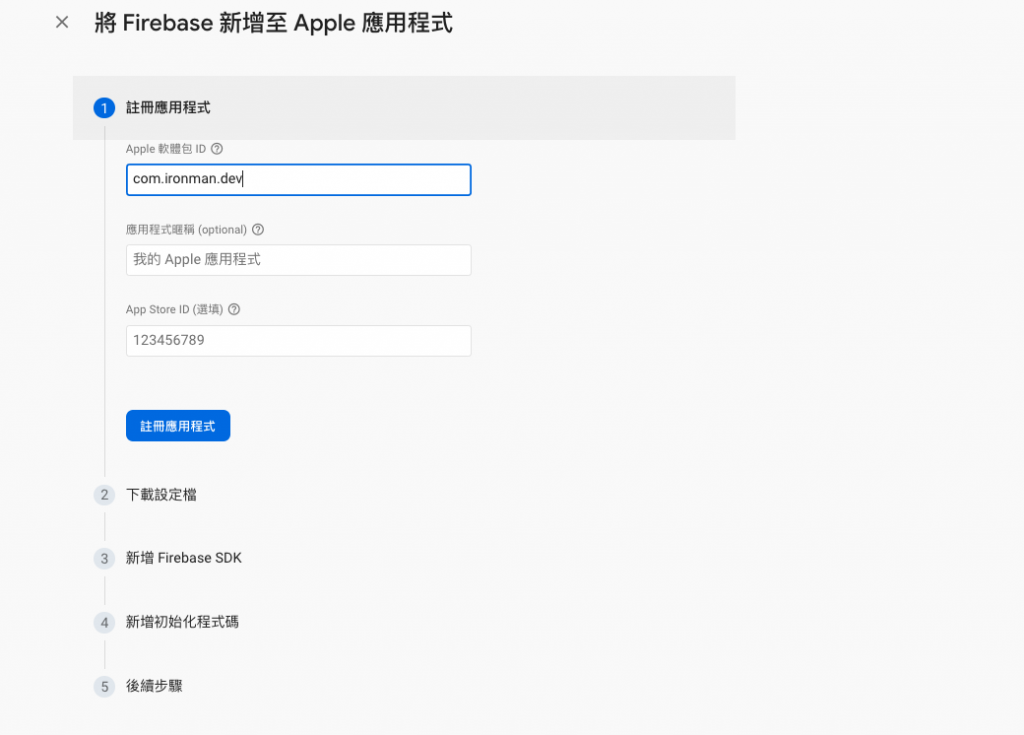
點選下方 iOS icon 開始新增 iOS 應用程式至 Firebase 專案。


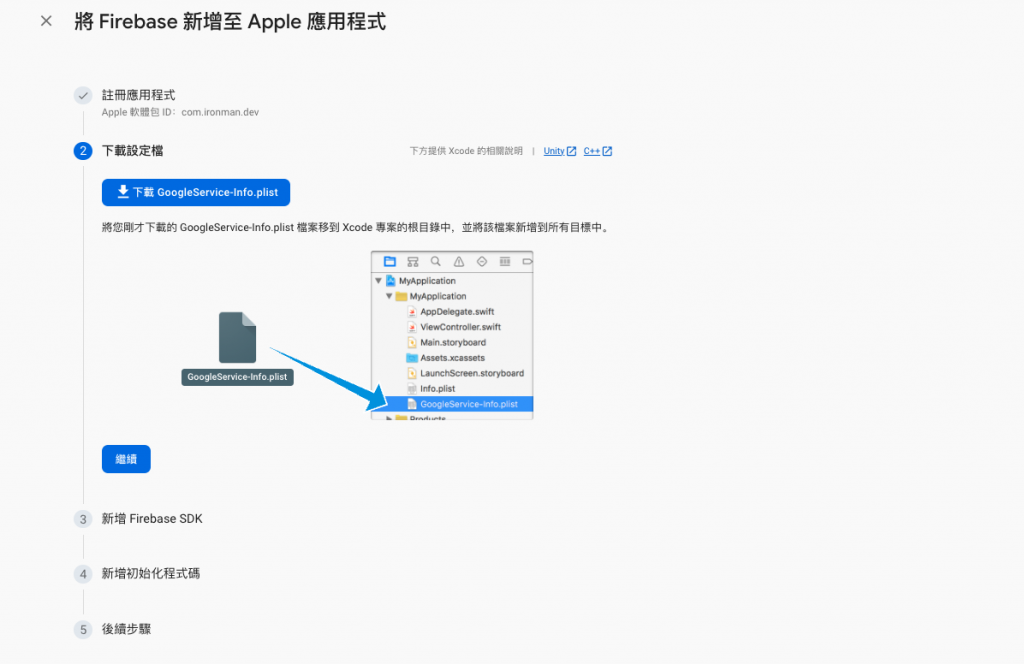
下載 GoogleService-Info.plist 。

GoogleService-Info.plist:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>API_KEY</key>
<string>*YOUR_API_KEY*</string>
<key>GCM_SENDER_ID</key>
<string>*YOUR_GCM_SENDER_ID*</string>
<key>PLIST_VERSION</key>
<string>*YOUR_PLIST_VERSION*</string>
<key>BUNDLE_ID</key>
<string>*com.YOUR_PROJECT.dev*</string>
<key>PROJECT_ID</key>
<string>*YOUR_PROJECT_ID*</string>
<key>STORAGE_BUCKET</key>
<string>*YOUR_STORAGE_BUCKET*</string>
<key>IS_ADS_ENABLED</key>
<false></false>
<key>IS_ANALYTICS_ENABLED</key>
<false></false>
<key>IS_APPINVITE_ENABLED</key>
<true></true>
<key>IS_GCM_ENABLED</key>
<true></true>
<key>IS_SIGNIN_ENABLED</key>
<true></true>
<key>GOOGLE_APP_ID</key>
<string>*YOUR_GOOGLE_APP_ID*</string>
</dict>
</plist>
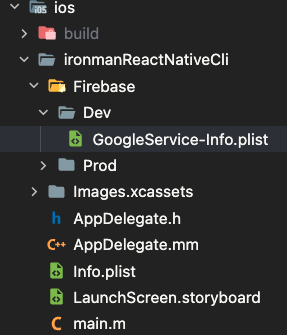
在 ios/專案名稱.xcodeproj 或 ios/專案名稱.xcworkspace 的目錄底下新增一個 Firebase 的資料夾,裡面分別加入 Dev 的資料夾跟 Prod 的資料夾,再把剛剛下載的 GoogleService-Info.plist 放到 Dev 的資料夾中。

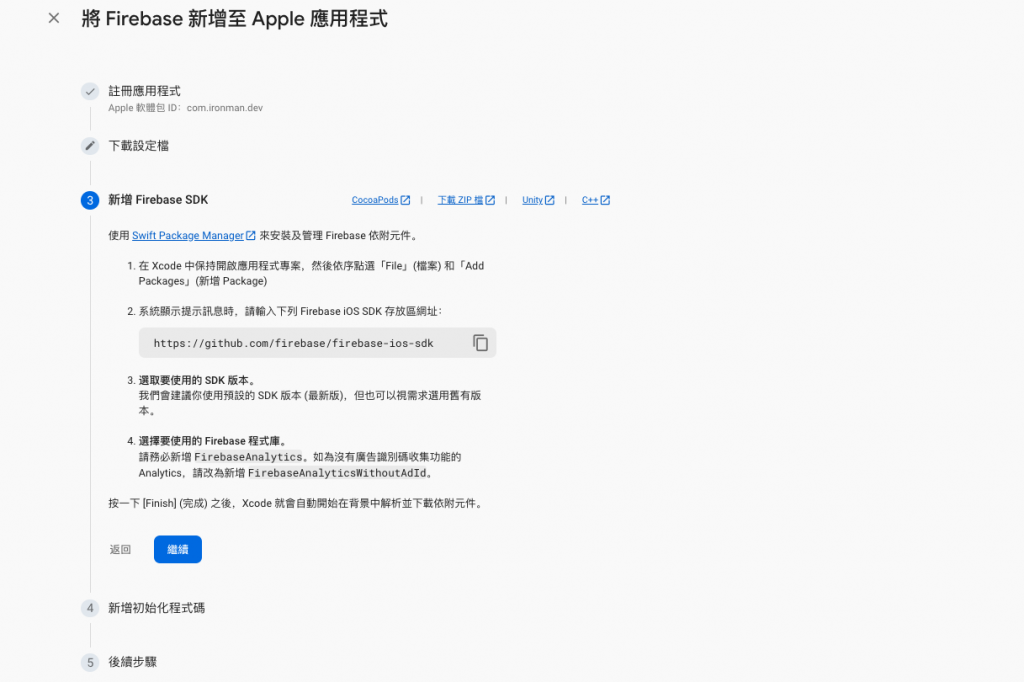
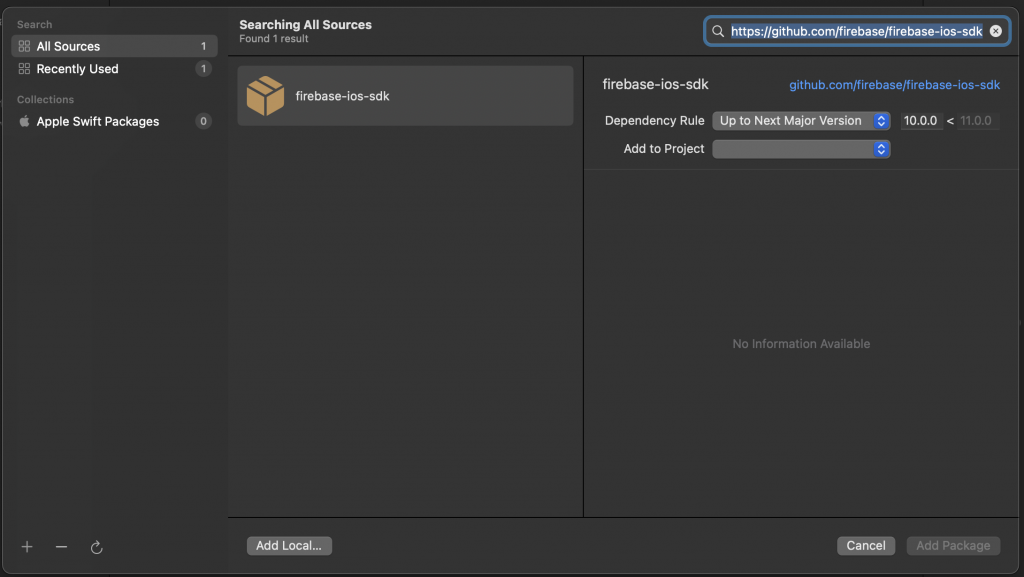
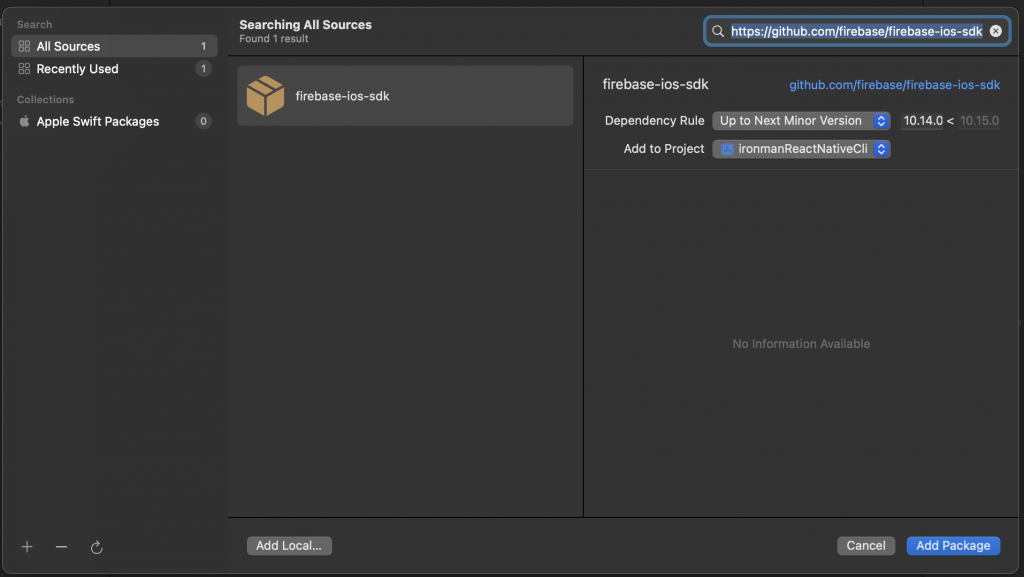
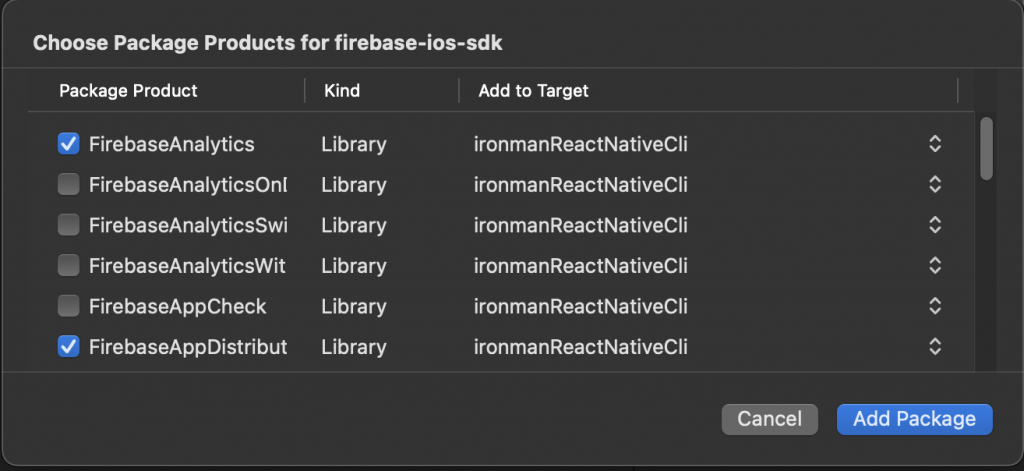
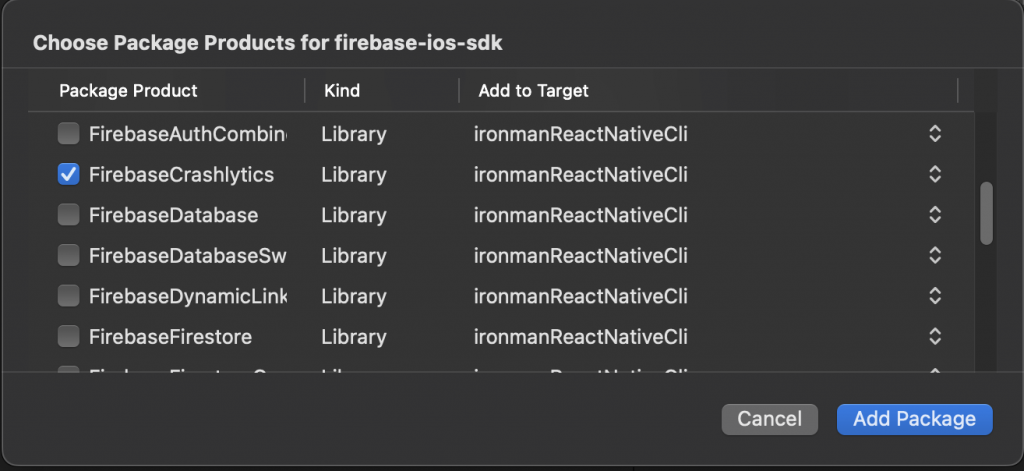
新增 Firebase SDK




選擇要使用的 Firebase 程式庫,這邊選了
FirebaseAnalytics:前面的選項有打開了 ga 的設定,如果不需要就選FirebaseAnalyticsWithoutAdId。FirebaseAppDistribution: 應用程式發佈的功能。FirebaseAppCrashlytics: 應用程式當機追蹤的功能。

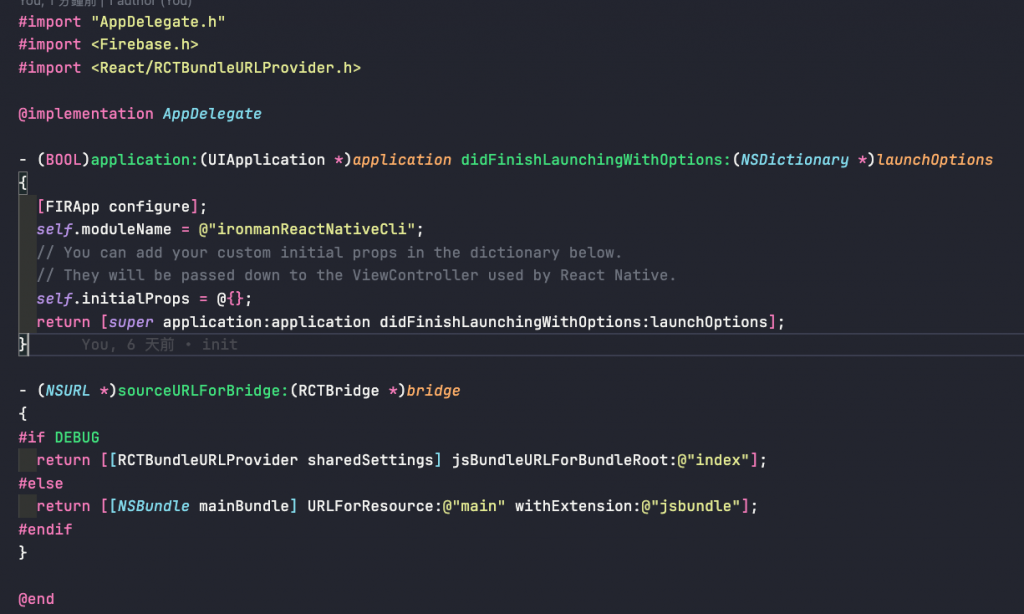
打開 /ios/專案名稱/AppDelegate.mm 或 /ios/專案名稱/AppDelegate.m
在 #import "AppDelegate.h" 的後方,放入:#import <Firebase.h>、
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[FIRApp configure];//加入這行
// ...
}

use_frameworks官方文件中指出 firebase-ios-sdk v9+ (react-native-firebase v15+) 必須使用 use_frameworks。
這裡有坑就是目前使用時 use_frameworks Flipper、Hermes 和 Fabric 會有兼容性問題./ios/Podfile 在取得原生模組後加入 use_frameworks! :linkage => :static
並在全域加入$RNFirebaseAsStaticFramework = true。
使用use_frameworks 就無法使用 Flipper了,必須把:flipper_configuration 這段註解掉。
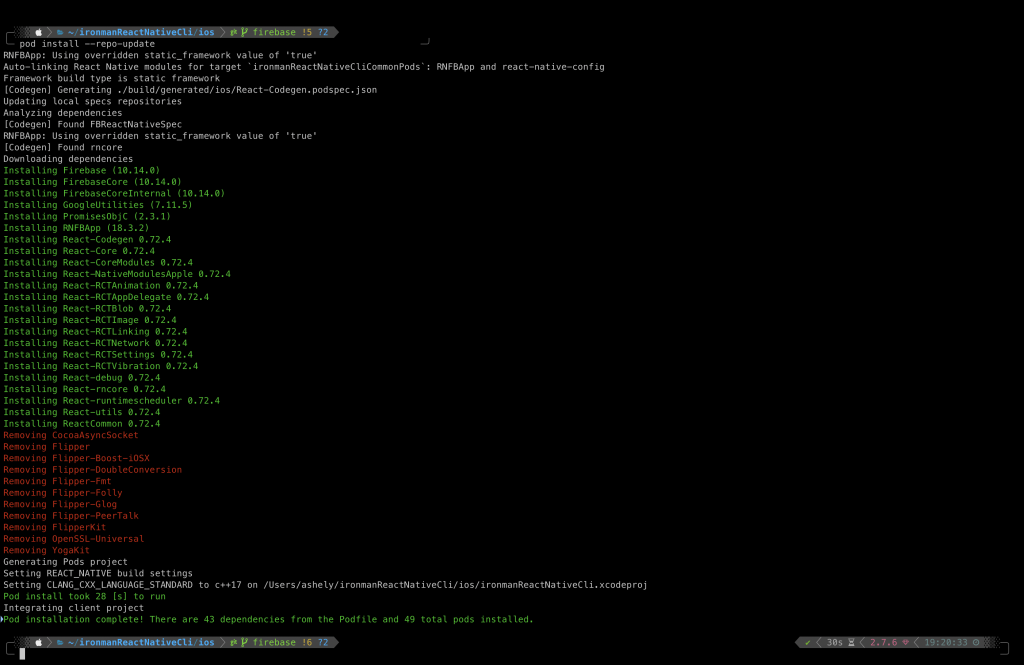
然後輸入 cd ios && pod install --repo-update 去更新 Pod。

因為目前相容性的問題還沒有被解決,在筆者在其他維護的 React Native 專案中,選擇使用 react-native-firebase v15+ 以下的版本。

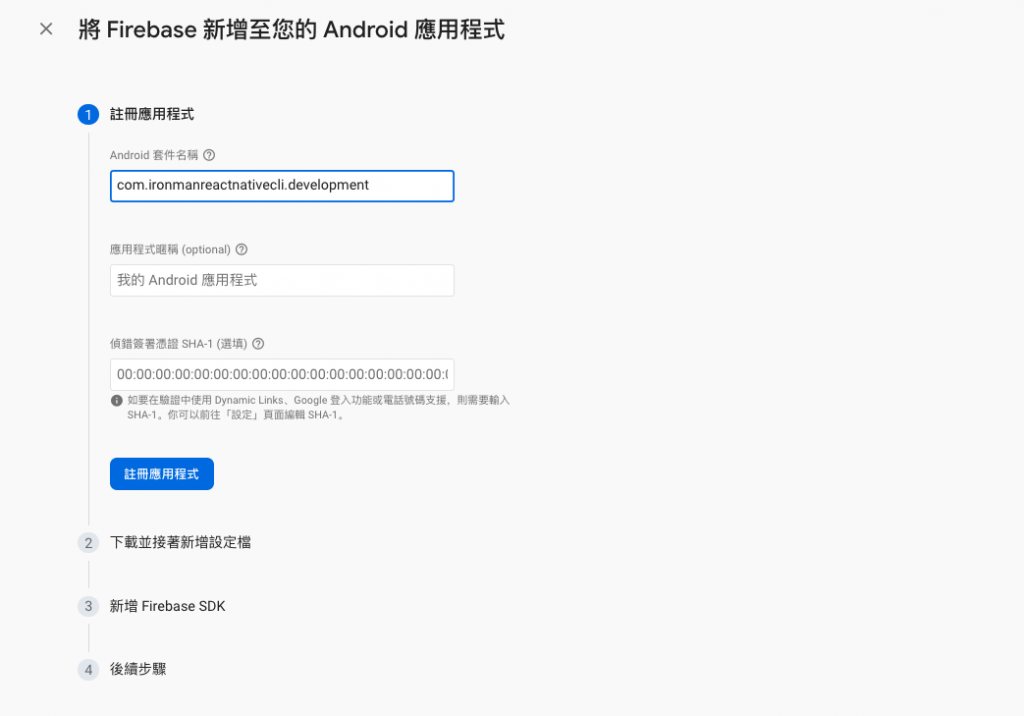
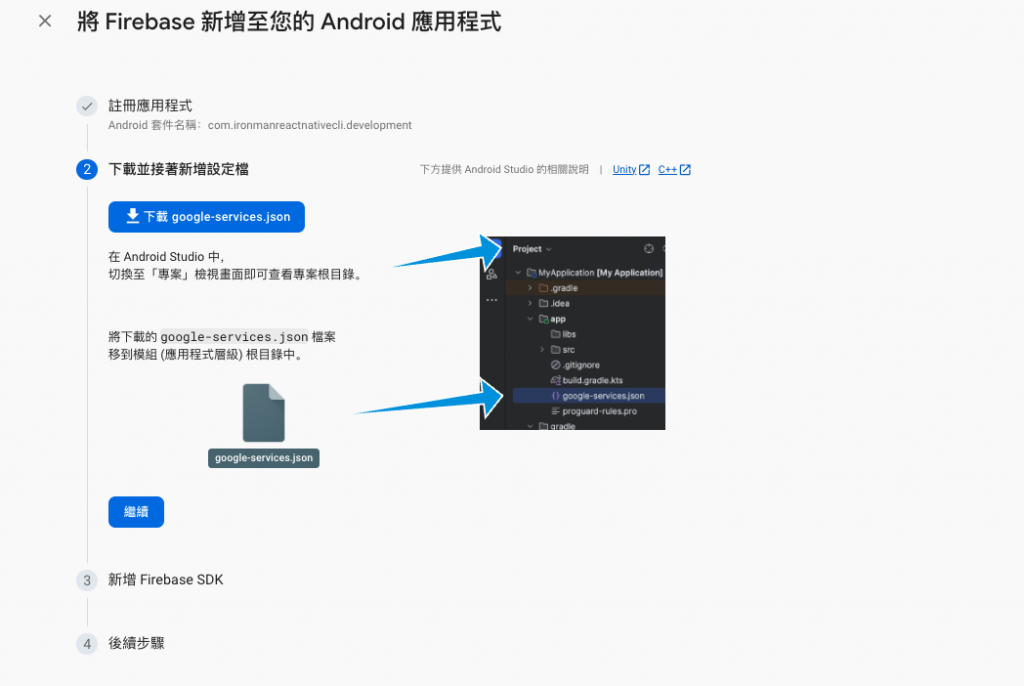
下載 GoogleService-Info.plist

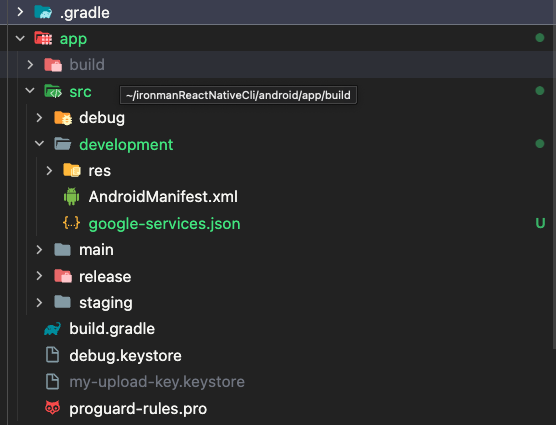
把 GoogleService-Info.plist 放在 andriod/app/src/development 的目錄底下。
GoogleService-Info.plist:
{
"project_info": {
"project_number": "your_project_number",
"project_id": "your_project__id",
"storage_bucket": "your_storage_bucket"
},
"client": [
{
"client_info": {
"mobilesdk_app_id": "your_mobilesdk_app_id",
"android_client_info": {
"package_name": "com.your_project"
}
},
"oauth_client": [],
"api_key": [
{
"current_key": "your_current_key"
}
],
"services": {
"appinvite_service": {
"other_platform_oauth_client": []
}
}
}
],
"configuration_version": "1"
}

在 android/build.gradle 中加入
buildscript {
dependencies {
// ... other
classpath 'com.google.firebase:firebase-appdistribution-gradle:4.0.0'
classpath 'com.google.gms:google-services:4.3.15'
}
}
在 android/app/build.gradle 中加入
apply plugin: 'com.google.gms.google-services'
apply plugin: 'com.android.application'
再建一個 Firebase 專案,步驟跟剛才一模一樣。

分別取得 iOS 跟 Andriod 的 GoogleService-Info.plist
iOS 放入 ios/專案名稱.xcodeproj 或 ios/專案名稱.xcworkspace 的目錄 Firebase/Prod。
Andriod 放在 android/app 的目錄底下。
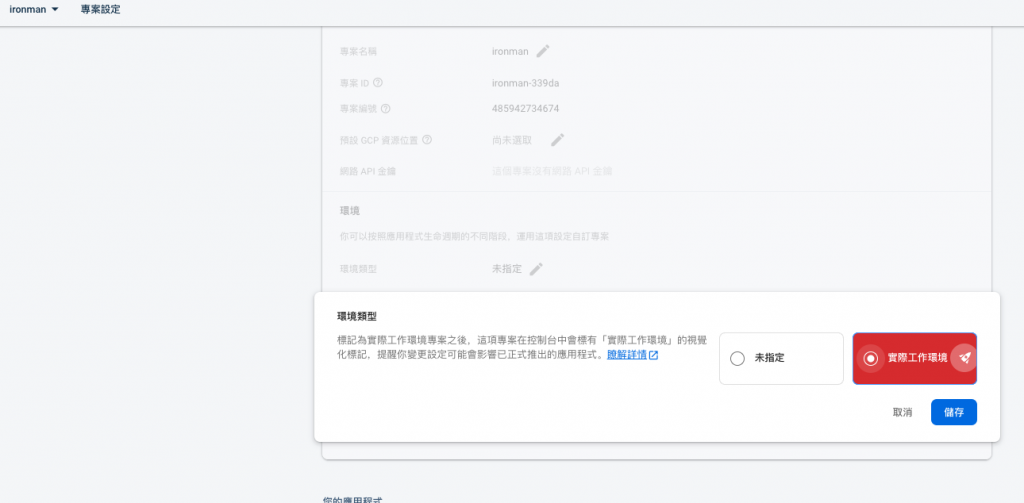
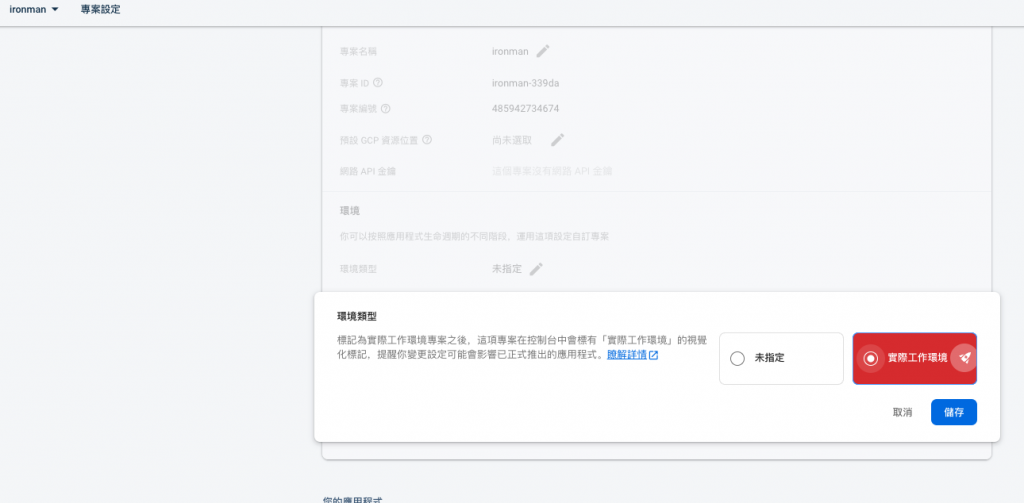
在專案設定中,可以將環境類型設置成 實際工作環境 ,如此一來便於管理區分多個環境的專案,紅色的 Prod 標籤也意味著你在這個專案中的任何變更都會影響到正式環境。

專案列表會用火箭特別標注。

這樣就完成了兩個環境的 Firebase 專案的建置,接著就會進入使用 Firebase 分發應用程式的教學囉。
