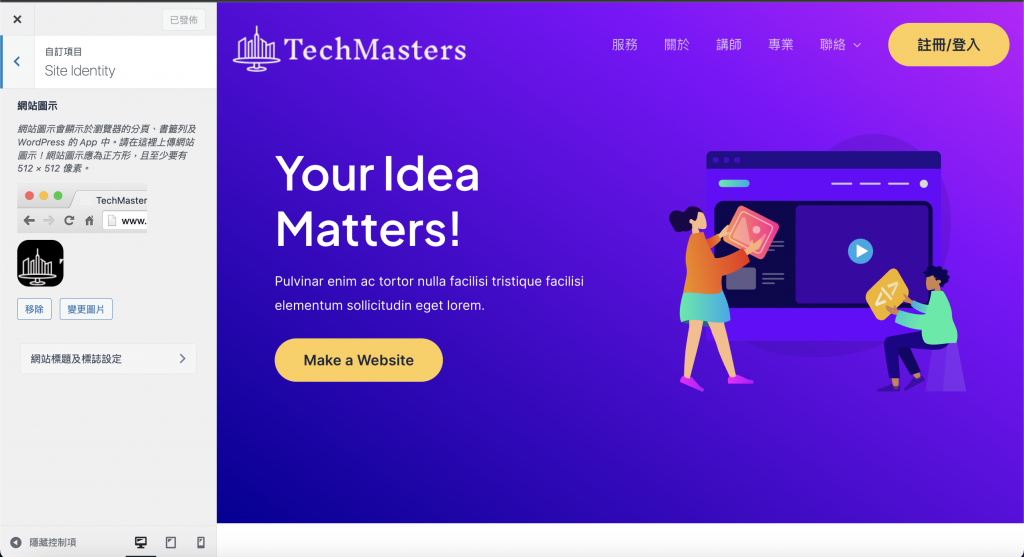
「Site Identity」(網站識別)是WordPress主題自訂器中的一個重要部分,它允許您管理和設置您網站的基本識別信息。以下是有關「Site Identity」功能的介紹:

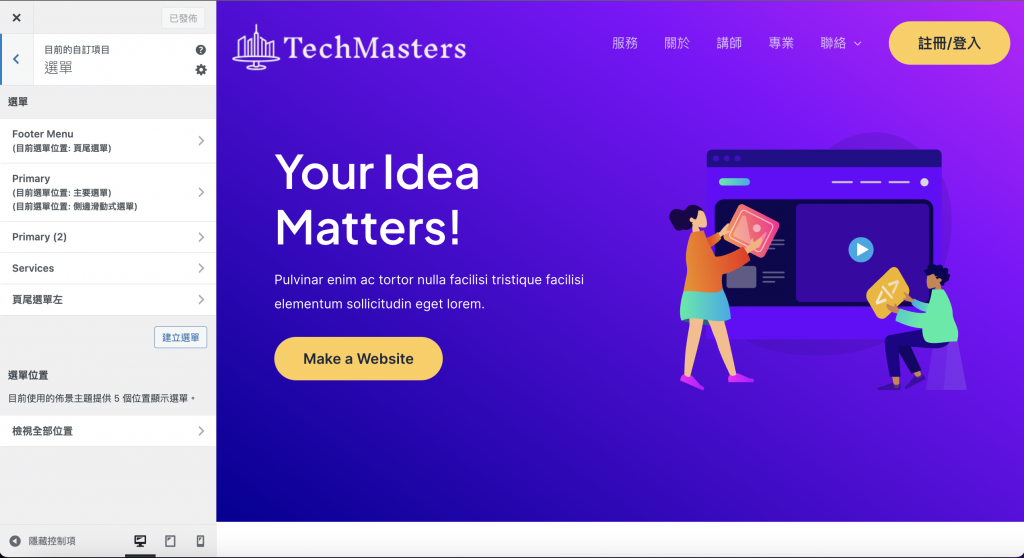
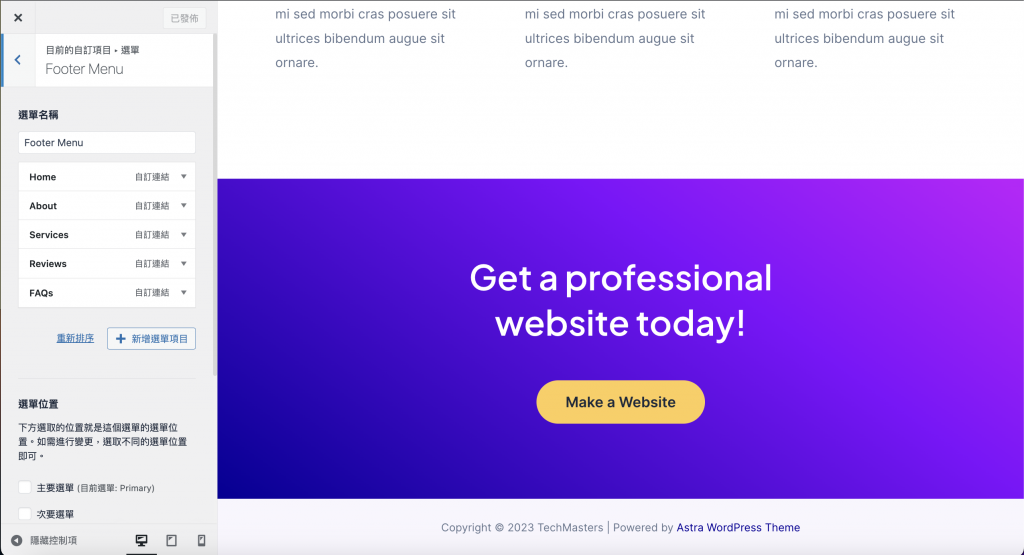
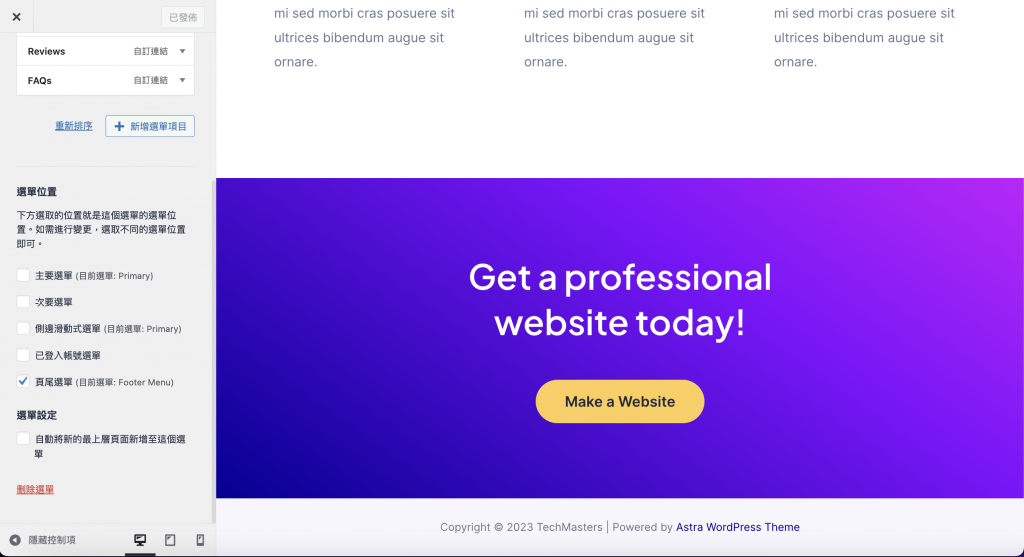
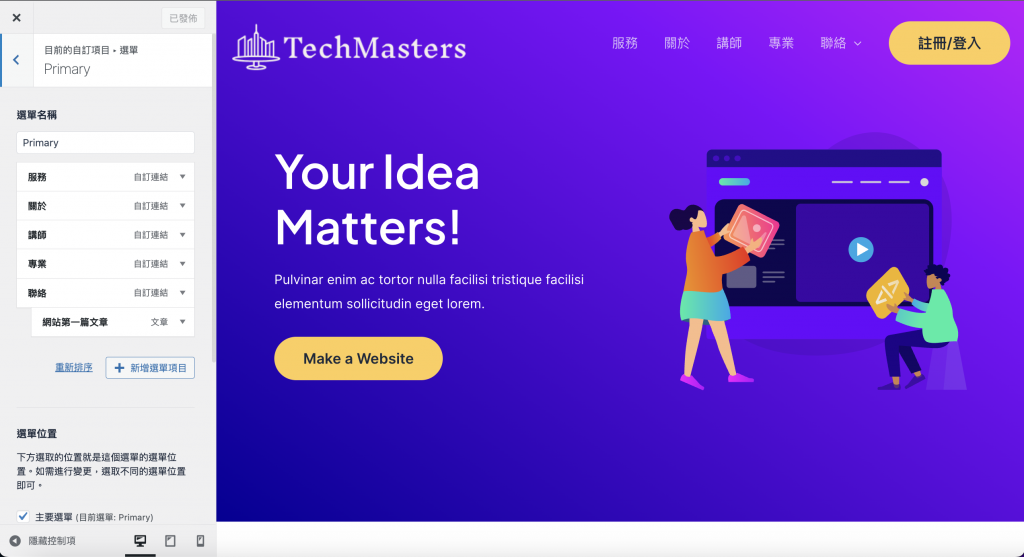
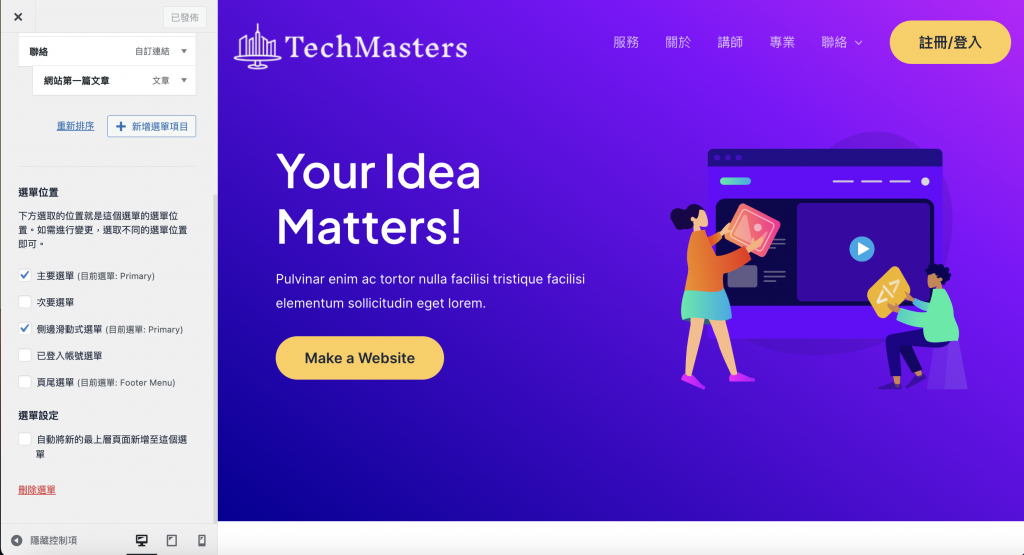
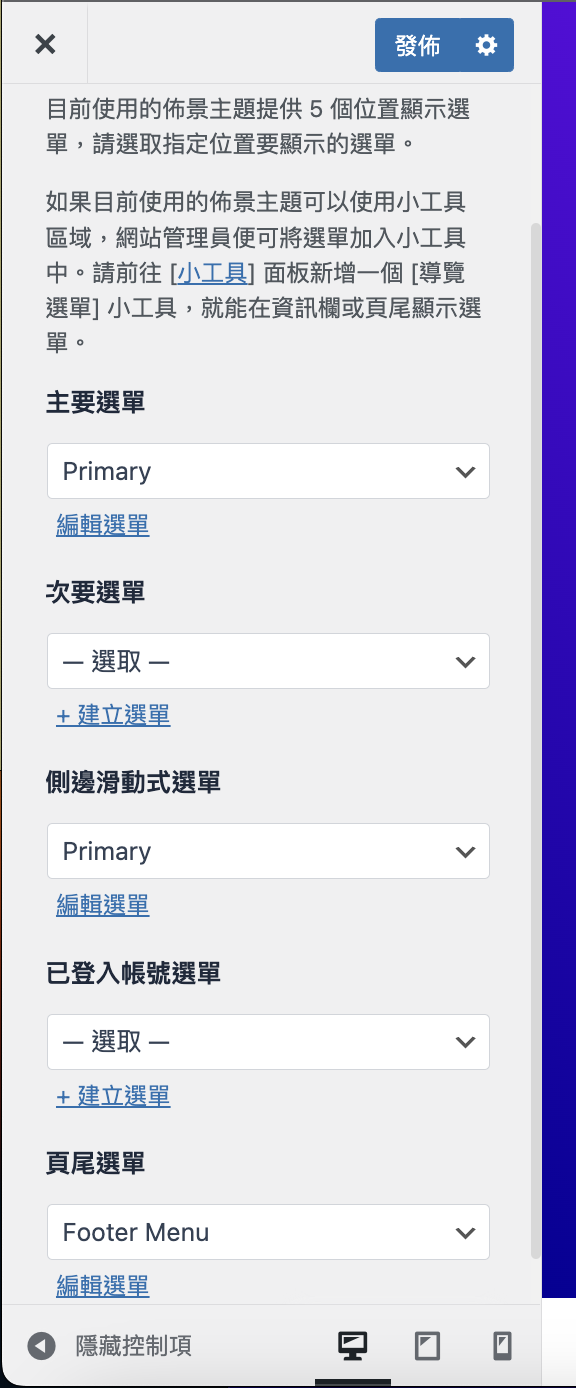
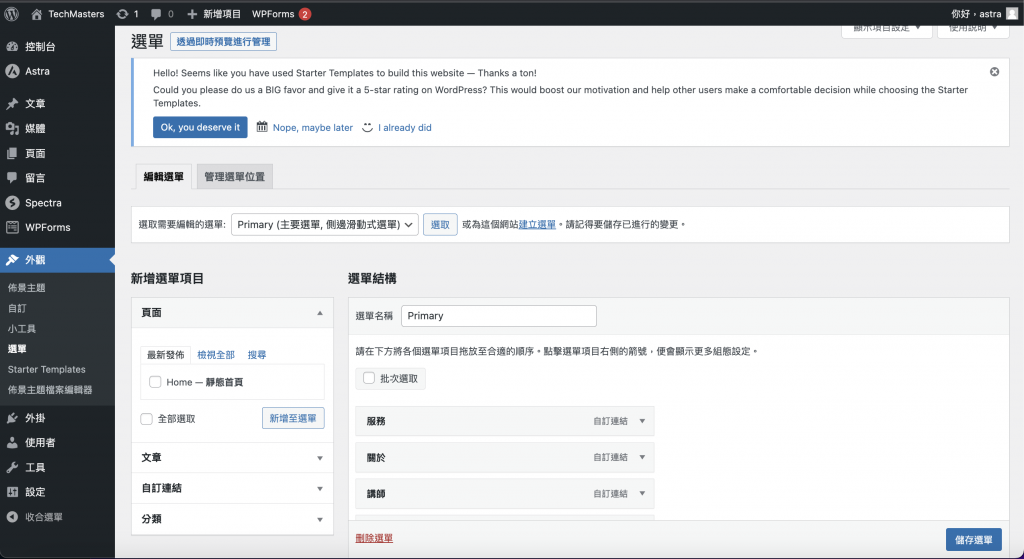
WordPress 選單是一個關鍵的網站導航工具,它允許您組織和呈現您的網站內容,以便訪問者可以輕鬆瀏覽不同頁面、文章和資源。以下是關於WordPress選單的介紹:
總之,WordPress選單是一個強大的工具,可以幫助您建立和管理網站的導航結構,以使訪問者能夠輕鬆尋找所需的內容。通過適當的組織和自訂,您可以為您的網站提供更好的用戶體驗。






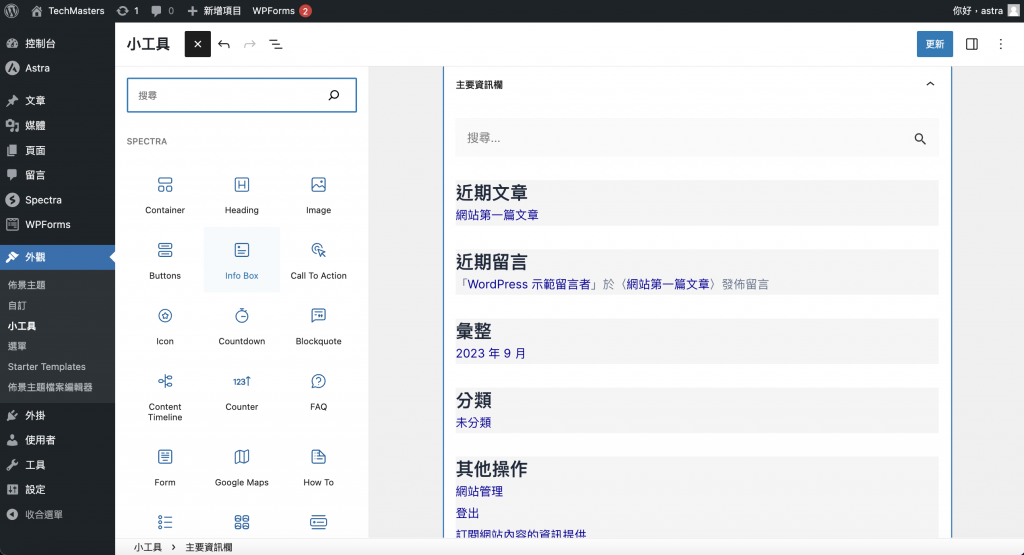
WordPress中的小工具(Widgets)是一種用於擴展和自訂您的網站的元件,它們通常用於側邊欄、頁尾、或其他特定的區域。小工具允許您在網站上添加各種內容和功能,以改進用戶體驗。以下是有關WordPress小工具的介紹:
小工具是WordPress中非常有用的功能之一,它們允許您以非常彈性的方式擴展您的網站並添加功能。通過選擇適當的小工具,您可以自訂您的網站,以滿足特定目標和需求。



附加的CSS(Custom CSS)是一種在WordPress中用於自訂網站外觀和樣式的技術。這允許您添加自定義的CSS代碼,以覆蓋或修改主題的預設樣式,以滿足您的獨特需求。以下是有關附加的CSS的介紹:
總之,附加的CSS是一種強大的工具,可以讓您以自定義方式調整和改進您的WordPress網站的外觀和樣式,而不必修改主題的原始代碼。這使得在不影響網站穩定性的情況下進行自訂變得更加簡單和可控。

Astra 主題有非常多的自訂選項可以設定,如果是Pro版,有更多資料,每個地方都玩過一下,就會慢慢熟悉原來這個按鈕是修改這邊,那個按鈕是修改那邊,左邊修改右邊就直接看到修改成果,這樣非常的方便,也方便新手理解各個按鈕的作用。
Day01 在小小的花園裡挖呀挖呀挖,埋下一顆小小的種子,種出小小的花
Day02 在本機使用 MAMP 快速架設 WordPress 網站
Day03 來點 WordPress 基本功 - 檔案結構
Day04 WordPress 主題是怎麼回事 - Astra 主題介紹
Day05 WordPress 主題與外掛中文化怎麼做?
Day06 WordPress 網站主要頁面 - Starter Templates 讓你瞬間做出一個漂亮的網站
Day07 Astra主題 - 自訂外觀(1/2)
Day08 Astra主題 - 自訂外觀(2/2)
Day09 WordPress - 輕輕鬆鬆建立頁面
Day10 WordPress - 輕輕鬆鬆建立文章
Day11 網站設計工具 - Figma
Day12 分析網站架構與元素 - XMind
Day13 生成式AI王者 - ChatGPT 文案產生器
Day14 產圖神器 - Canva 快速產出一頁式網站與圖片
Day15 WooCommerce - 轉換你的網站為線上商店
Day16 Email 寄信服務 - Brevo(Sendinblue)
Day 18 Wordpress 一鍵變成線上學習系統 - Tutor LMS
Day19 生成式AI 簡報應用 - Gamma AI
Day20 跨平台螢幕錄製和直播軟體 - OBS
Day21 強大的影片編輯軟體 - 剪映
Day22 SEO基本觀念與工具 - Yoast SEO外掛介紹
Day23 WordPress 安全性、備份、速度和成長工具 - Jetpack
Day24 提升網站速度 - Autoptimize
Day25 如何進行網站分析? - 使用Google Analytics追蹤網站流量
Day 26 WordPress網站上使用Google Ads達到最大化盈利的方法解析
Day27 賺錢的第一步 - AdSense在WordPress中的整合與設置
Day28 GCP 部署 WordPress 主機
Day29 創建網站的最後一哩 - DNS 網域名稱設定
Day30 心得感想-工程師和網站經營者的不同思維
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
🎉Python金融分析與阿甘投資法:打造穩健投資策略🎉
透過本課程,學生不僅能掌握Python語法,還能學習到如何將其應用於實際金融領域中,提升自身的投資策略與技能。
報名官網:https://utrustcorp.com/product/python-investment-backtesting/
📊15小時打造專業銷售網站:從零到專業的旅程📈
課程旨在教授學生如何運用Wordpress搭建網站並進行線上數位品牌業務營銷。
本課程將提供學生全面的知識和實踐技能,以加強他們在線上市場中的競爭力。
報名官網:https://utrustcorp.com/product/start-wordpress/
