
WordPress 文章是您網站上的核心內容,它們可以包含文字、圖片、視頻、連結等,用來傳達信息、分享故事或提供價值。
以下是有關如何創建和管理WordPress文章的詳細介紹:

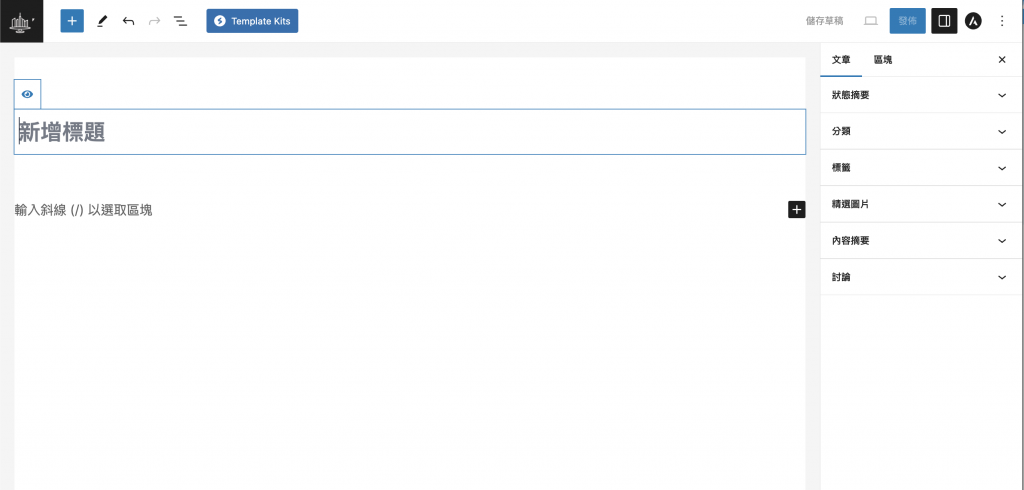
文章標題: 首先,您需要為您的文章設置一個標題。標題應該簡明扼要,吸引讀者的注意力,並概括文章的主題。
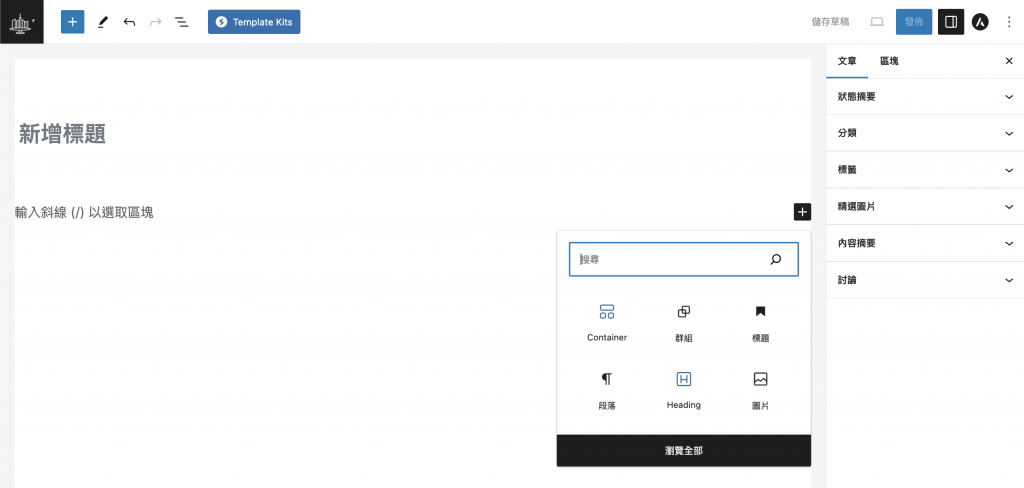
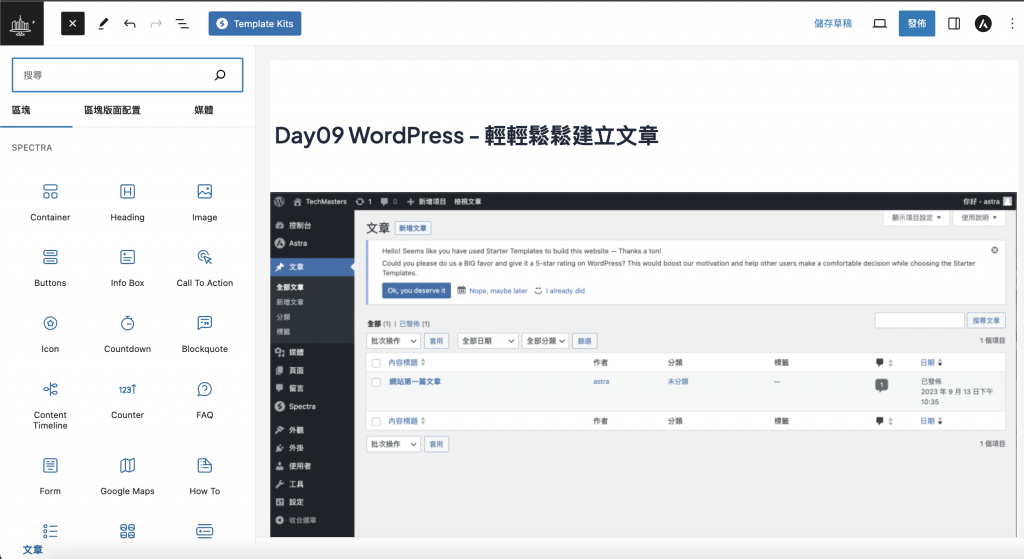
文章內容: 在文章編輯器的主要區域,您可以開始編寫文章內容。您可以使用各種文字格式、標題、段落和列表,以使內容易於閱讀。


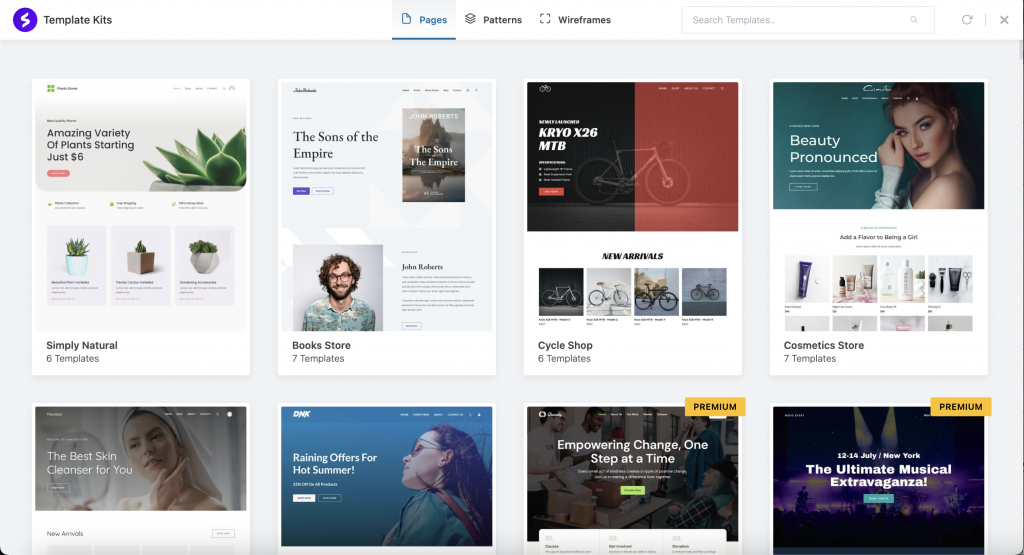
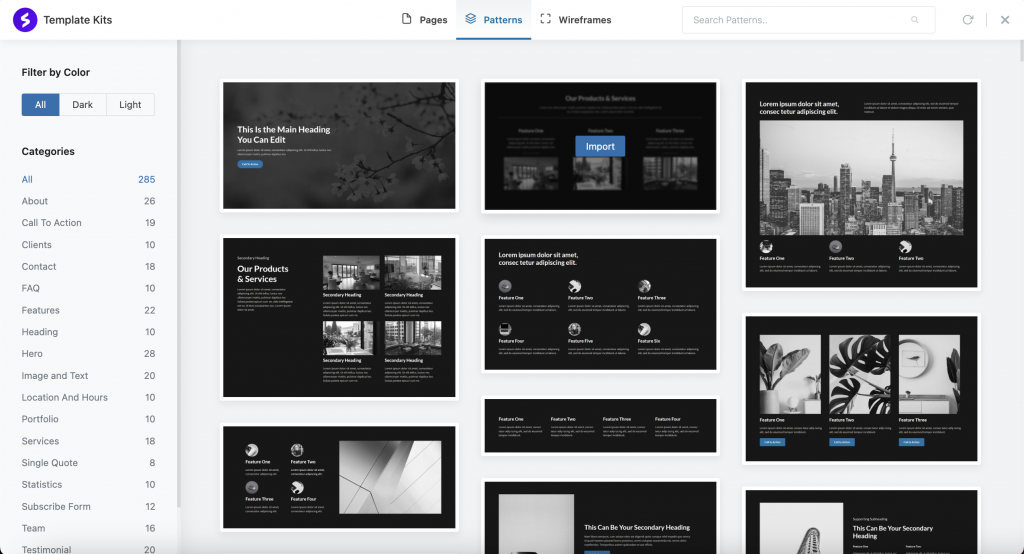
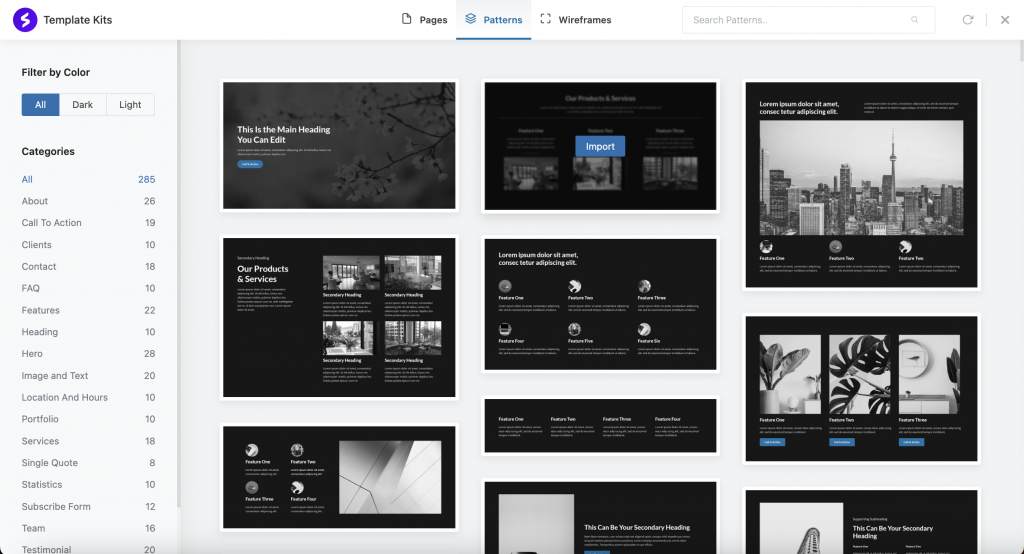
Pages
Patterns
WireFrames





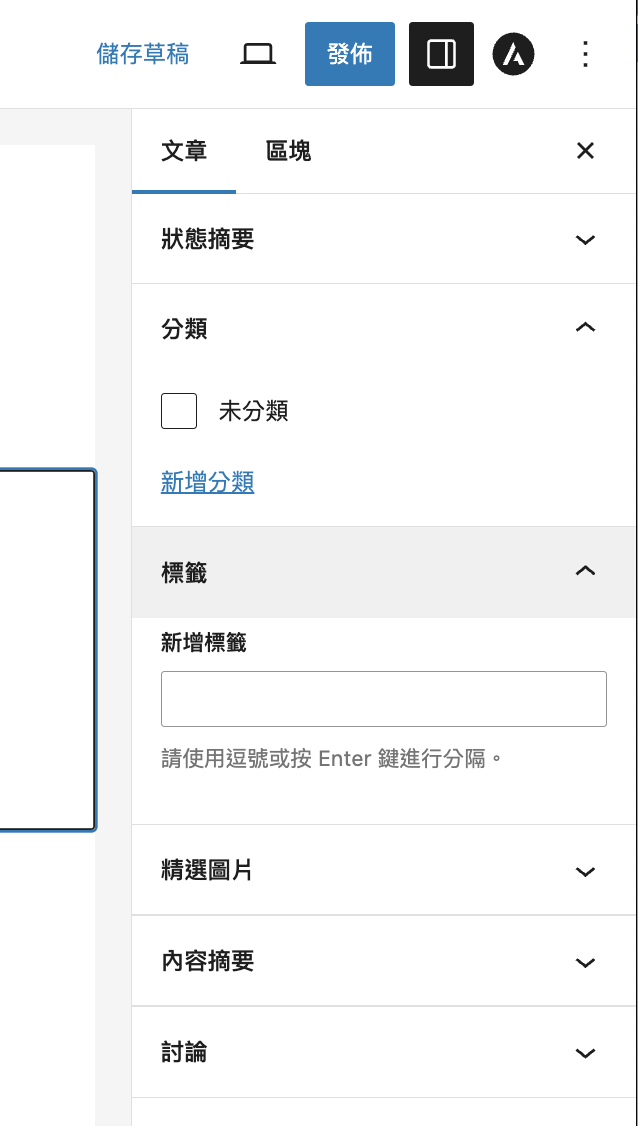
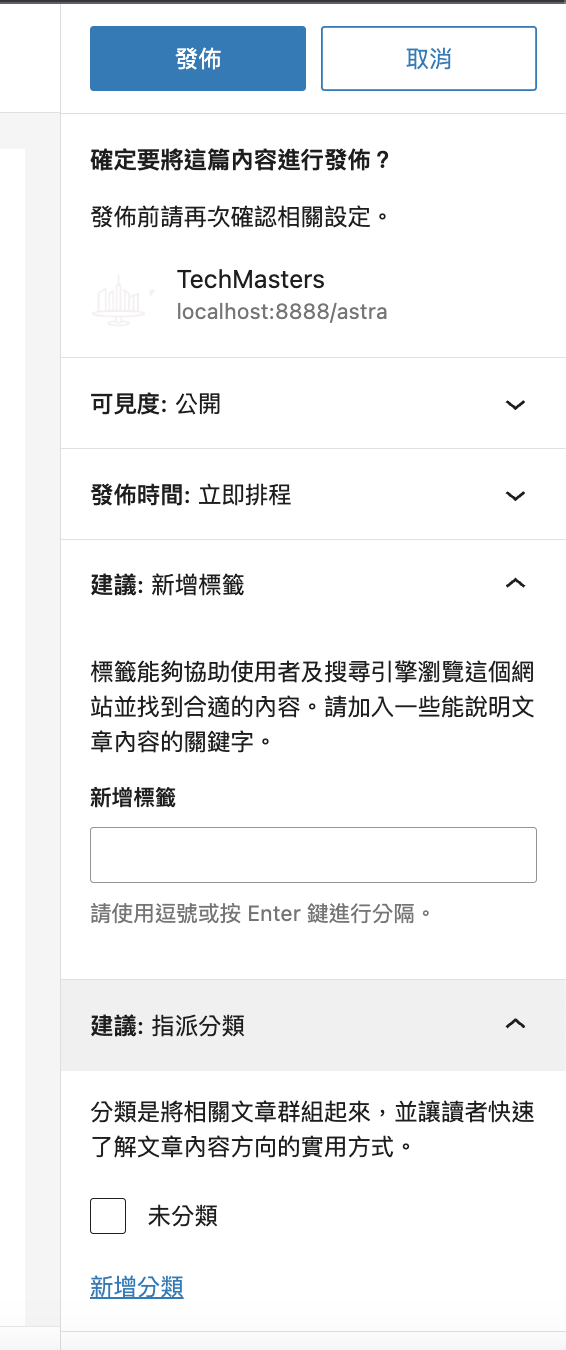
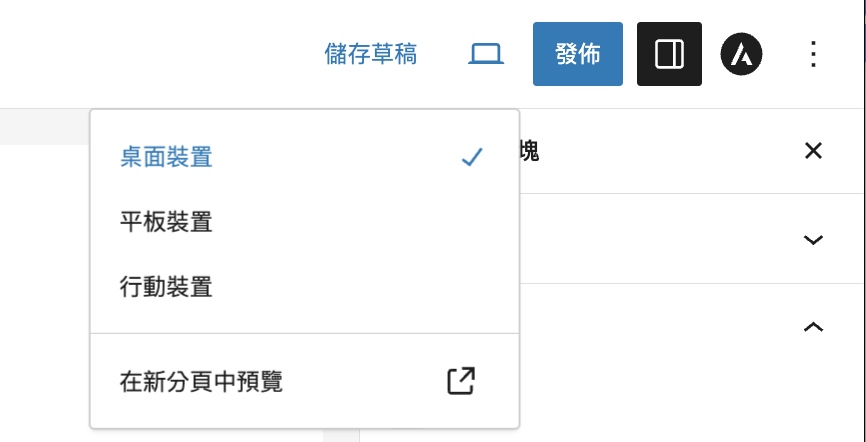
儲存草稿或發佈: 最後,當您完成文章時,您可以選擇「儲存草稿」以保留未完成的工作,或者點擊「發布」按鈕來將文章發佈到您的網站。
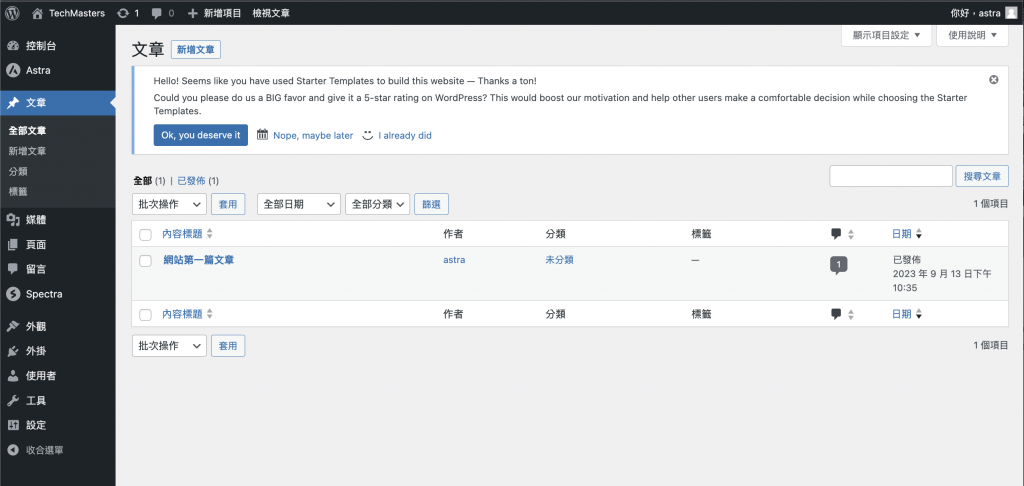
編輯現有文章: 如果您需要編輯已發佈的文章,只需在WordPress後台選擇「文章」 >「所有文章」,然後點擊要編輯的文章。您可以在文章編輯器中進行任何必要的更改,然後再次保存。
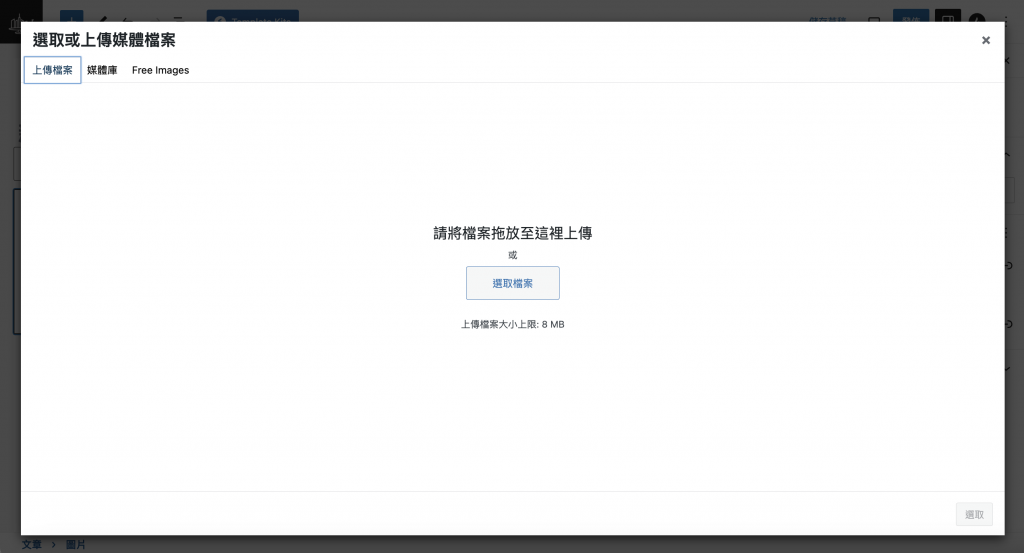
其他功能: WordPress文章編輯器還提供其他功能,如插入連結、引用、程式碼塊等,以增強文章的內容和格式。
總之,WordPress文章是建立您網站內容的關鍵部分。通過適當的組織、格式化和媒體的使用,您可以創建引人入勝的內容,並與您的讀者分享信息、故事和價值。請隨時嘗試不同的功能,以提升文章的吸引力和可讀性。
WordPress 頁面和文章在WordPress內容管理系統中具有不同的用途和特性。以下是它們之間的主要區別:
1. 頁面(Page):
靜態內容: 頁面通常用於呈現靜態內容,如關於我們頁面、聯絡我們頁面、服務頁面、產品頁面等。這些內容通常不經常變動,而是提供固定信息。
階層結構: 頁面可以建立階層結構,即父頁面和子頁面之間的關係。這有助於組織和分類內容,例如在主菜單中創建下拉選單。
通常沒有日期: 頁面通常不包含發布日期,因為它們的內容不隨時間變化。
不常用於部落格: 頁面通常用於網站的靜態部分,而不是部落格帖子。
2. 文章(Post):
動態內容: 文章用於呈現動態內容,如部落格帖子、新聞文章、資訊更新等。這些內容通常根據日期排列,最新的帖子會出現在頂部。
標籤和分類: 文章使用標籤(Tags)和分類(Categories)來組織和分類內容。這有助於讀者尋找特定主題的帖子。
包含發布日期: 文章包含發布日期和時間,以顯示內容的更新情況。
常用於部落格: 文章是部落格的主要內容形式,通常用於分享新聞、教程、意見、故事等。
總之,頁面用於呈現網站的靜態內容,通常不包含日期,而文章用於呈現動態內容,根據日期排列,並包含發布日期。選擇使用哪種內容類型取決於您的網站的需求。如果您需要建立固定內容的頁面,如關於我們或聯絡我們,則使用頁面。如果您要定期發布更新的內容,則使用文章。通常,部落格和新聞網站會大量使用文章,而企業網站則會使用頁面來呈現產品和服務信息。
Day01 在小小的花園裡挖呀挖呀挖,埋下一顆小小的種子,種出小小的花
Day02 在本機使用 MAMP 快速架設 WordPress 網站
Day03 來點 WordPress 基本功 - 檔案結構
Day04 WordPress 主題是怎麼回事 - Astra 主題介紹
Day05 WordPress 主題與外掛中文化怎麼做?
Day06 WordPress 網站主要頁面 - Starter Templates 讓你瞬間做出一個漂亮的網站
Day07 Astra主題 - 自訂外觀(1/2)
Day08 Astra主題 - 自訂外觀(2/2)
Day09 WordPress - 輕輕鬆鬆建立頁面
Day10 WordPress - 輕輕鬆鬆建立文章
Day11 網站設計工具 - Figma
Day12 分析網站架構與元素 - XMind
Day13 生成式AI王者 - ChatGPT 文案產生器
Day14 產圖神器 - Canva 快速產出一頁式網站與圖片
Day15 WooCommerce - 轉換你的網站為線上商店
Day16 Email 寄信服務 - Brevo(Sendinblue)
Day 18 Wordpress 一鍵變成線上學習系統 - Tutor LMS
Day19 生成式AI 簡報應用 - Gamma AI
Day20 跨平台螢幕錄製和直播軟體 - OBS
Day21 強大的影片編輯軟體 - 剪映
Day22 SEO基本觀念與工具 - Yoast SEO外掛介紹
Day23 WordPress 安全性、備份、速度和成長工具 - Jetpack
Day24 提升網站速度 - Autoptimize
Day25 如何進行網站分析? - 使用Google Analytics追蹤網站流量
Day 26 WordPress網站上使用Google Ads達到最大化盈利的方法解析
Day27 賺錢的第一步 - AdSense在WordPress中的整合與設置
Day28 GCP 部署 WordPress 主機
Day29 創建網站的最後一哩 - DNS 網域名稱設定
Day30 心得感想-工程師和網站經營者的不同思維
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
🎉Python金融分析與阿甘投資法:打造穩健投資策略🎉
透過本課程,學生不僅能掌握Python語法,還能學習到如何將其應用於實際金融領域中,提升自身的投資策略與技能。
報名官網:https://utrustcorp.com/product/python-investment-backtesting/
📊15小時打造專業銷售網站:從零到專業的旅程📈
課程旨在教授學生如何運用Wordpress搭建網站並進行線上數位品牌業務營銷。
本課程將提供學生全面的知識和實踐技能,以加強他們在線上市場中的競爭力。
報名官網:https://utrustcorp.com/product/start-wordpress/
