我們前面介紹了WordPress,接下來要來看看網站到底有哪一些架構與元素,這邊我們使用 XMind 心智圖來分析網站,這是一個很重要的練習,會幫助你快速暸解一個網站需要有哪一些頁面和元素,接下來才能針對這些頁面和文案去做編排與呈現,就讓我們開始吧!

使用XMind來分析網站架構和元素是一種有助於視覺化和理解網站結構的方法。以下是使用XMind進行網站架構分析的基本步驟:
有非常多範本可以選擇,這邊我們使用空白的
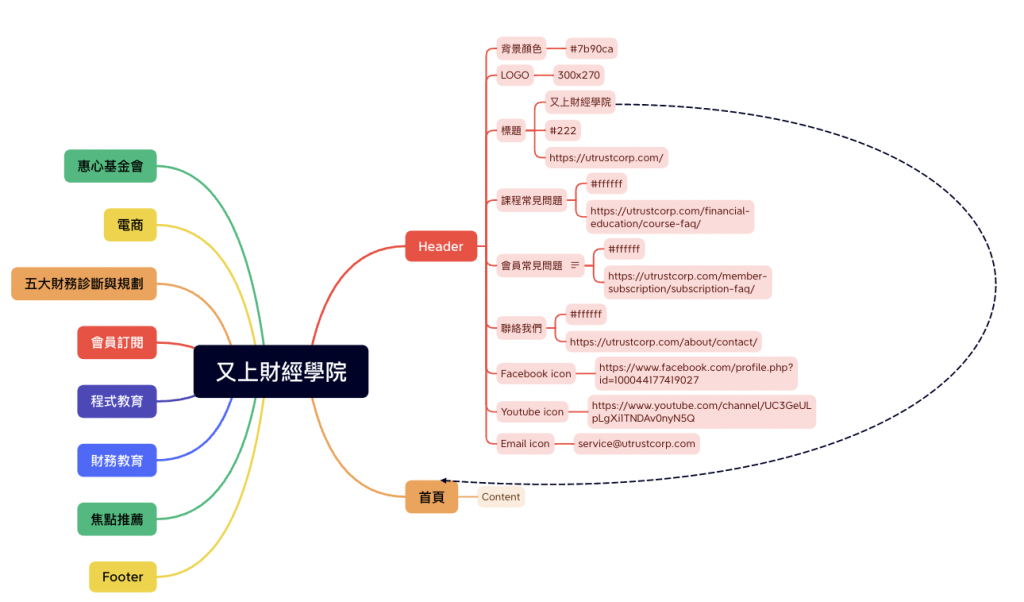
我們找一個 WordPress 網站來練習使用 XMind 來分析網站 又上財經學院
建立主題節點:首先,建立一個主題節點,用於表示整個網站。這個主題節點可以命名為你的網站名稱或主要目標。
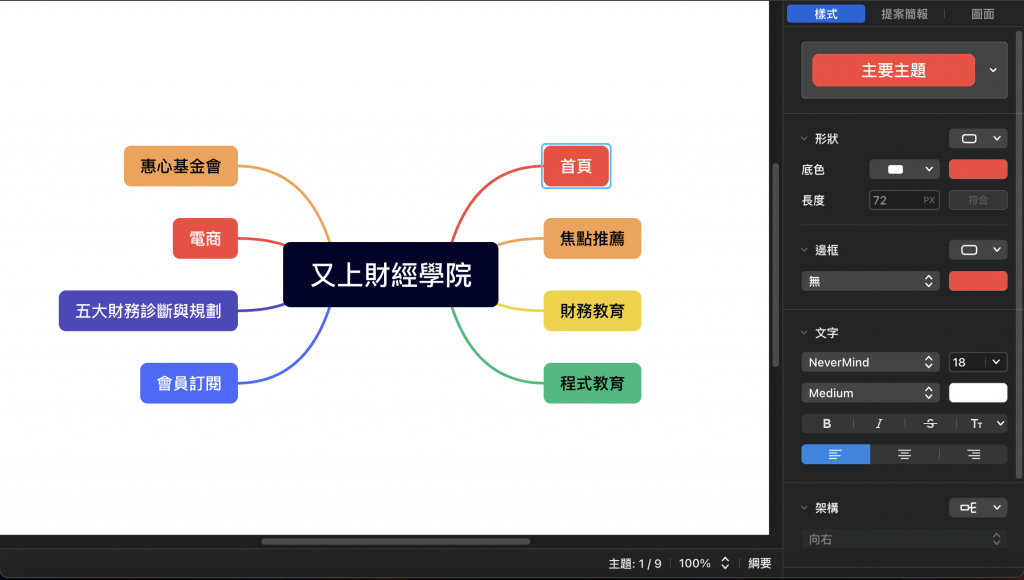
添加分支節點:根據網站的結構,添加分支節點來表示不同的頁面或區域。每個分支節點可以代表一個主要頁面或內容區塊。

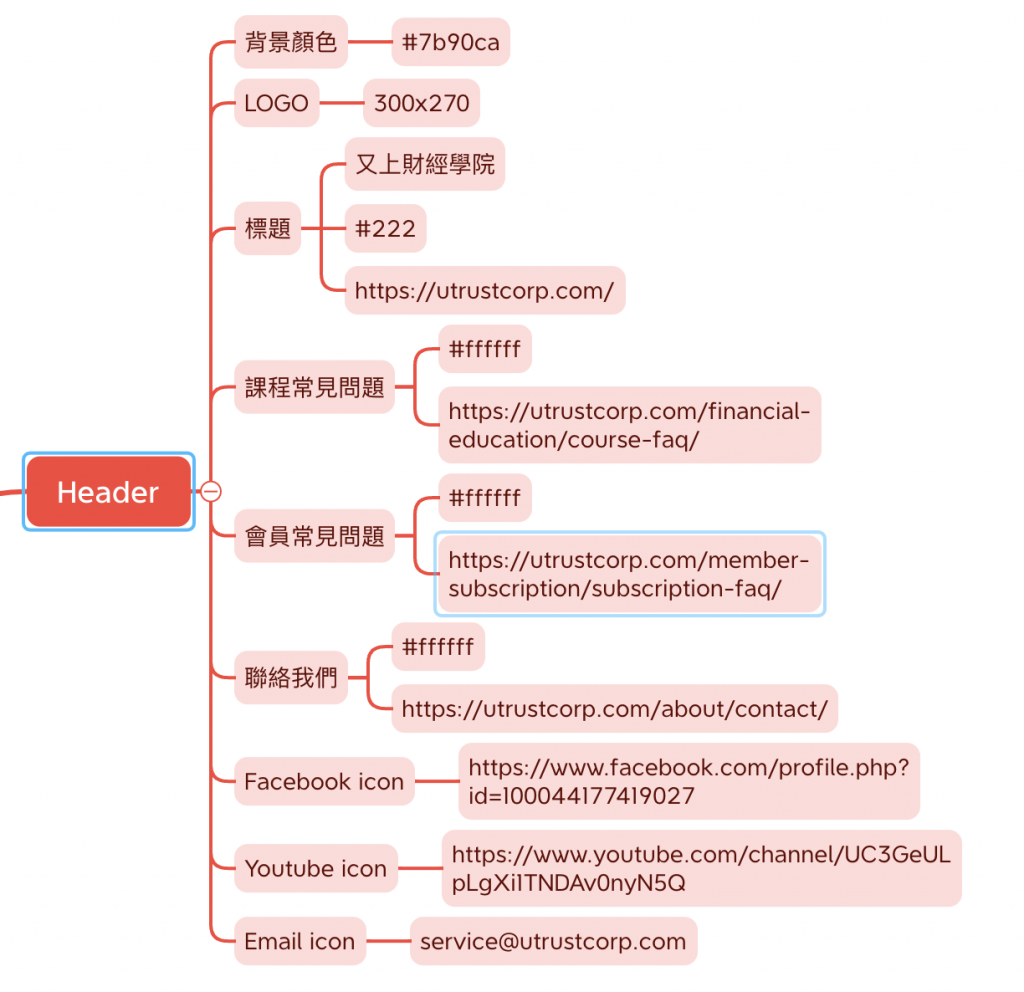
子分支和細節:對每個分支節點添加子分支,用於表示該頁面或區域的內容元素。這可以包括文本、圖像、連結、表單等。
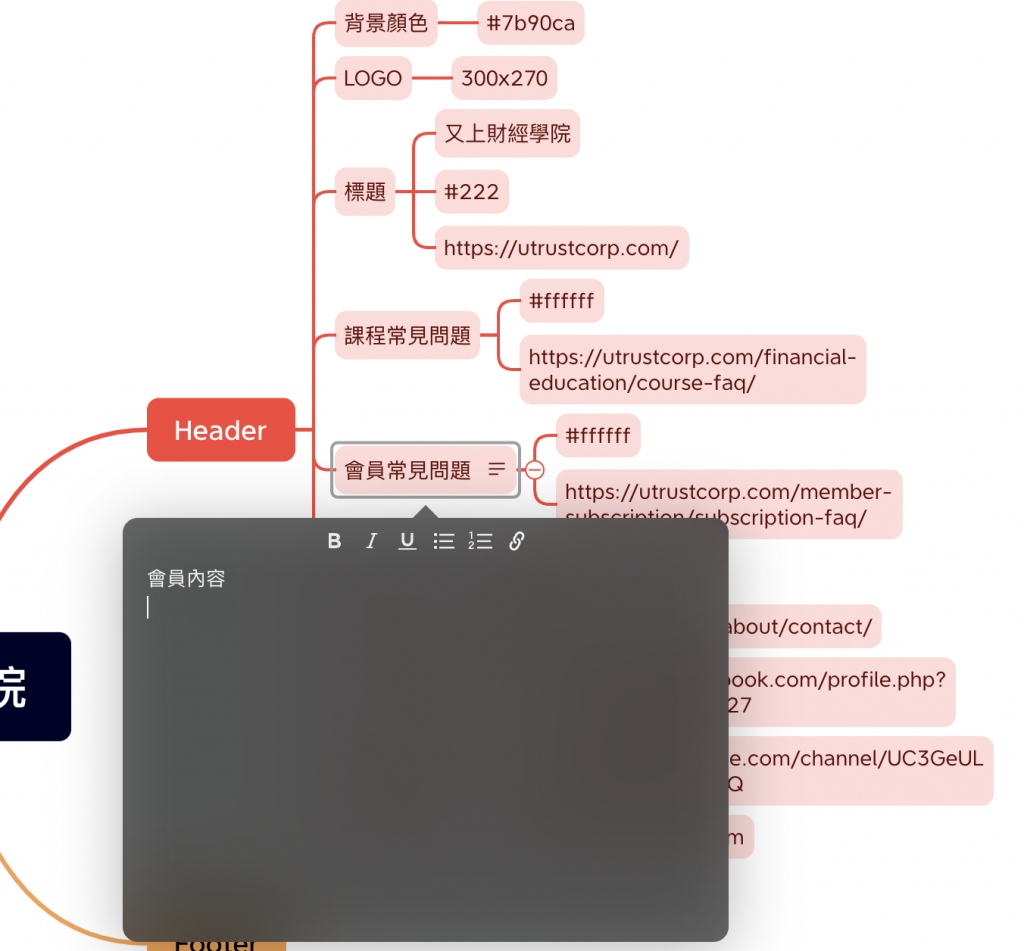
描述和註釋:在每個節點中,使用描述和註釋來提供更多詳細信息。這可以包括頁面的用途、重要性、關鍵功能等。
連接節點:使用連接線或箭頭來表示不同頁面或元素之間的導航或關係。這有助於理解網站的導航結構。
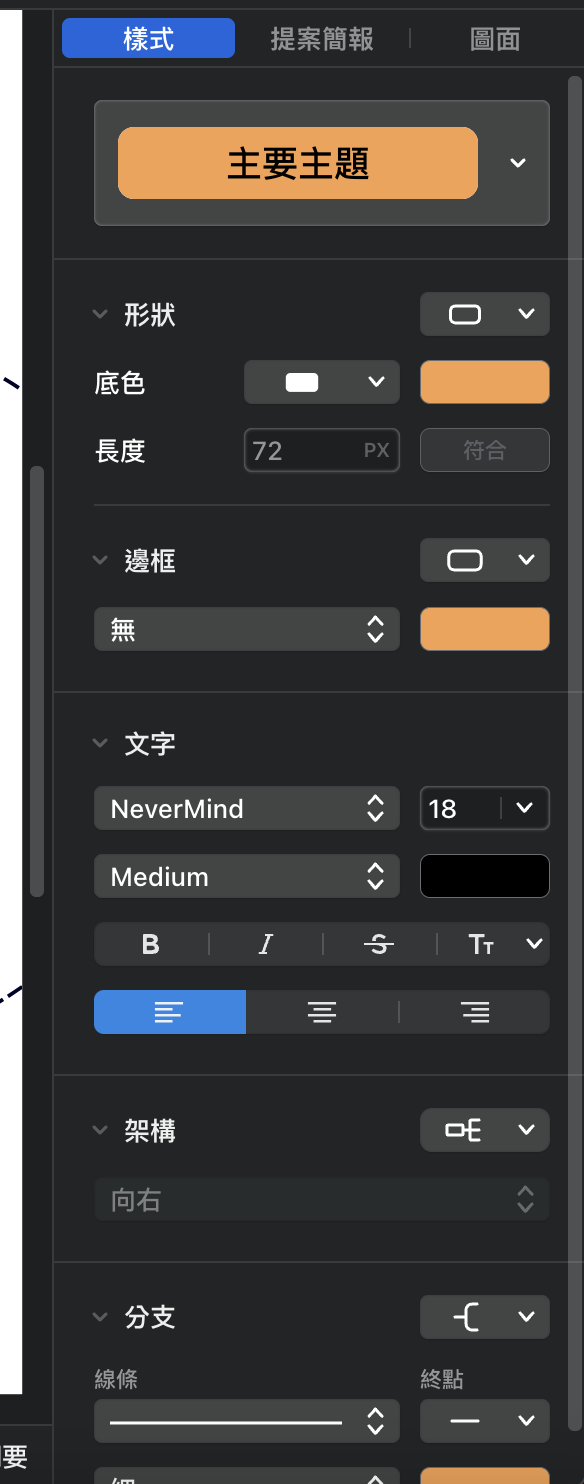
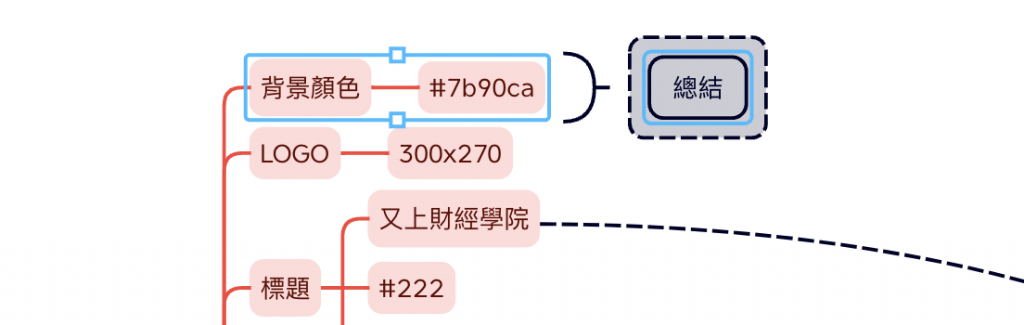
使用圖示和樣式:根據需要,使用XMind提供的圖示和樣式,來區分不同類型的頁面或元素,以及強調重要信息。


檢查和優化:定期檢查你的XMind圖表,確保它反映了網站的實際結構。根據需要,調整節點的位置、添加新元素或刪除不必要的元素。
分享和協作:XMind允許你將你的網站結構圖匯出為圖像、PDF或XMind文件,以便與團隊成員或網站開發人員共享,也可以與他們進行協作和討論。
這些步驟可以幫助你創建一個清晰的網站架構圖,有助於你理解網站的結構、導航和內容元素。這對於項目計劃、網站設計和開發過程非常有用,並可用作團隊協作的可視化工具。根據你的需求,你可以根據架構圖進一步進行網站的設計和開發。
Day01 在小小的花園裡挖呀挖呀挖,埋下一顆小小的種子,種出小小的花
Day02 在本機使用 MAMP 快速架設 WordPress 網站
Day03 來點 WordPress 基本功 - 檔案結構
Day04 WordPress 主題是怎麼回事 - Astra 主題介紹
Day05 WordPress 主題與外掛中文化怎麼做?
Day06 WordPress 網站主要頁面 - Starter Templates 讓你瞬間做出一個漂亮的網站
Day07 Astra主題 - 自訂外觀(1/2)
Day08 Astra主題 - 自訂外觀(2/2)
Day09 WordPress - 輕輕鬆鬆建立頁面
Day10 WordPress - 輕輕鬆鬆建立文章
Day11 網站設計工具 - Figma
Day12 分析網站架構與元素 - XMind
Day13 生成式AI王者 - ChatGPT 文案產生器
Day14 產圖神器 - Canva 快速產出一頁式網站與圖片
Day15 WooCommerce - 轉換你的網站為線上商店
Day16 Email 寄信服務 - Brevo(Sendinblue)
Day 18 Wordpress 一鍵變成線上學習系統 - Tutor LMS
Day19 生成式AI 簡報應用 - Gamma AI
Day20 跨平台螢幕錄製和直播軟體 - OBS
Day21 強大的影片編輯軟體 - 剪映
Day22 SEO基本觀念與工具 - Yoast SEO外掛介紹
Day23 WordPress 安全性、備份、速度和成長工具 - Jetpack
Day24 提升網站速度 - Autoptimize
Day25 如何進行網站分析? - 使用Google Analytics追蹤網站流量
Day 26 WordPress網站上使用Google Ads達到最大化盈利的方法解析
Day27 賺錢的第一步 - AdSense在WordPress中的整合與設置
Day28 GCP 部署 WordPress 主機
Day29 創建網站的最後一哩 - DNS 網域名稱設定
Day30 心得感想-工程師和網站經營者的不同思維
Facebook 粉絲頁 - TechMasters 工程師養成記
程式教育 - 工程師養成記
🎉Python金融分析與阿甘投資法:打造穩健投資策略🎉
透過本課程,學生不僅能掌握Python語法,還能學習到如何將其應用於實際金融領域中,提升自身的投資策略與技能。
報名官網:https://utrustcorp.com/product/python-investment-backtesting/
📊15小時打造專業銷售網站:從零到專業的旅程📈
課程旨在教授學生如何運用Wordpress搭建網站並進行線上數位品牌業務營銷。
本課程將提供學生全面的知識和實踐技能,以加強他們在線上市場中的競爭力。
報名官網:https://utrustcorp.com/product/start-wordpress/
