上一篇我們介紹到了iNODE NINJA 的 WAF 規則的相關設計思維,在瞭解了這些規則以後,接下來我們就來實戰iNODE NINJA的WAF動作與判斷規則。這次我們主要以觸發的特徵條件來作為測試,在WAF規則中我們先選擇了三個與阻擋或轉址相關的動作來做介紹。:
首先我們先來研究下方觸發這些像是阻擋之類的條件的規則,也就是下方的特徵的部分,對於欄位判斷上是AND和OR我們在前一篇已經介紹過了,所以這裡就直接僅針對欄位的設定細節作出說明。
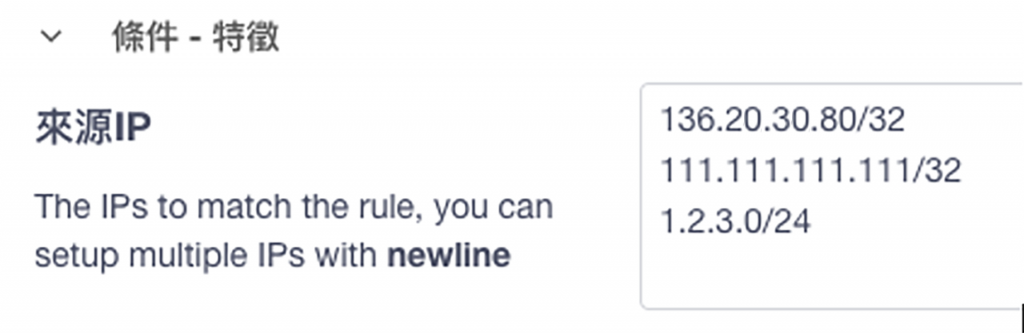
來源IP,就是阻擋IP段。如果是預設的0.0.0.0/0就是預設阻擋全世界的IP,此外經過測試如果只要阻擋單一IP就需要加上 /32的prefix,當然也可以阻擋一整個網段,例如一整段Class C (/24) IP、甚至是其他的prefix大小等等。
圖上的IP設置就是阻擋136.20.30.80、111.111.111.111、還有1.2.3.0 - 1.2.3.255這些IP來源的訪問。
來源IP方面也可以留空格,效用與預設的0.0.0.0/0是一樣的,因為都是阻擋所有IP來源。
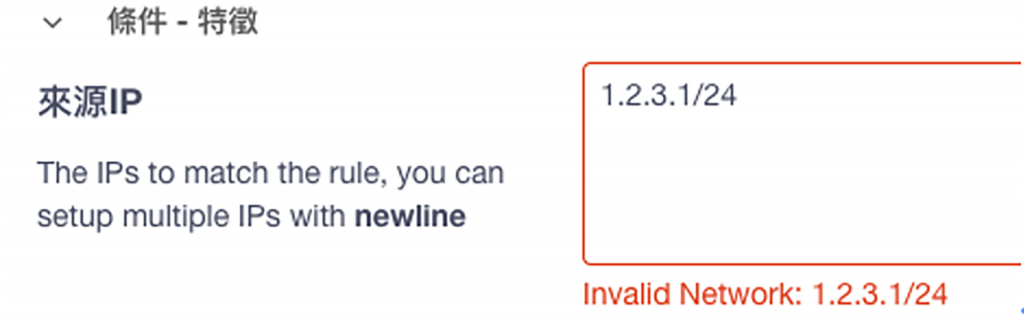
此外Prefix的部分需要確定IP設置是正確的,例如1.2.3.1/24這樣就是錯誤的設置,就沒辦法被成功設定上去,系統也會跳出警告。
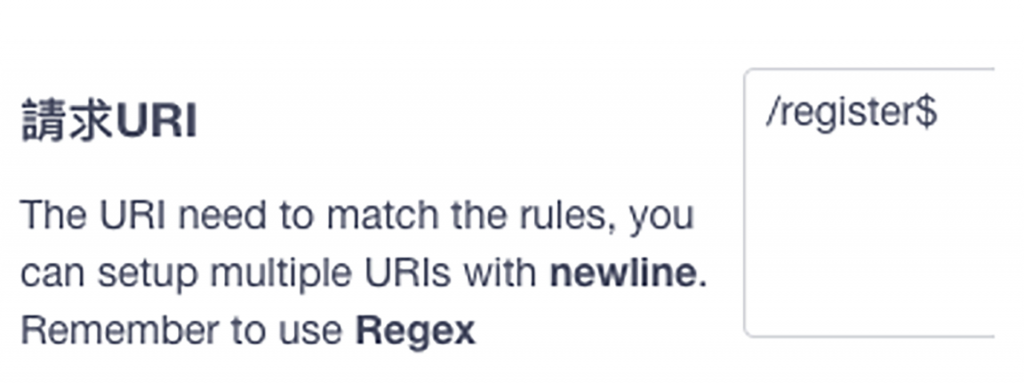
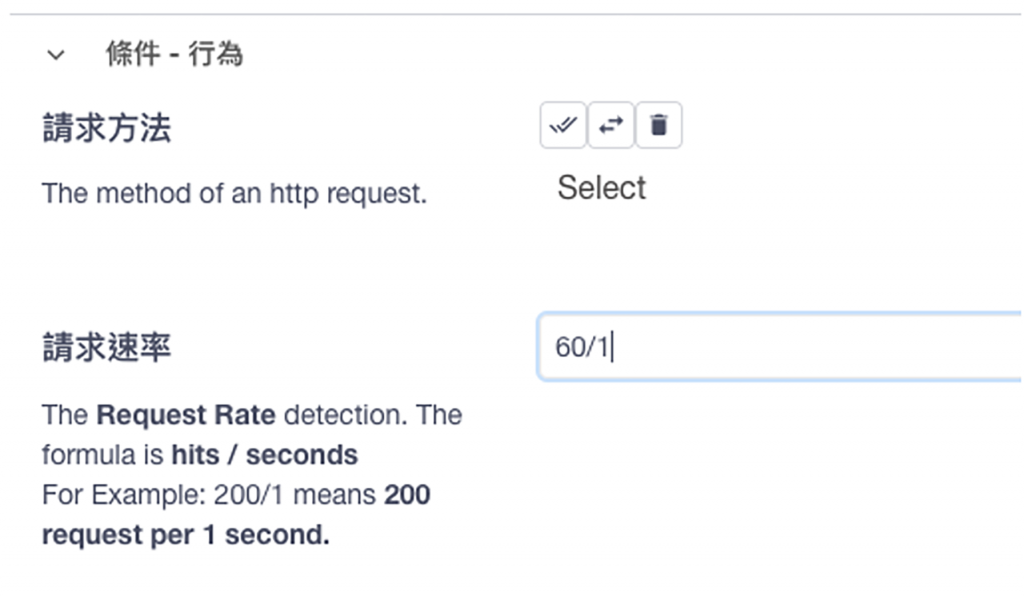
請求URI的部分自然就是請求的路徑,在使用場景上大概就是針對大量註冊帳號的路徑做出特別的保護,例如ithome.2etrial.com/register的路徑要做出特別的保護了話,就可以在這裡填入[/register$]
這樣就可以針對這個註冊的路徑做出比較嚴格的速率限制之類的,例如普通網站一秒鐘刷60次就視為攻擊阻擋,但是註冊的這個頁面就需要更嚴格,一秒鐘刷30次就阻擋之類的。
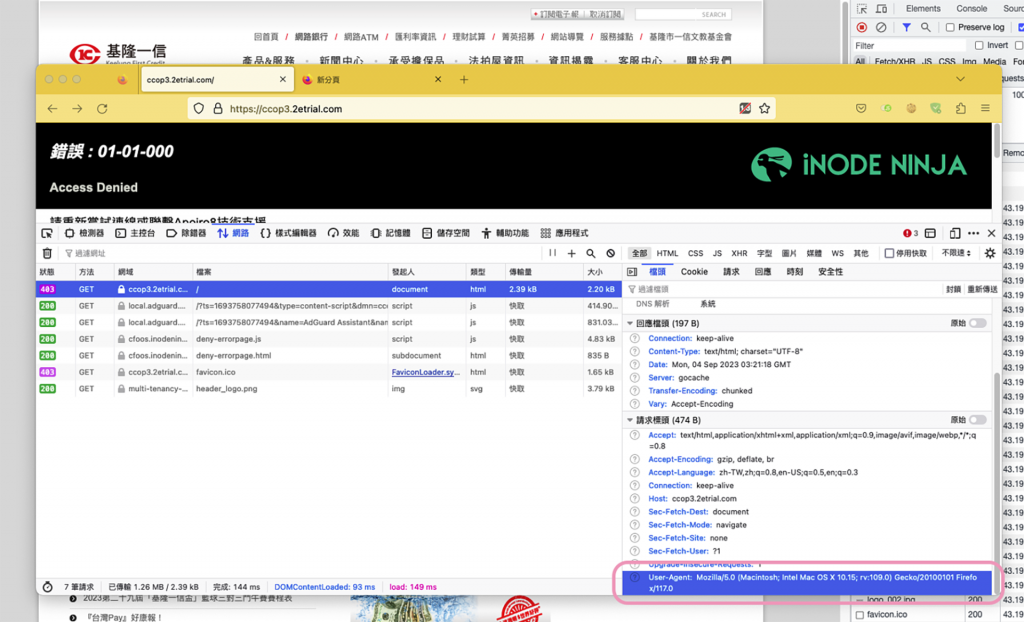
請求表頭部分可以判斷由客戶端攜帶的表頭,另外這裡的設計是只要表頭帶有該字串就會觸發到,例如打*[user-agent:firefox]*,那麼只要表頭有帶firefox UA就可以觸發到這條規則。例如下面這條就可以被觸發,因為尾端有[Firefox]的字串。
[
User-Agent :Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:109.0) Gecko/20100101 Firefox/117.0
]
所以當使用者用Google Chrome瀏覽器訪問就沒問題。
下方的Request Headers Not Exist則是可以根據特徵做出反向名單,例如您的APP訪問網站時會帶[user-agent:GamingAPP]這個字串的UA,如果沒帶這個UA訪問時就會重定向跳轉到要下載APP的訪問頁面。
來源國家就是選擇哪些國家訪問時會被阻擋之類的動作,如果你要反向選擇全部話,就按上方左右箭頭的按鍵即可
(下圖顯示。按下後就會反向選擇全部)
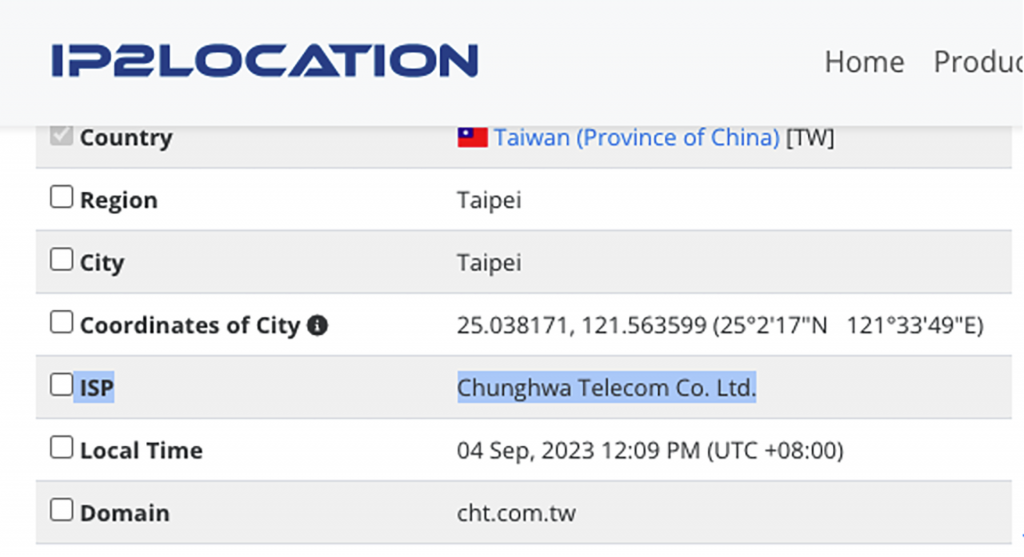
這裡就是阻擋指定線路商的訪問來源,這部分的名稱需要完全吻合。因此需要先把IP拿去 ip2location這裡的資料庫做查詢,確認該ISP的名稱後再將其填入,例如這次我們要填寫的就是中華電信的ISP,這時候就要填入**[Chunghwa Telecom Co. Ltd.]。**

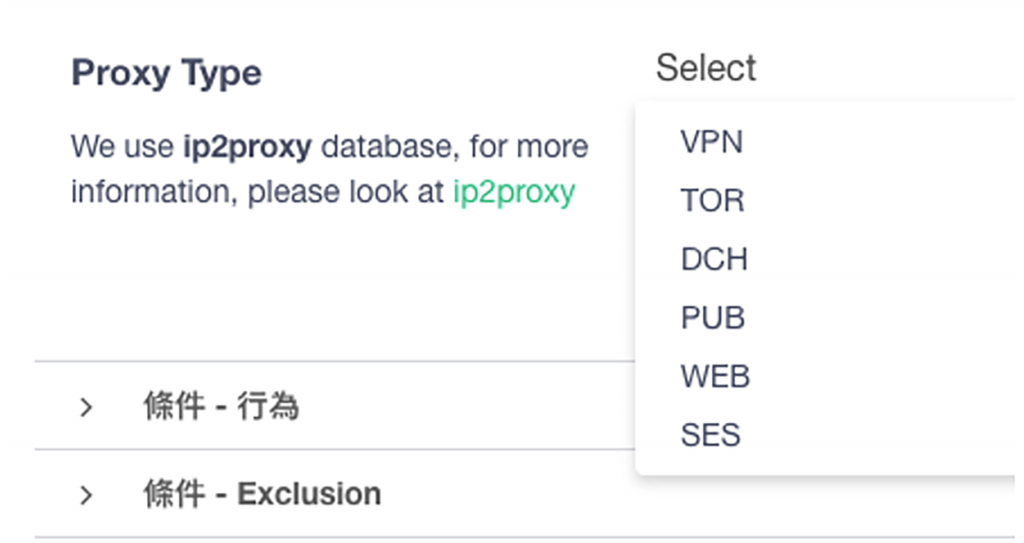
Proxy Type的部分則是透過比對也是上述的資料庫,可以在這裡辨識出採用VPN、Tor等等服務的IP。

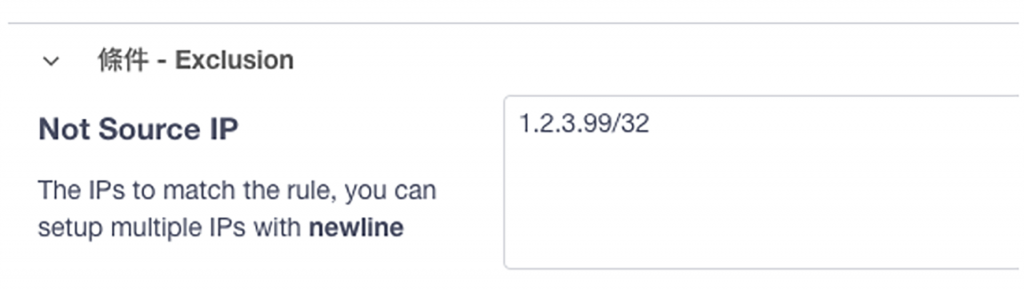
Exclusion的部分則是例外,例如您在前面阻擋IP的部分設定了1.2.3.0/24這個條件,但是你特別開放1.2.3.99這個IP可以訪問,就可以特別寫在這裡實現例外的效果。
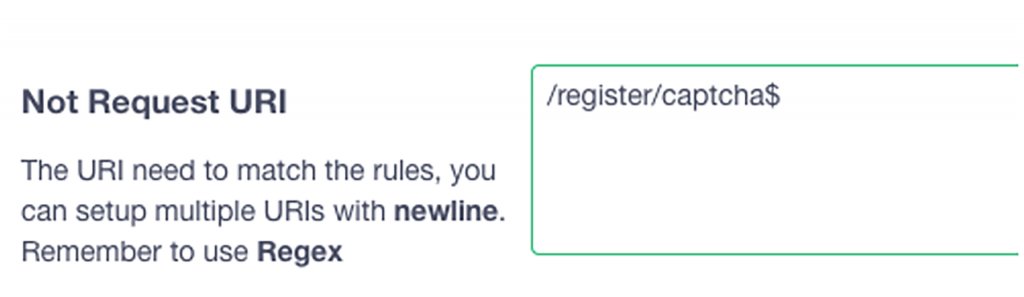
這裡也可針對 /register這個路徑底下都做出限制,但是針對/register/captcha則不受到這個限制,那麼也可以透過撰寫這裡來做出例外限制。
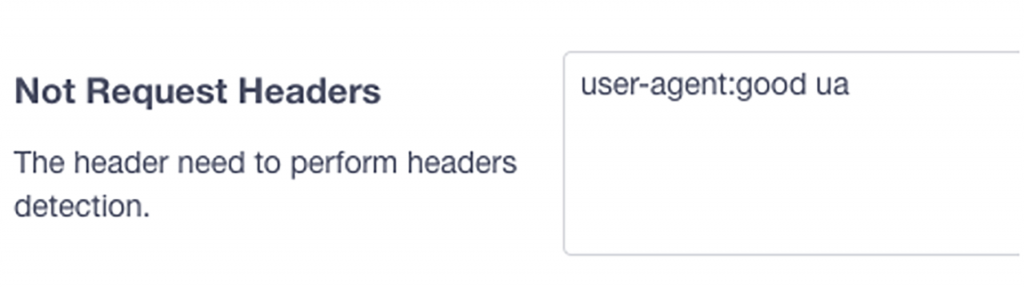
Not Request Headers的部分也是一樣,可以針對例外的Header做出其他的條件
講述完了相關的觸發規則,相信大家都頭暈了,沒想到iNODE NINJA的WAF規則是這麼的詳盡,真不愧是主打的功能,但介紹完這些阻擋的條件特徵後,接下來還有前面提到的三個動作要來實測。

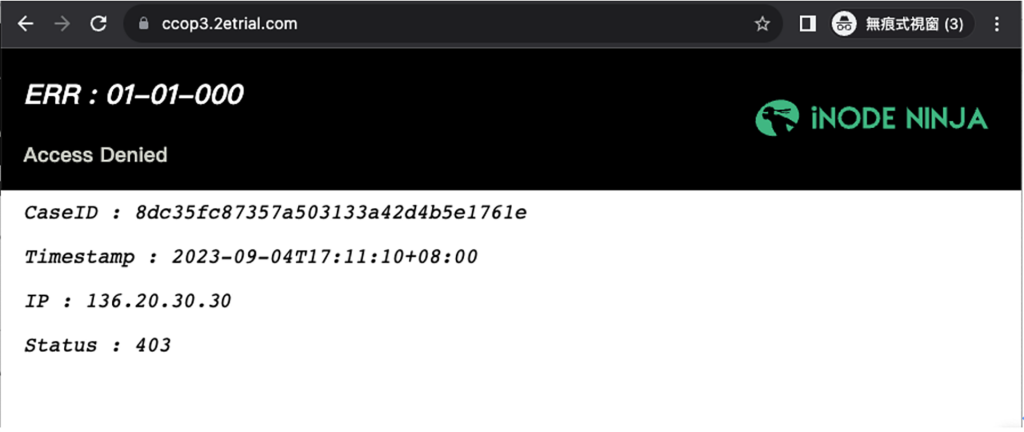
Deny 就是阻止,這個動作我們在前面創建HTML頁面有提到過了,就是觸發條件就會跳出阻擋的畫面,並且都會帶上CaseID、時間軸、IP等等那些相關資訊,訪問的狀態碼也會是403。

Cookie / JS Challenge就是會在訪問時先對用戶的瀏覽器確認是否可以正常存取Cookie和Javascript,因為正常的瀏覽器和存取方式應該都要能夠正常處理這些,如果無法存取,流量就會被阻擋在CDN這端,避免源站遭到大量流量的存取,



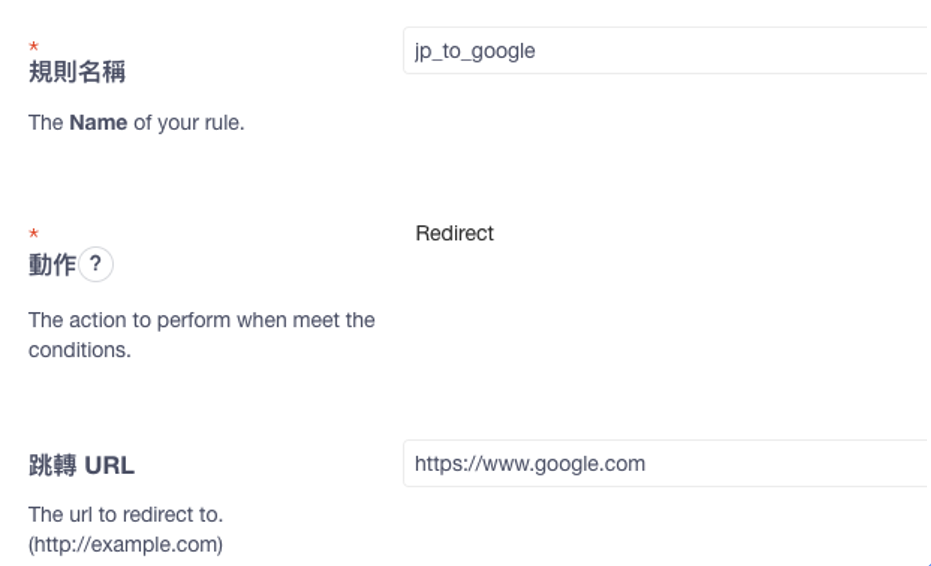
Redirect則是可以在觸發指定的條件後跳轉到指定的頁面,像是如果是來自日本的ip訪問來源就跳轉到www.google.com這樣的設計。
iNODE NINJA平台的WAF的規則其實還有很多,今天寫了到這,其他會在下面幾篇慢慢探討並紀錄其他功能。
