Bootstap5.0提供了提供了1800 多個免費、高質量又有設計感的Icon圖示可以使用,而且我們也不限定要綁在bootstrap下才能使用,也可以獨立引入bootstrap Icon使用,整體來說更彈性方便。
官方Icon連結網址
使用型態有兩種,一種是<svg>型式,另一種是圖標文字(例如<i class="bi-alarm-clock"></i>)型式。
使用SVG的型式的話,我們直接把svg的程式碼貼上到我們的HTML中就可以了,不需要額外再加載CSS樣式,這是嵌入的方式。
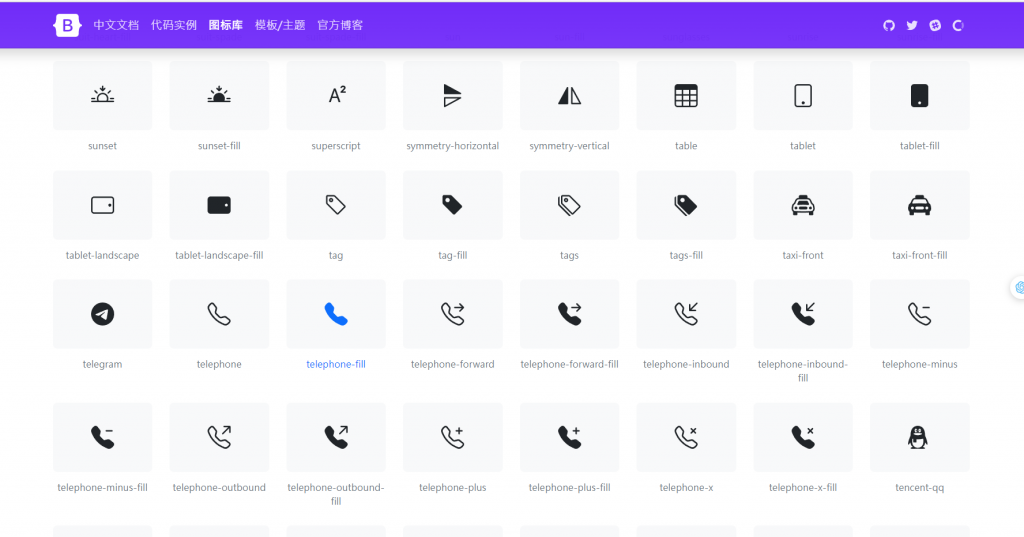
如圖,我們可以在官方文件中找到喜歡的圖標,然後點擊。
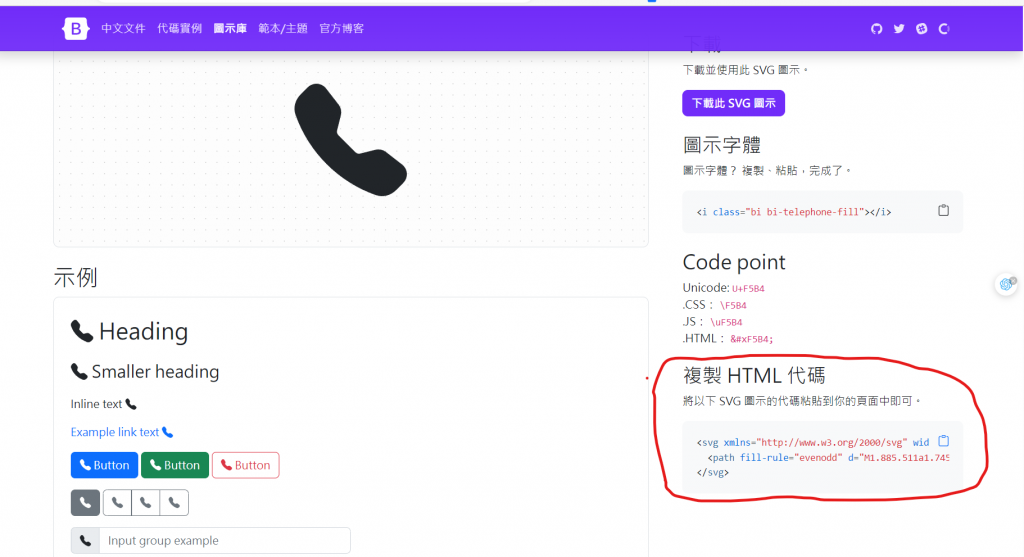
接著它會進入這個頁面,複製svg程式碼,直接貼上你的html就可以使用了
當然你也可以手動下載圖標,滑到文件最下面可以整包下載。
如果你要調整SVG的大小,是採用調整寬高的型式,例如:
<!--設定為寬高160px-->
<svg xmlns="http://www.w3.org/2000/svg" width="160" height="160" fill="currentColor" class="bi bi-telephone-fill" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.885.511a1.745 1.745 0 0 1 2.61.163L6.29 2.98c.329.423.445.974.315 1.494l-.547 2.19a.678.678 0 0 0 .178.643l2.457 2.457a.678.678 0 0 0 .644.178l2.189-.547a1.745 1.745 0 0 1 1.494.315l2.306 1.794c.829.645.905 1.87.163 2.611l-1.034 1.034c-.74.74-1.846 1.065-2.877.702a18.634 18.634 0 0 1-7.01-4.42 18.634 18.634 0 0 1-4.42-7.009c-.362-1.03-.037-2.137.703-2.877L1.885.511z"/>
</svg>
當然可以在css裡面設定,例如:
.bi-telephone-fill{
width:200px;
height:200px;
}
SVG改顏色是改text的color,所以我們也可以用bootstrap的.text-*(例如: .text-success)來制定icon顏色。例如:
<!--我把此SVG改成warning的顏色了-->
<svg xmlns="http://www.w3.org/2000/svg" width="160" height="160" fill="currentColor" class="bi bi-telephone-fill text-warning" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1.885.511a1.745 1.745 0 0 1 2.61.163L6.29 2.98c.329.423.445.974.315 1.494l-.547 2.19a.678.678 0 0 0 .178.643l2.457 2.457a.678.678 0 0 0 .644.178l2.189-.547a1.745 1.745 0 0 1 1.494.315l2.306 1.794c.829.645.905 1.87.163 2.611l-1.034 1.034c-.74.74-1.846 1.065-2.877.702a18.634 18.634 0 0 1-7.01-4.42 18.634 18.634 0 0 1-4.42-7.009c-.362-1.03-.037-2.137.703-2.877L1.885.511z"/>
</svg>
如果你覺得svg的方式會讓程式碼不太好閱讀的話,可以採用Icon Font的型式比較簡潔。它需要額外載入bootstrap的Icon才能運作,在Bootstrap Icon那一頁一直往下滑就可以看到,如果是用CDN的話,CDN貼到<head>中就可以了,也不會太麻煩。
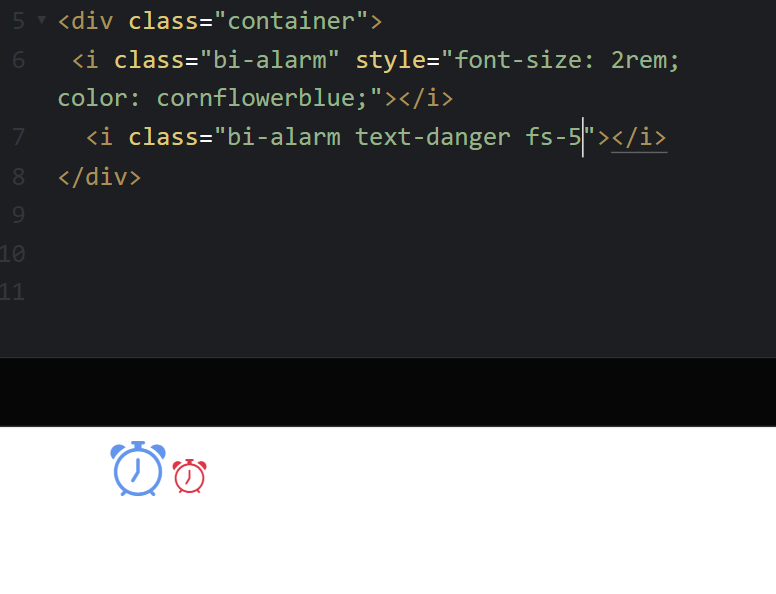
Icon Font (圖標字體)的大小設置是透過font-size屬性來調整,而顏色也是透過文字的color屬性調整。
例如:
當然可以透過bootstrap 的class來調整例如.fs-*(ex:.fs-2)改變大小,或是.text-*(ex:.text-danger)改變顏色。
