HTML的部分:
<div class="picture">
<a href="http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html"><img src="img/netconstruction.png" alt="" width="1050" height="700" style="display:block; margin:auto;"></a></div>
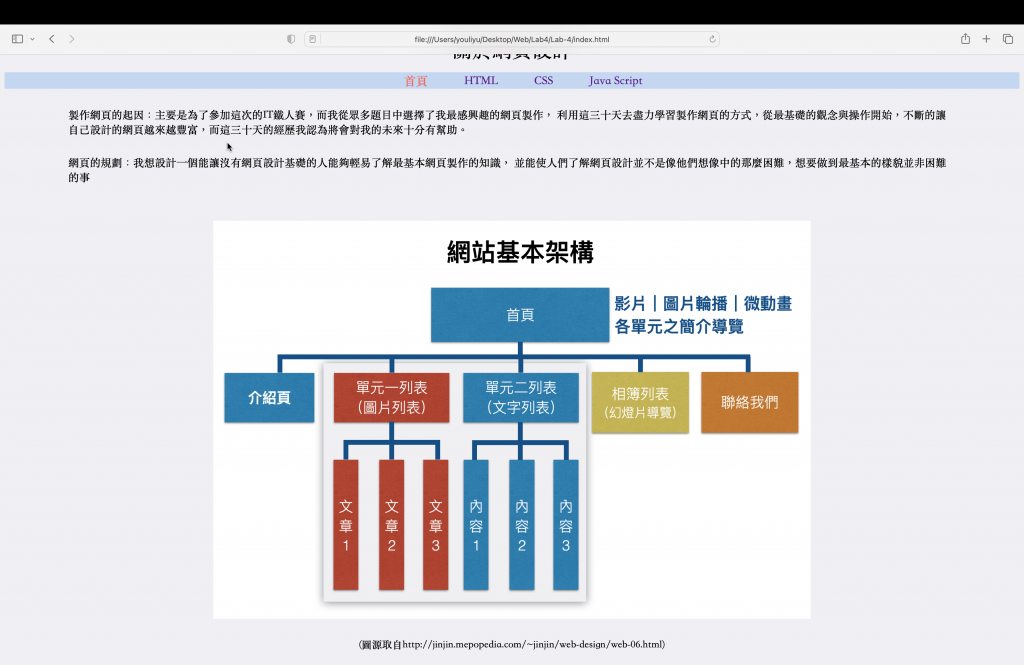
<div class="note">(圖源取自http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html) </div>
CSS的部分:
.note{
padding: 1rem 4rem;
font-size: 1.1rem;
margin:auto;
}
<div class="picture">
*這是一個<div>元素,具有class屬性設置為"picture",可能用於定義該區域的樣式或風格。
<ahref="http://jinjin.mepopedia.com/~jinjin/webdesign/web06.html">
<a>元素),使用href屬性設置連結目標網址為"http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html"。<img src="img/netconstruction.png" alt=""width="1050"height=“700">
<img>),使用src屬性設置圖像的來源URL為"img/netconstruction.png"。這表示瀏覽器將從該URL載入並顯示圖像。alt屬性是空的,通常用於提供對圖像的文字描述,以提高可訪問性。width和height屬性設置圖像的寬度和高度,以確保圖像以指定的大小顯示。<div>(圖源取自http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html)</div>
<div>元素,包含文字描述,指出圖像的來源網址為"http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html"。總之,這段HTML代碼創建了一個包含圖像和連結的區域,用戶可以單擊圖像或連結以訪問"http://jinjin.mepopedia.com/~jinjin/web-design/web-06.html" 網址。
圖像的URL是"img/netconstruction.png",並且具有指定的寬度和高度。
呈現模樣: