終於開始要進入正題了
先來做一個基本的股價走勢圖吧!
<template>
<ClientOnly>
<highcharts v-if="realTimeOffer" class="w-[1000px] mx-auto my-10" :constructor-type="'stockChart'" :options="chartOptions" />
</ClientOnly>
</template>
<script setup>
const axios = inject('axios')
// 股價資料
const data = ref()
const getData = () => {
axios
.get('https://financialmodelingprep.com/api/v3/historical-chart/1min/%5EGSPC?apikey=不給看')
.then((res) => {
console.log(res)
data.value=res.data
})
.catch((err) => {
console.log(err)
})
}
onMounted(()=>{
getData()
})
const realTimeOffer = computed(()=>{
return data.value?data.value.reverse().map((v)=>{
const dateTimeString = v.date; // 日期
let milliseconds // 換算後的時間
const dateObject = new Date(dateTimeString);
milliseconds = dateObject.getTime();
return [milliseconds,v.open]
}) : undefined
})
const chartOptions = computed(()=>{return{
title: {
text: '歷史股價'
},
xAxis: {
gapGridLineWidth: 0
},
yAxis: {
floor: 4300,
ceiling: 4500
},
series: [{
name: 'test',
type: 'area',
data: realTimeOffer.value,
gapSize: 5,
tooltip: {
valueDecimals: 2
},
}]
}})
</script>
先說明<highcharts/>元件的部分:
v-if="realTimeOffer" 是透過非同步娶回來的資料,確保拿到資料後再開始render元件:constructor-type="'stockChart'" 是將其轉為股票用圖:options="chartOptions" 則是把圖表必須傳入的資料透過prop送進去
在Nuxt裡面
圖表因為是在client side生成,server side不會有node
所以需要在外面包一層
讓這個元件只在client side render
才不會有hydration不一致的問題
再來是<script setup>的部分:
先透過axios把資料送進data
但資料格式錯誤,時間順序也錯誤(由大到小)
(需要的資料是[毫秒,股價])
所以透過computed在將陣列先做反轉之後
再把日期格式轉成毫秒
最後才return成realTimeOffer放到series這個資料集合裡面
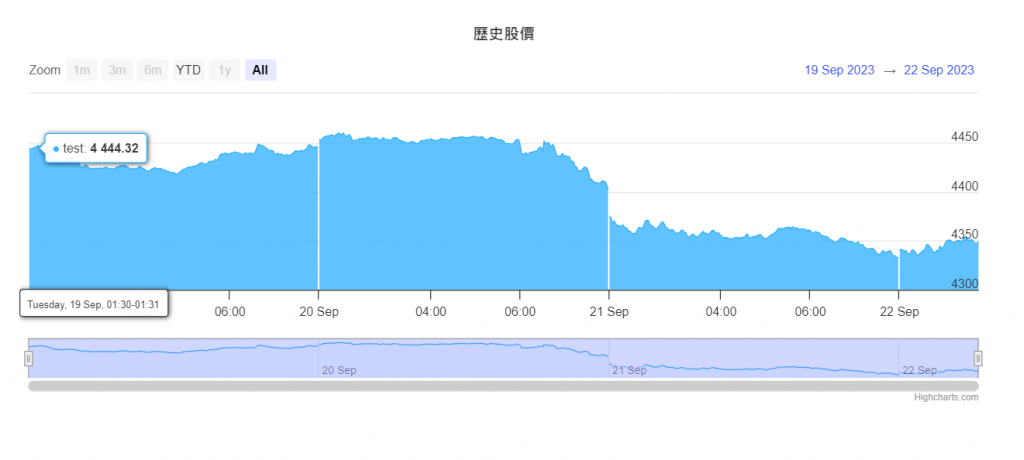
成品

另外
由於股價都是4300~4500之間
所以在y軸部分也要限定範圍
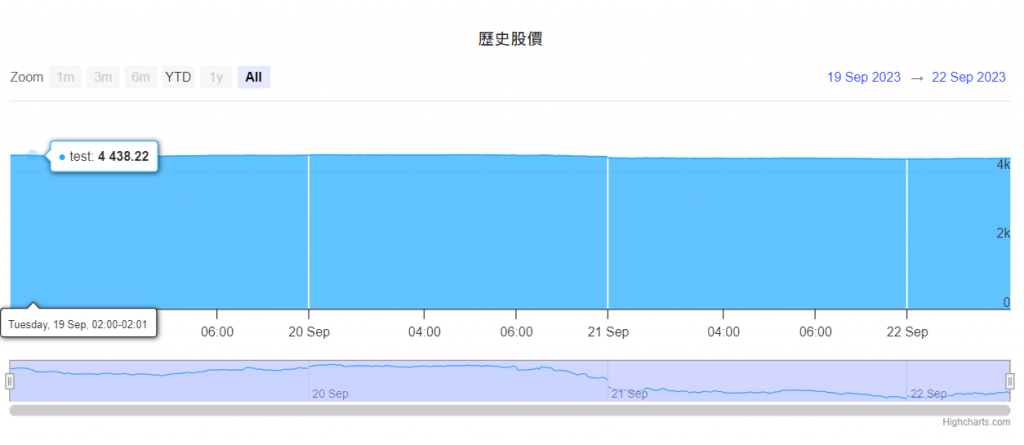
不然會像這樣

(猶如一片死海,還以為買到牛皮股)
前兩天都11點前送出文章
還想說可以往9點邁進
沒想到今天就爆炸啦
我承認都是非同步惹的禍~:options="chartOptions"更新後資料要再送一次 不然render不出來
明天先挑戰10點前好了...
