今天要來分享的是 Jinja 和 render_template,Jinja 是 Flask 提供的樣版引擎,在搭配 render_template 的應用,就可以輕易的把標籤或資訊,動態的寫入 HTML 當中,因此在最後的實作中,就會使用這兩個概念來將前後端的資料進行串接!
from flask import render_template。# index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello everyone my name is {{name}}</h1>
{% for i in range(5) %}
<h1>{{i}}</h1>
{% endfor %}
</body>
</html>
app.py 中創建下列程式碼from flask import Flask, render_template
app = Flask(__name__)
@app.route("/")
def index():
return render_template("index.html", name = "Kyle")
if __name__ == '__main__':
app.run()
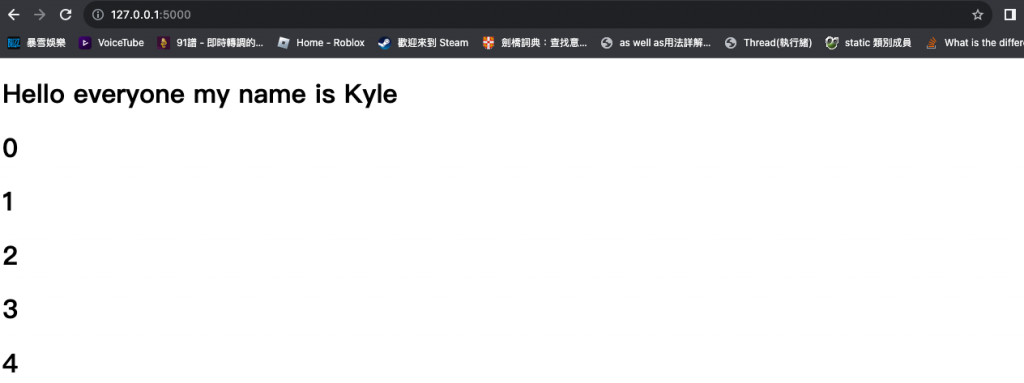
http://localhost:5000/ 中看到以下結果
render_template 主要的功能是把在後端處理的數值,傳進 HTML 中,而其中可填入的參數如下:render_template("填寫 template 資料夾中 HTML 的檔案路徑", 變數名 = '變數', 變數名 = '變數')
Jinja 主要的功能即是把傳入 HTML 中的數值實現出來,而以下為分隔符種類:
name,因此可使用 {{name}} 將數值引入。