Desktop Automation 桌面自動化應用中包含了許多的 API 控制,包含像是滑鼠、鍵盤、檔案操作等各種功能。我們將詳細介紹使用,如果你想要執行自動化任務,這些程式碼能夠幫助你解決許多桌面控制的相關問題。
今天最主要介紹的為滑鼠游標的控制,包含了如何使用滑鼠游標進行例行化工作、繪圖、或是利用桌面抓取等功能搭配滑鼠應用,在桌面自動化 (Desktop Automation) 操作中,我們已經介紹過了圖片的處理和桌面內容辨識,有了這項功能已經能夠順利幫我們解決許多事情。接下來要介紹的是周邊使用,包含滑鼠鍵盤等等的資訊輸入,可以幫助我們在自動化桌面處理更具有使用彈性。
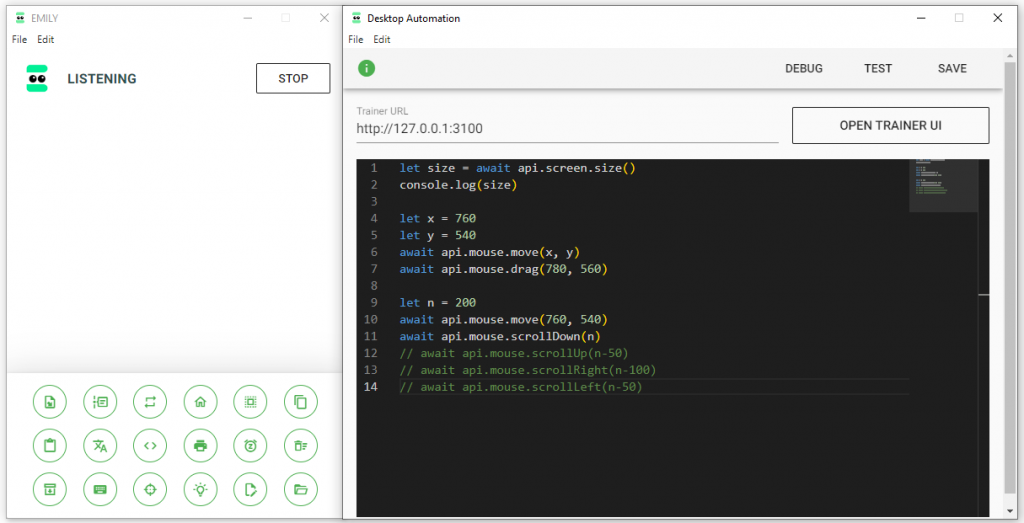
建立訓練命名技能群組,點擊『Desktop Automation』後,Open Trainer UI 將進入該物件上截圖。

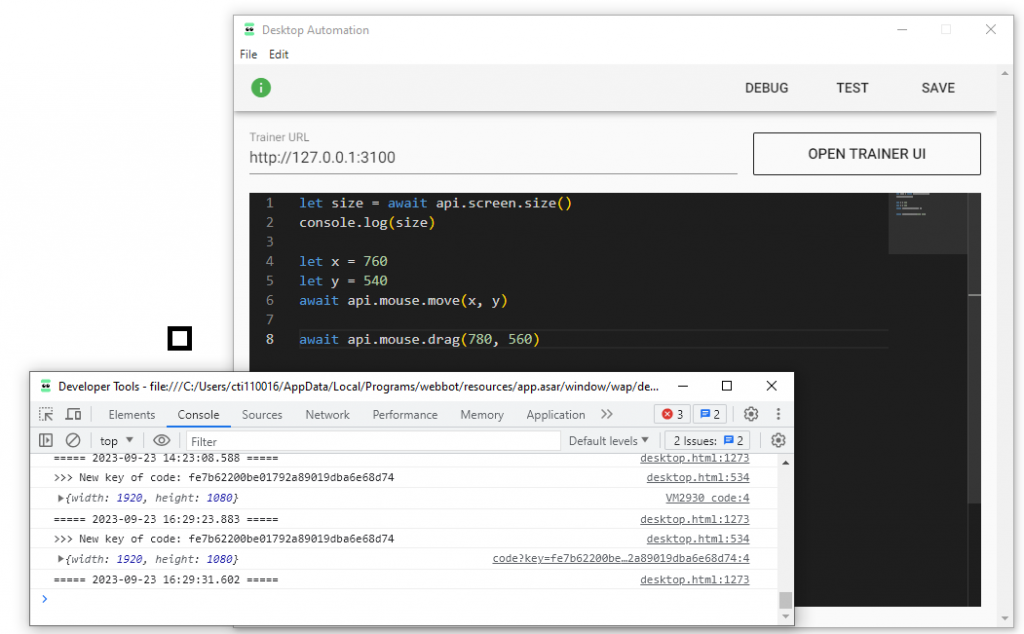
這段程式碼用於將滑鼠游標移動到指定的坐標位置 (x, y)。在進行之前先利用上章教過的 api.screen.size() 先確定我們的螢幕視窗大小,像是我的桌面是 1920*1080,就需要避免超過這個範圍,因此我在上面設定滑鼠游標位置為 (760,540) 並且按著拖曳到 (780,560)。為了方便呈現結果,我利用小畫家模擬繪圖,我們可以得到一個黑色的正方形。
let size = await api.screen.size()
console.log(size)
let x = 760
let y = 540
await api.mouse.move(x, y)
await api.mouse.drag(780, 560)

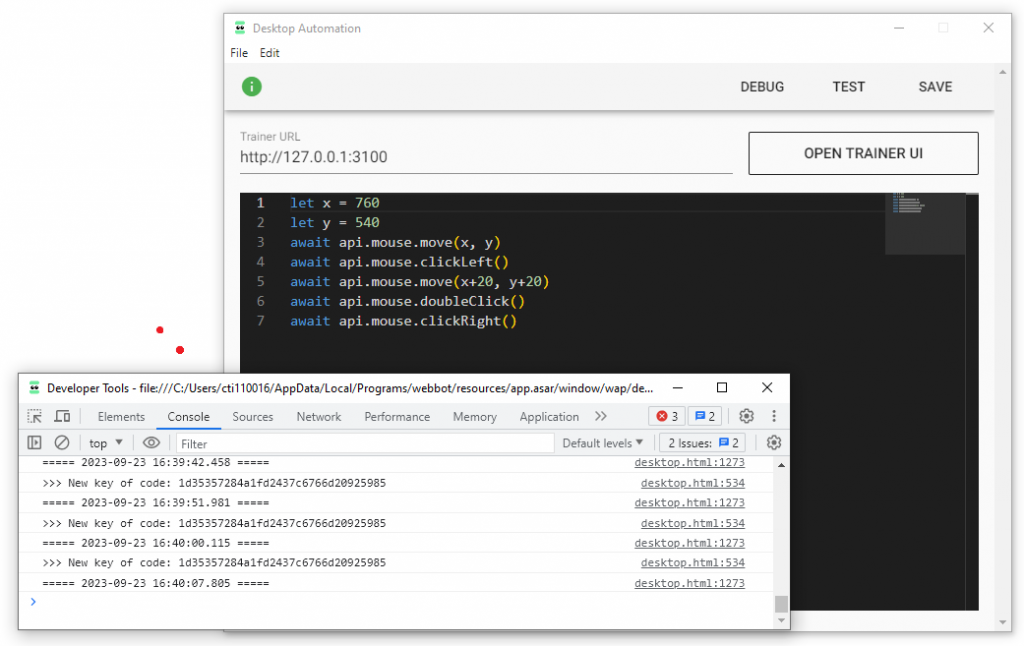
接下來我們將滑鼠移動到 (760,540) 的位置點擊滑鼠的左鍵,並且稍微移動一下位置後雙擊左鍵,因此我們能夠在小畫家的圖畫中看見兩個點擊的痕跡,最後還有右鍵使用。
let x = 760
let y = 540
await api.mouse.move(x, y)
await api.mouse.clickLeft()
await api.mouse.move(x+20, y+20)
await api.mouse.doubleClick()
await api.mouse.clickRight()

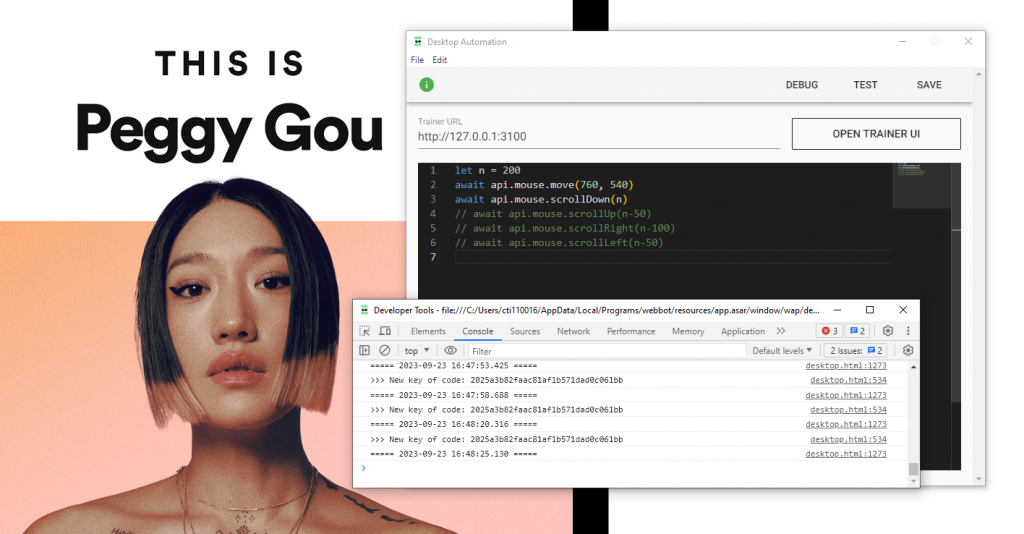
最後是滑鼠滾動的部分,這些程式碼片段用於模擬滑鼠滾輪的上、下、左、右滾動,當我們在閱讀大型文件或是圖片時,能夠幫助我們做使用,這邊找了一個 PeggyGou 的專輯封面測試(最近一直在聽 It Goes Like Nanana),可以發現執行後畫面滾輪會根據設定滾動。
let n = 200
await api.mouse.move(760, 540)
await api.mouse.scrollDown(n)
// await api.mouse.scrollUp(n-50)
// await api.mouse.scrollRight(n-100)
// await api.mouse.scrollLeft(n-50)

若是確定內容沒有問題後,即可結束本次的訓練,回到主畫面看看程式碼執行是否正常。

黃仁勳的一句話讓這個世界都瘋了,身為與數據打交道多年的我們能做些什麼呢? 很簡單就是跟著一起瘋。「You Learn the more, you Get the more.」。沒想到鐵人賽又一年了呢,這篇是 【Five mins RPA】 系列文章除此之外也歡迎大家走走逛逛關於我過去的文章
一個正在為 300 多萬訂閱的 Youtuber 服務的資料科學家,擅長將商管行銷導入機器學習與人工智慧,並且從大量的數據中找出 Insight,待過 FMCG、Communication、Digital Marketing,最近一直在資訊圈打滾,趕著不被這波人工智慧浪潮給吞噬,寫文章寫了好一段時間了,期待著這個社會每個人能在各個角力間不斷沖突而漸能找到一個平衡點並回歸最初的初心。
