在桌面自動化 (Desktop Automation) 操作中,我們已經介紹過了圖片的處理和桌面內容辨識,有了這項功能已經能夠順利幫我們解決許多事情。接下來要介紹的是周邊使用,包含滑鼠鍵盤等等的資訊輸入,可以幫助我們在自動化桌面處理更具有使用彈性。
在這篇文章中,我們將詳細介紹使用 API 來控制滑鼠、鍵盤、檔案操作等各種功能。如果你想要執行自動化任務,這些程式碼能夠幫助你解決許多問題。今天最主要介紹的為螢幕的控制,包含了圖片搜尋、桌面位置抓取、解析度查詢等等。
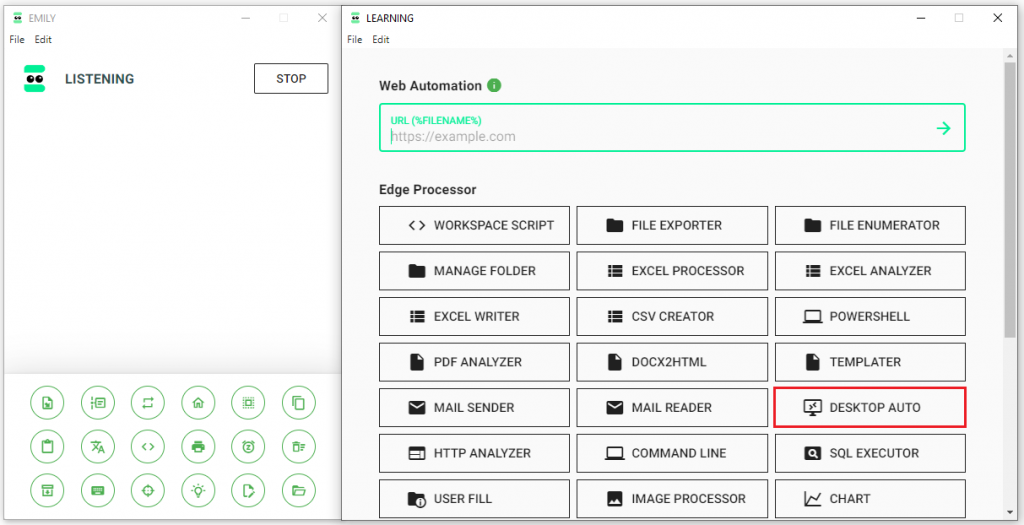
建立訓練命名技能群組,點擊『Desktop Automation』後,Open Trainer UI 將進入該物件上截圖。

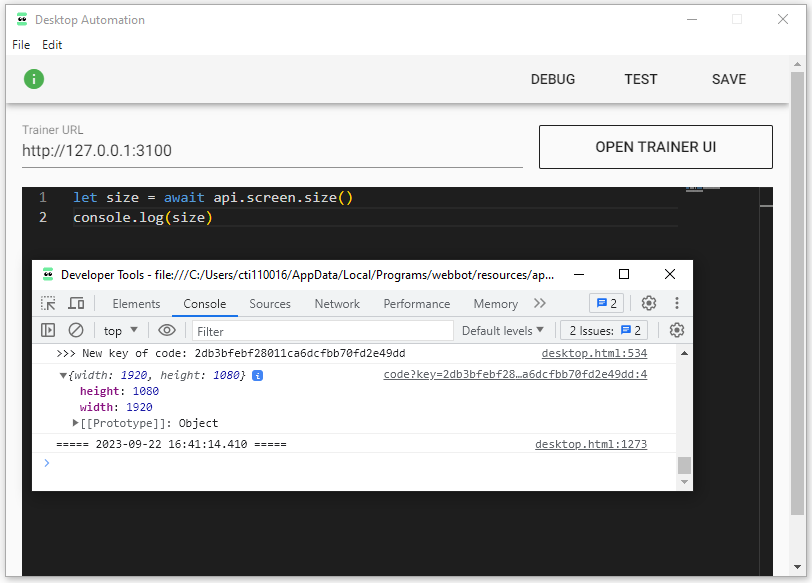
進入程式後我們直接在執行視窗輸入以下程式碼,這段程式碼能夠幫助我們取得螢幕的長寬,我們利用 Debug 視窗查看測試結果,這項功能在確定螢幕解析度時非常有用,如果有們更換電腦執行時,可能會有解析度問題導致辨識落差。
let size = await api.screen.size()
console.log(size)

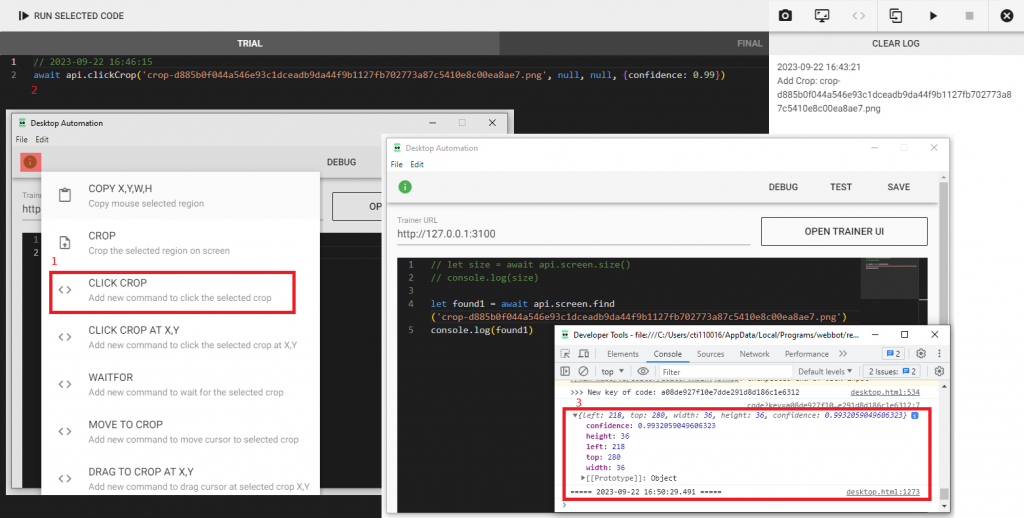
這個程式碼片段用於在螢幕上指定區域內尋找與指定圖檔最相似的位置,並返回找到的位置資訊。先打開來截圖程式碼,並且得知我們截圖的名稱,這邊我選擇「i」那個按鈕作為範例圖。進入 LowCode Mode 後我們可以獲得檔案名稱,我們將以下程式碼帶入,改成檔案名稱。
let found1 = await api.screen.find('crop.png')
console.log(found1)

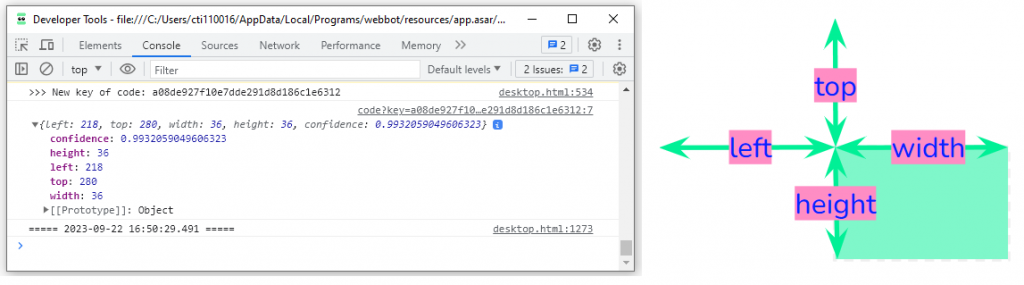
按照步驟完成後點選 debug 可以發現他回傳「i」按鈕在螢幕上的位置,包含 confidence (判斷正確度),height left top width,代表的是這項判斷出來的桌面截圖的絕對位置 (距離螢幕的距離),如果圖片沒有裁切得很好或式判斷不成功,我們也可以手動調整降低他的 confidence,以下這段程式碼用於在螢幕上尋找與圖檔有 95% 以上相似的所有可能位置資訊。
let found2 = await api.screen.find('crop.png', {confidence:0.95, all:true})
console.log(found2)

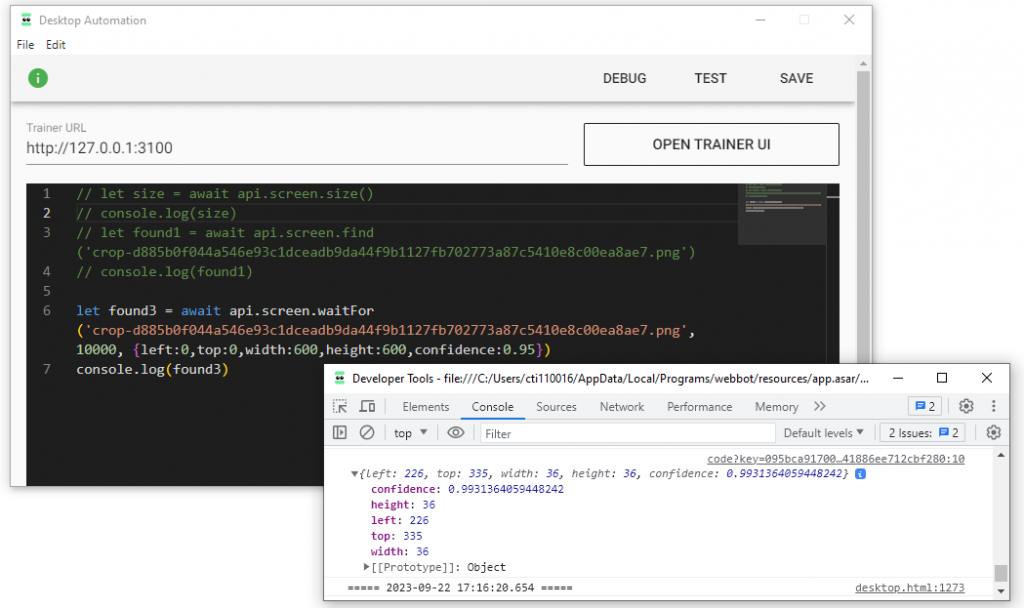
或者是說我們也可以設定範圍和等待。下面這個程式碼用於等待最長 10 秒(10000ms),直到螢幕上指定區域出現與指定圖檔最相似的位置,這功能可以用於等待特定事件的發生。
let found3 = await api.screen.waitFor('crop', 10000, {left:0,top:0,width:600,height:600,confidence:0.95})
console.log(found3)

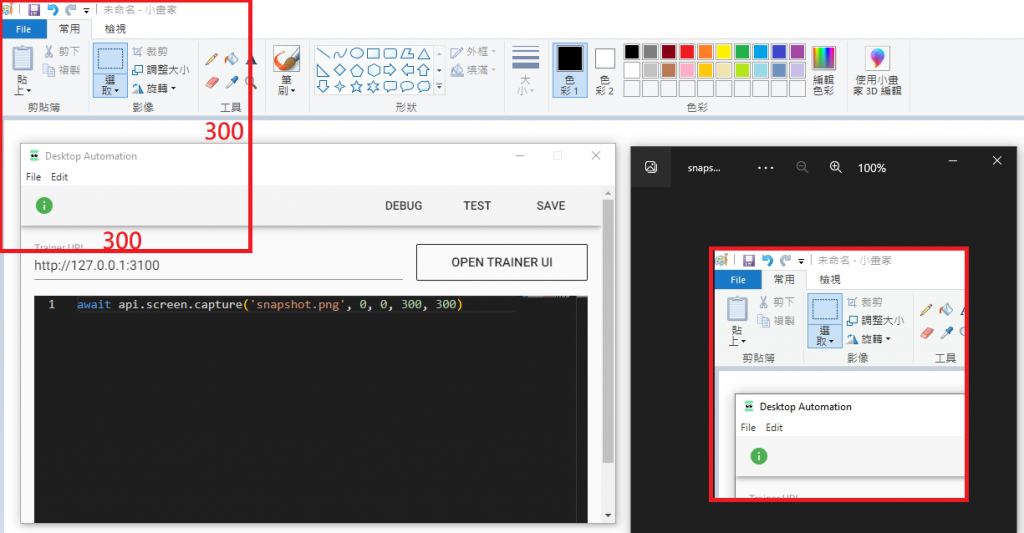
這段程式碼用於從螢幕上的指定區域截取圖片,並保存為 'snapshot.png'。我們打開來截圖後的檔案,可以發現程式碼將我們左上角的範圍截圖下來了。
await api.screen.capture('snapshot.png', 0, 0, 300, 300)

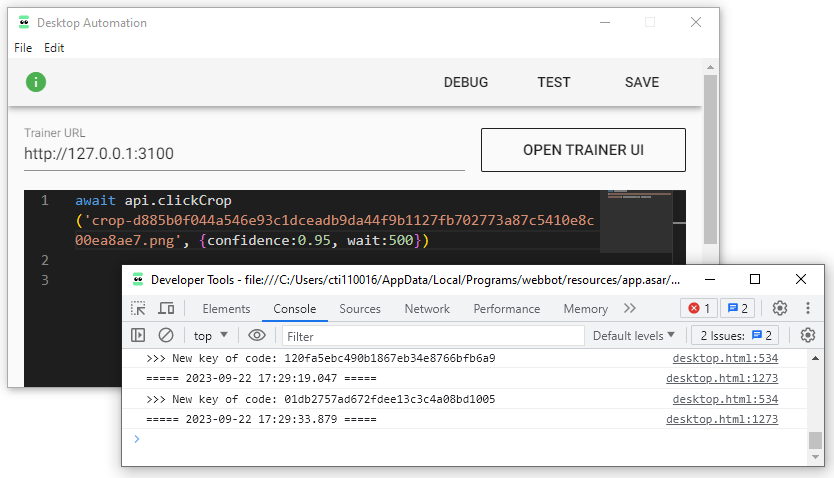
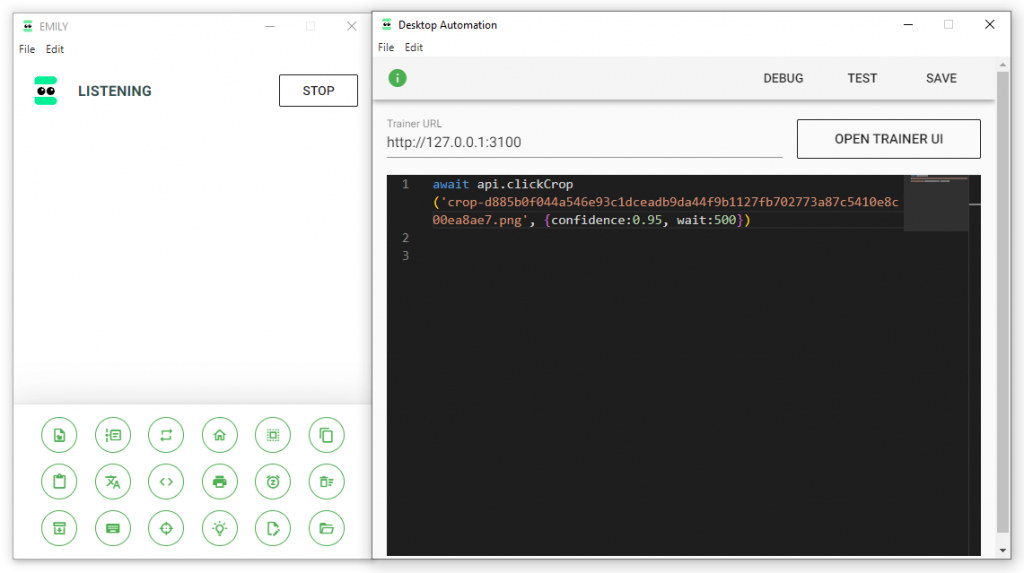
這個程式碼片段用於找到與 'crop' 最相似的位置,然後點擊該位置,等待500毫秒後繼續下個指令。
await api.clickCrop('crop', {confidence:0.95, wait:500})

若是確定內容沒有問題後,即可結束本次的訓練,上傳相關程式碼。

黃仁勳的一句話讓這個世界都瘋了,身為與數據打交道多年的我們能做些什麼呢? 很簡單就是跟著一起瘋。「You Learn the more, you Get the more.」。沒想到鐵人賽又一年了呢,這篇是 【Five mins RPA】 系列文章除此之外也歡迎大家走走逛逛關於我過去的文章
一個正在為 300 多萬訂閱的 Youtuber 服務的資料科學家,擅長將商管行銷導入機器學習與人工智慧,並且從大量的數據中找出 Insight,待過 FMCG、Communication、Digital Marketing,最近一直在資訊圈打滾,趕著不被這波人工智慧浪潮給吞噬,寫文章寫了好一段時間了,期待著這個社會每個人能在各個角力間不斷沖突而漸能找到一個平衡點並回歸最初的初心。
