延續上一篇 DAY 18 React Native iOS 上架前哨戰 - 使用 Apple Test Flight 發布測試,接著就是要將上傳至 Apple 的應用程式送審,審查通過後上架至 Apple store 上。
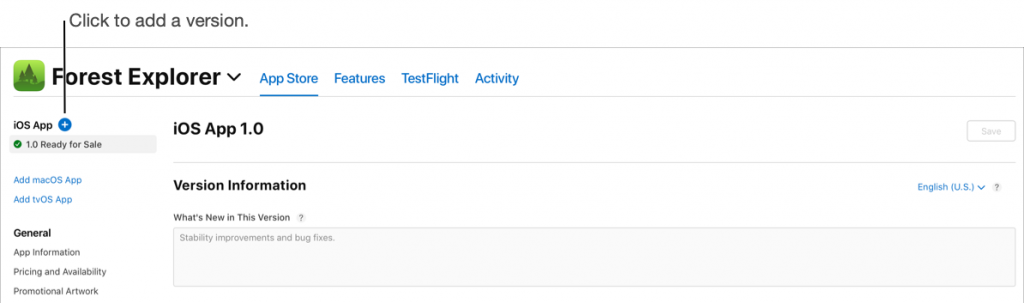
在 Apple Store Connect 中選擇要更新的 App ,進到 App Store 後,可以左手邊可以找到 + 然後點擊新增版本。

在這裡需要設定的是版本資訊,內容主要包含:

在建置版本中,新增版本可以看目前已經上傳至 Apple Store 的 APP 版本,上傳的方式在 DAY 18 React Native iOS 上架前哨戰 - 使用 Apple Test Flight 發布測試有詳細的說明,選擇要送審的版本。

在填完所有版本資訊後,按下儲存,再點擊新增以供審查。
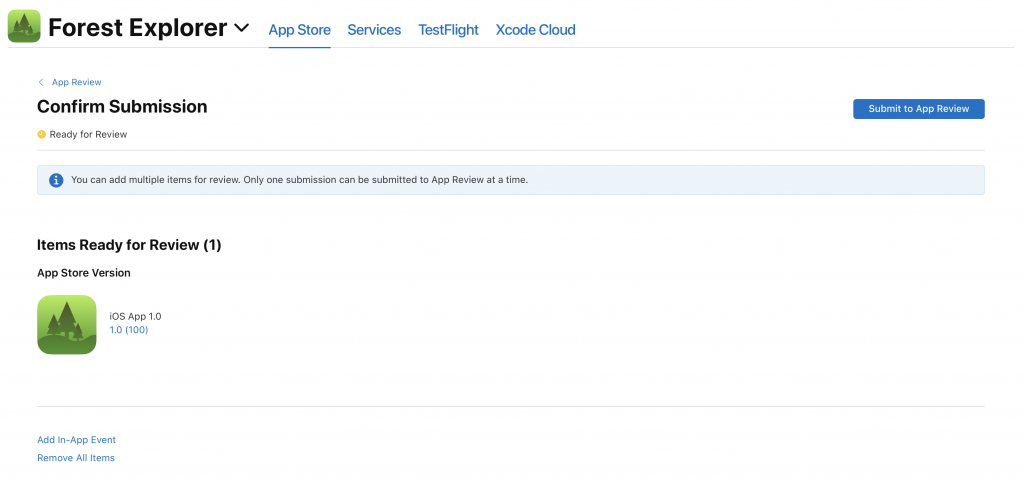
新增審查的版本後,點擊提交至 App 審查,就會進入開始審查的階段。

根據筆者的經驗 Apple 審查的時間非常久,而且每次等待的時間都不同,通常都要七天左右,所以上架的計畫記得要預留一些時間,畢竟有時候審查不一定會通過,必須花時間修正,再重新送審。
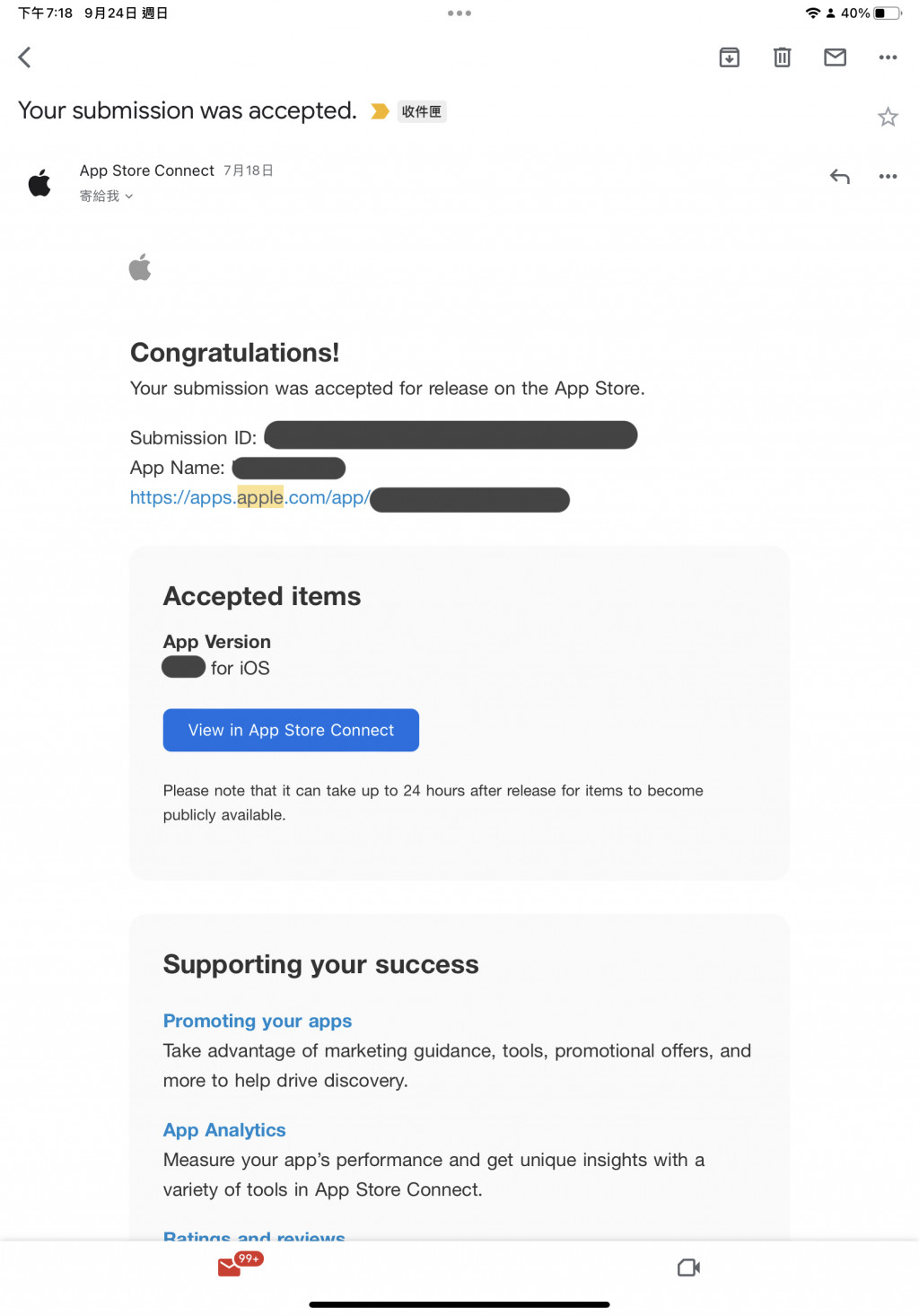
審查後 Apple 會寄信通知你,也可以從 Apple Store Connect 的 App 審查 中看到審查結果。

如果審查通過就可以依照你的設定自動發佈或手動發佈,就可以在你的 Apple Store 上看到更新後的版本了,(註:每個帳號看到新版本的時間不一樣)。
以下分享筆者送審被拒絕的經驗以及最後如何解決。

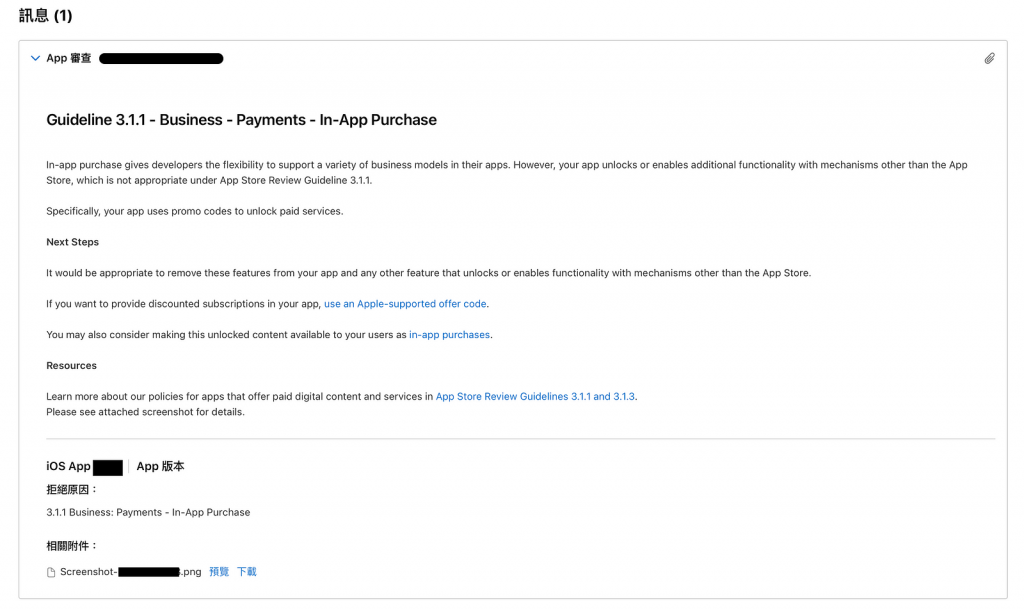
Guideline 3.1.1 - Business - Payments - In-App Purchase
In-app purchase gives developers the flexibility to support a variety of business models in their apps. However, your app unlocks or enables additional functionality with mechanisms other than the App Store, which is not appropriate under App Store Review Guideline 3.1.1.
Specifically, your app uses promo codes to unlock paid services.
從上方 Apple 的訊息中,指出這次的送審內容違反了 Guideline 3.1.1 - Business - Payments - In-App Purchase ,認為我們的 App 使用了其他的機制繞過 App Store IAP 收費的機制,解鎖了 App 付費版的內容或功能。
App Store Review Guidelines
首先,要先搞懂什麼是 IAP?
Apple IAP(In-App Purchase),允許 iOS 應用程式中提供額外的數位內容、服務、功能或訂閱等付費項目,以提供更豐富的使用體驗或增值服務給用戶。當用戶在應用程式內進行 In-App Purchase 時,他們可以購買虛擬商品、解鎖特定功能或訂閱服務,而所有的交易和付款都在 App Store 中完成。
Apple IAP 提供了以下主要功能:
Apple IAP 為開發者提供了一個方便且安全的機制,讓他們可以在應用程式中輕鬆實現付費功能。同時,這也確保了用戶的付款安全,並讓用戶能夠更容易地管理和取消訂閱。藉由 IAP,開發者可以為他們的 App 增加額外的獲利機會,同時為用戶提供更多樣性的選擇和更好的使用體驗。
結合 Apple 給的訊息中所附的截圖,可以得知 Apple 認為這次提交的 App 中兌換碼的功能違反了規定,其認為應該要採取 Apple 的 IAP 機制,但實際上,這個兌換碼的功能,其實是這樣的:使用者免費的取得兌換碼,輸入後將會兌換成點數,點數是用來折抵實體的服務。
第一,兌換碼的取得是無償的,不會涉及付費;
第二,由兌換碼所取得的點數只能應用在實體服務上,並非使用在應用程式中的服務。
可以說與上方 IAP 的機制一點關係也沒有,Apple 誤會大了!
因為不確定哪個方式有效所以採用了兩個方法,分別是在 App 中說明、向 Apple 申訴:
(一)、在 App 說明功能應用
在兌換碼的頁面中,加註兌換碼所兌換的點數使用的範圍僅為實體服務等文字敘述。
(二)、向 Apple 申訴
https://developer.apple.com/contact/request/app-review/appeal/
至以上的網址,提交你的申訴信。
懶人作法,請 chatGPT 產出一封 Apple app 開發者的申訴信: 內容包含說明提交的 app 內容並沒有違反3.1.1 - In-App Purchase 的原因,以及強調兌換碼本身是免費的,兌換碼所兌換的點數為折抵實體服務。以下就是所產出的信件內容:
Dear Apple App Review Team,
We are appealing the accusation that our app violates guideline 3.1.1 - In-App Purchase. We believe our app is compliant and want to provide additional information to support our case.
Our app does not violate 3.1.1 - In-App Purchase. We have reviewed our app thoroughly and ensured it adheres to Apple's guidelines. There are no internal or embedded purchasing features, and all content is provided free of charge.
Regarding the redemption code feature, the codes themselves are free. They allow users to redeem points for discounts on our physical services, such as restaurant reservations or ticket purchases. This does not involve In-App Purchases.
If there are specific allegations or evidence, we are willing to address and resolve them promptly. We can provide documentation and detailed app descriptions to demonstrate compliance.
Thank you for your attention and cooperation.
Best regards,
[Your Name]
[Your Contact Information]
到底是因為寫信申訴還是增加文字說明才讓審核通過,不得而知,但有順利解決問題並讓 APP 順利上架就好了。
