本篇將分享如何使用 Apple 的 Test Flighter 發佈你要測試的應用程式。基本上前半段會與 DAY 13 React Native iOS 打包 - IPA 雷同。
APP 的開發到一個段落了,即將要上架,想要在上架前做最後的確認。
將應用程式打包成正式環境的 ipa 檔案,上傳至 Apple Store,並且使用 Test Flight 分發給測試人員。
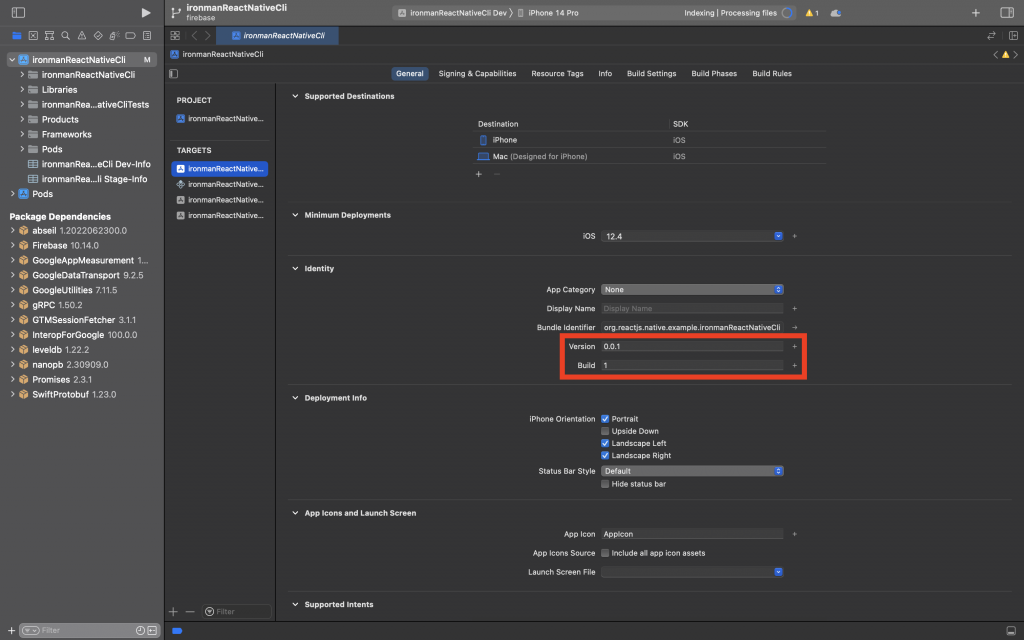
在 Xcode 的 target/General/Identiy 中可以找到 Version 跟 Build 欄位。


存檔的步驟,基本上跟 DAY 13 React Native iOS 打包 - IPA 一樣,只是這邊選擇的 APP scheme 就會是你正式要上架的那一份。
{
"build_archive:prod": xcodebuild -workspace ./ios/你的Xcode workspace 文件的名稱.xcworkspace -scheme 你的應用程式方案名稱 -sdk iphoneos -configuration Release Provisioning_Profile=授權文件名稱_adhoc Development_Team=你的開發團隊ID archive -archivePath ./ios_ipa_build/你的文件名稱.xcarchive archive
}
yarn build_archive:prod
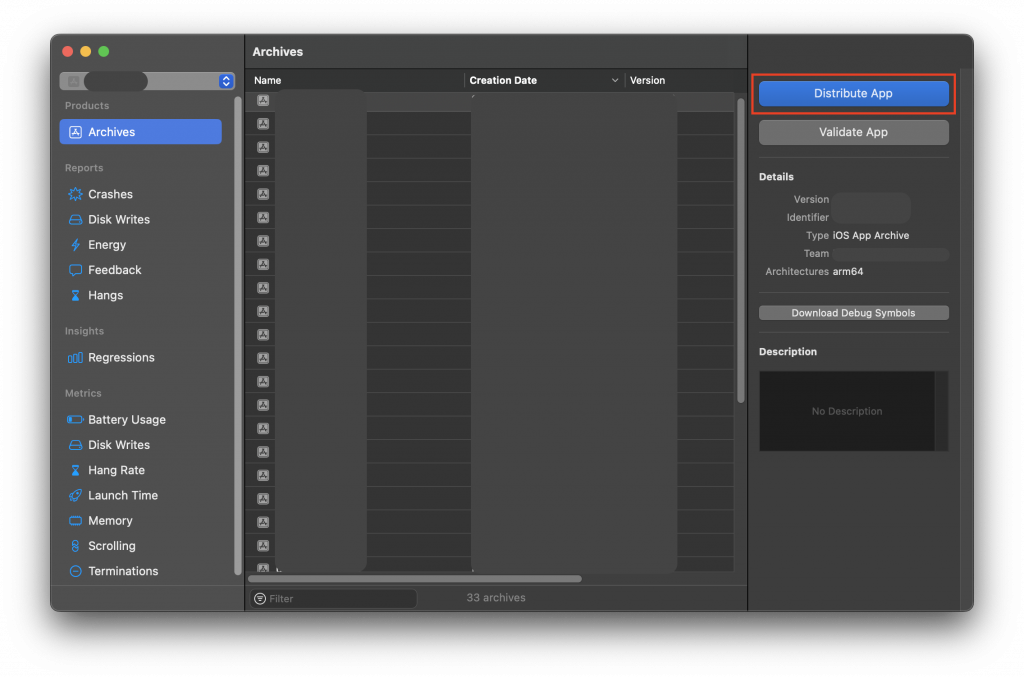
存檔完成一樣選擇 Distrbute APP 。

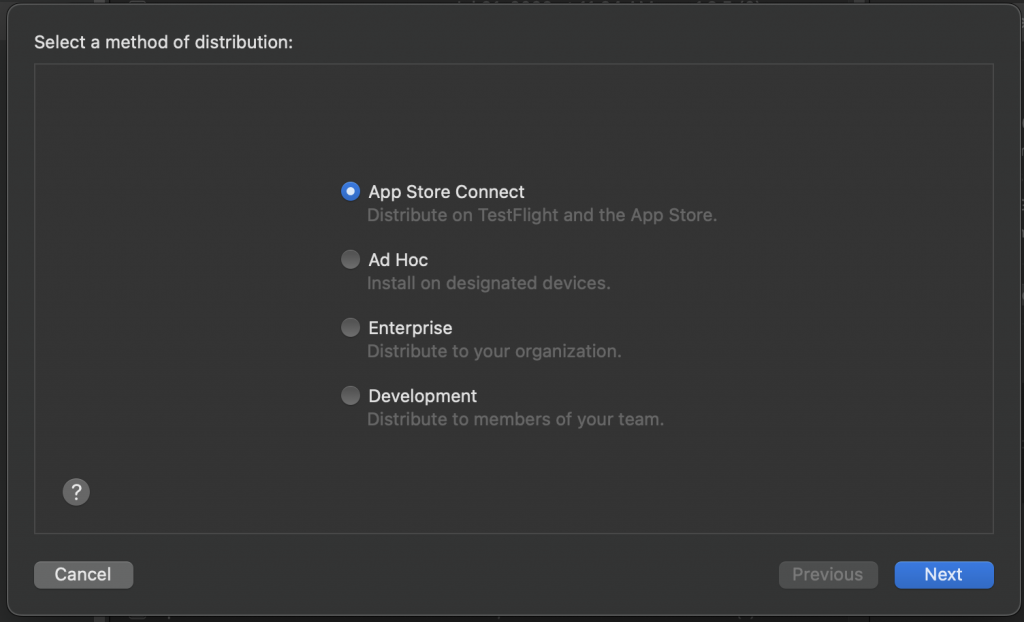
選擇第一個 App Store Connect ,把應用程式上傳到 Apple 。


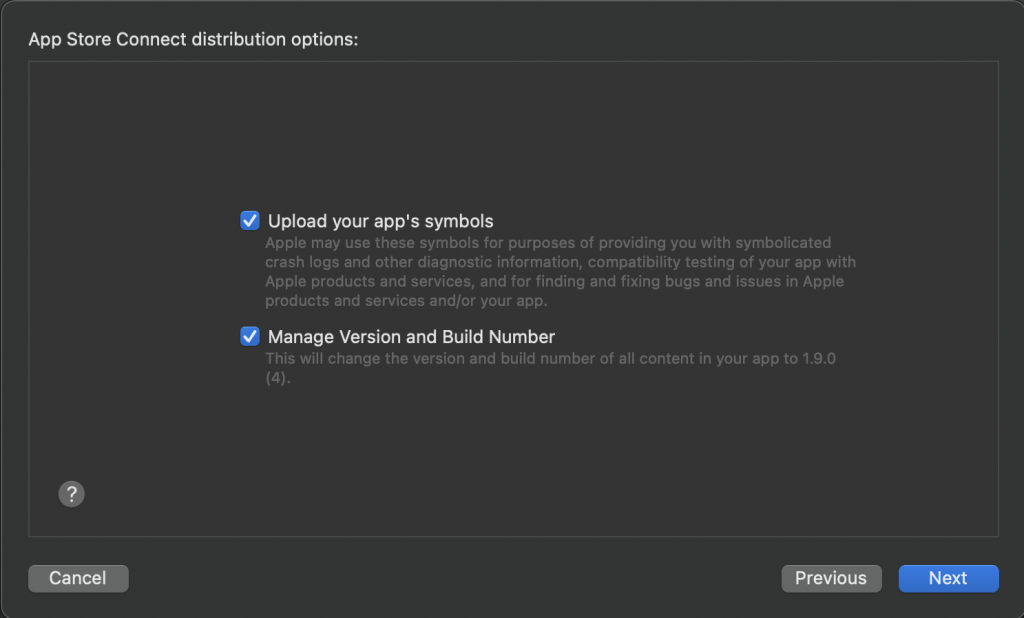
確定用來追蹤 crash log 的 symbols 已經上傳、檢查版號是否正確。

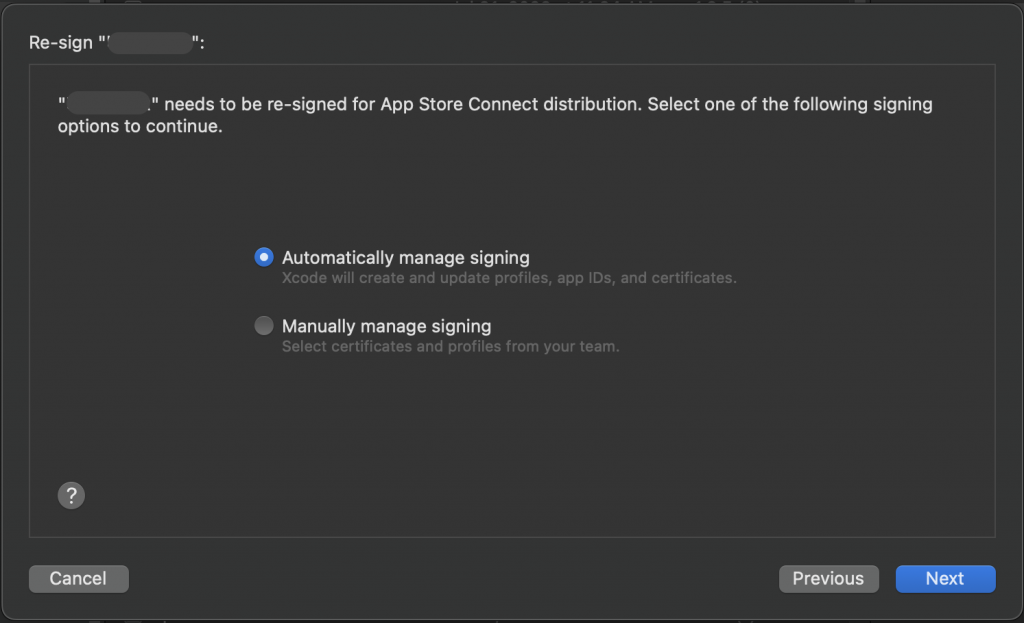
自動簽署分發的憑證。
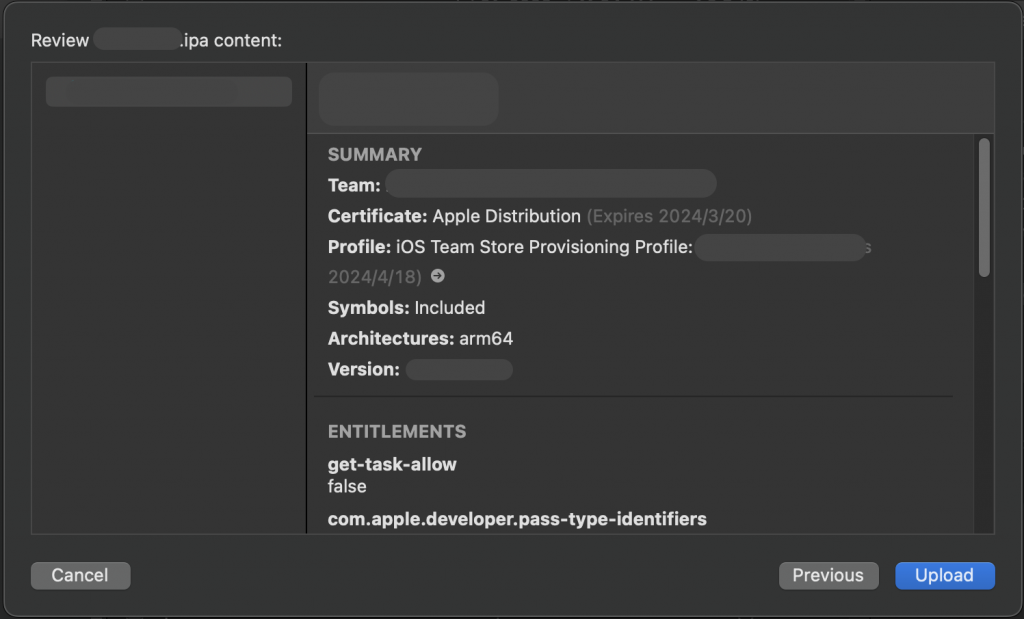
ipa 打包完成,接下來是上傳到 Apple Store。

上傳成功!
這時打開 Apple Store Connect 的 TestFlight 中,可以看到剛剛上傳的建置版本正在處理中。根據筆者經驗,通常從上傳到處理完成需要花 20 分鐘到 30 分鐘處理。
測試的方式可以分成:內部測試與外部測試,這邊主要示範的是內部測試。
內部測試人員必須先成為團隊的成員,可以從 Apple Store Connect 的使用者與存取權限看到目前的人員,如果需要測試的人尚未加入,可以這新增使用者,而受邀的人會收到來自 Apple 的團隊邀請信,通過驗證後即有專案的存取權限。
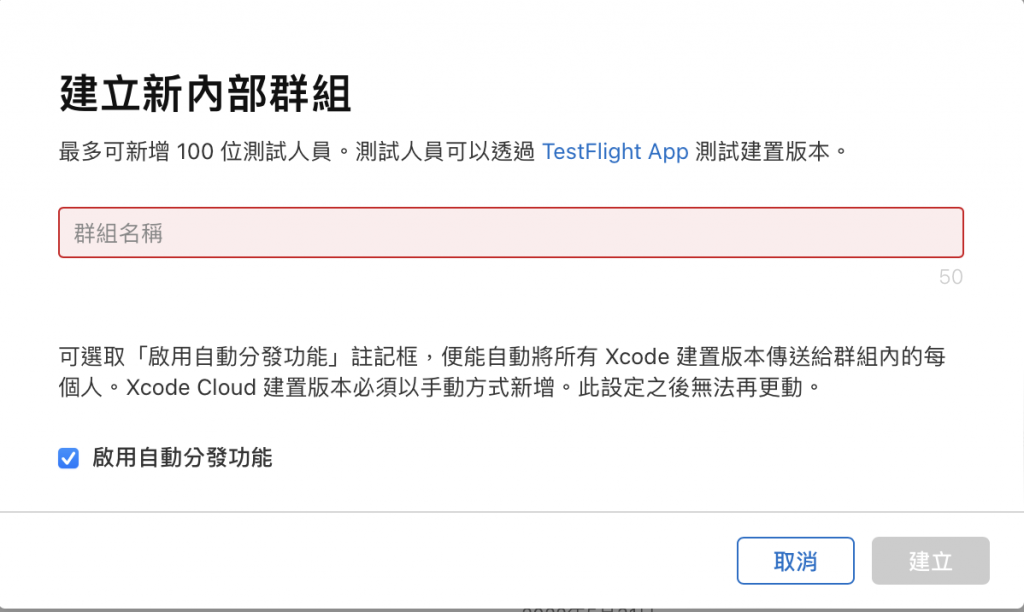
點擊 TestFlight 頁面中的左側『內部測試』建立新內部群組。

邀請測試人員,同時也要確定測試人員的裝置有在 Certificates, Identifiers & Profiles 的 Devices
註冊 UDID 並且取得 provisioning profile,才可以安裝。這時 Apple 會寄一封測試人員邀請信,記得要去收信才算成功。

當應用程式版本上傳完成,這時就可以點擊『管理』。

根據專案需求選擇,即可完成測試的分發。

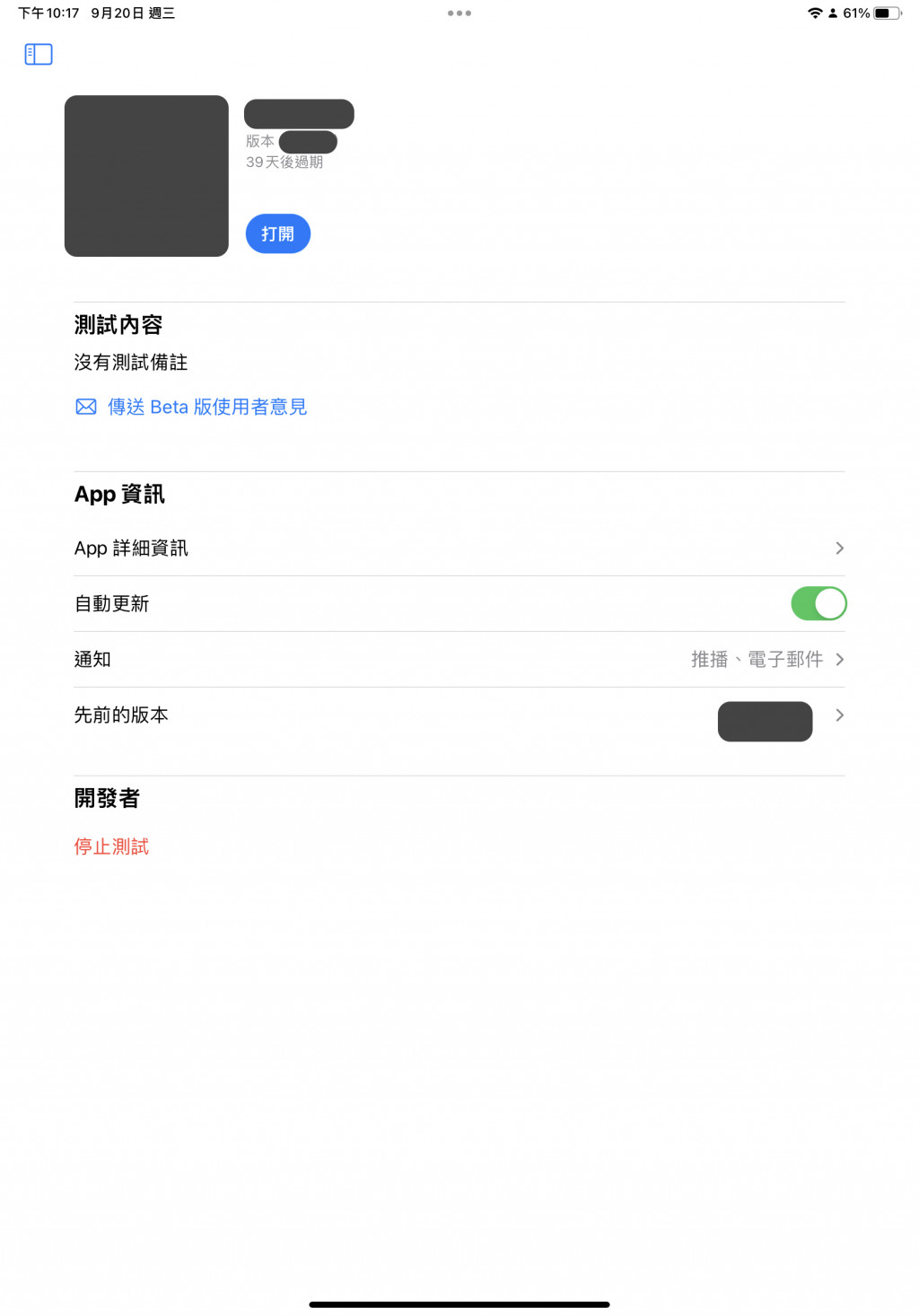
首先,需要安裝 TestFlight,當開發者發佈新的測試版本時就會寄信通知,你就可以透過 TestFlight 去安裝並且管理所有測試中的應用程式與不同的版本。

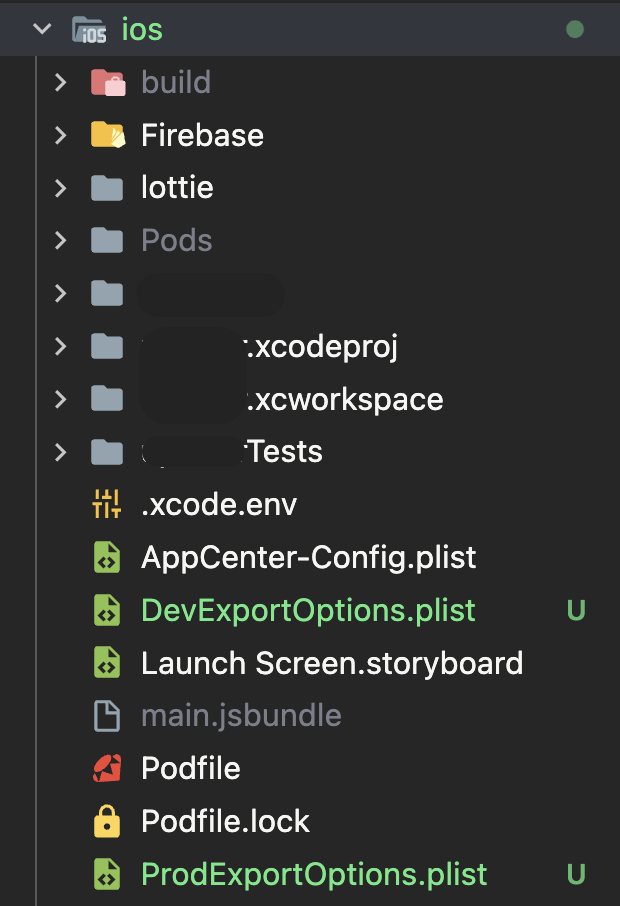
一樣的我們可以在打包成 ipa 檔去取得 ExportOptions.plist,把這個檔案放在 ios/ 的目錄底下,由於上次已經放了 ExportOptions.plist 一個為了區分 production 與 development 的設定檔,便分別重新命名為DevExportOptions.plist 跟 ProdExportOptions.plist 。

scripts 的部分也要跟著修改成:
package.json
{
"build_ipa:dev": xcodebuild -exportArchive -archivePath ./ios_ipa_build/你的應用程式名稱.xcarchive -exportPath ./ios_ipa_build -exportOptionsPlist ./ios/DevExportOptions.plist
}
"build_ipa:prod": xcodebuild -exportArchive -archivePath ./ios_ipa_build/你的應用程式名稱.xcarchive -exportPath ./ios_ipa_build -exportOptionsPlist ./ios/ProdExportOptions.plist
}
yarn build_archive:prod && build_ipa:prod
