刻出初版的header
SPA
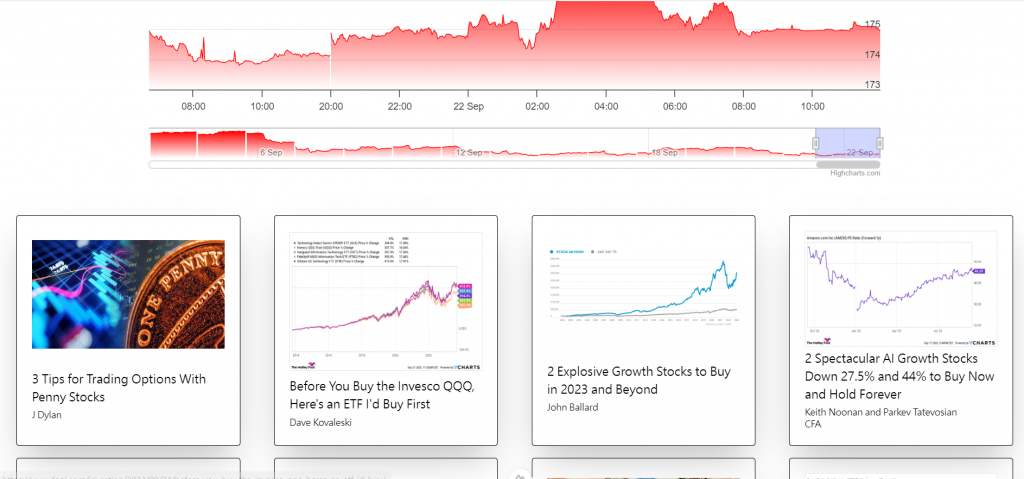
以及顯示最新的金融市場新聞在首頁下方
// header.vue
<template>
<div class="h-[72px] flex items-center justify-between nav">
<h1 class="ml-10 text-2xl">Deeping Stock</h1>
<div>
<RouterLink to="/" class="nav-a shadow">首頁</RouterLink>
<RouterLink to="/stock" class="nav-a shadow">股票</RouterLink>
<RouterLink to="/stockFilter" class="nav-a shadow">股票篩選器</RouterLink>
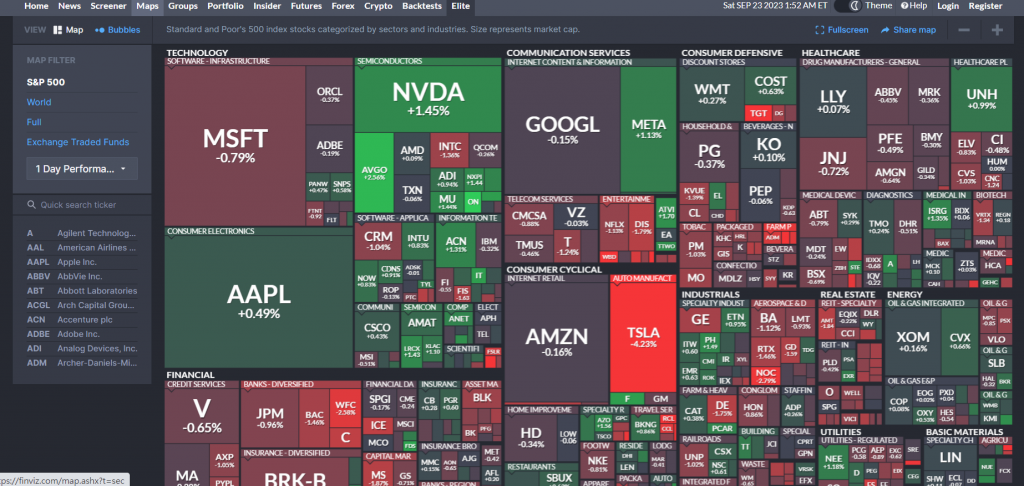
<RouterLink to="/hotMap" class="nav-a shadow">股票熱區地圖</RouterLink>
</div>
</div>
<slot name="main" />
</template>
<script setup></script>
<style lang="scss" scoped>
.nav {
border-bottom: 1px solid rgb(214, 214, 214);
box-shadow: 5px 5px 20px 10px rgba(181, 181, 181, 0.25);
}
h1 {
color: #063a34;
font-weight: 900;
text-shadow: 2px 2px 0px #a2c8c4;
}
</style>
// index.vue
<template>
<NuxtLayout name="header">
<template #main>
<div class="box">
<button class="btn-primary shadow" @click="getData('AAPL')">Apple</button>
// ...略
</div>
<ClientOnly>
<highcharts
v-if="realTimeOffer"
class="w-[1000px] mx-auto my-10"
:constructor-type="'stockChart'"
:options="chartOptions"
/>
</ClientOnly>
</template>
</NuxtLayout>
</template>
<script setup>
definePageMeta({
layout: false,
})
</script>
首先要在/layout底下新增一個header.vue
新增<RouterLink />至要連結的其他pages頁面
接著新增<slot name="main" />
這個slot就是點RouterLink後
頁面出現的位置
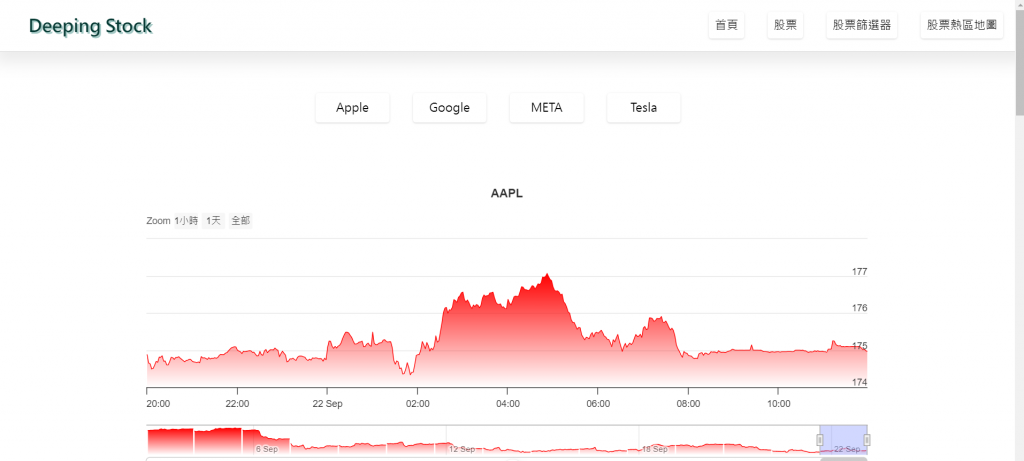
再到預設的首頁index.vue
把要呈現的內容都包在<template #main>裡
對應到slot
<script>下新增definePageMeta把layout設成false
(原先layout預設的頁面是default.vue,但只能用在app.vue一頁.要切換多頁的話就必須先關掉,就可以自定義)
這樣簡單的SPA就完成啦!






<template>
<NuxtLayout name="header">
<template #main>
// ...略
<div class="flex flex-wrap justify-around">
<a :href="v.url" v-for="(v, i) in news" class="inline-block box-border p-5 w-[300px] border border-solid border-black rounded shadow-2xl flex flex-col justify-around my-2">
<img :src="v.banner_image" alt="">
<div>
<h3 class="py-1">{{ v.title }}</h3>
<p v-for="(data) in v.authors.reverse()" class="text-xs">{{ data }}</p>
</div>
</a>
</div>
</template>
</NuxtLayout>
</template>
<script setup>
import charts from 'highcharts'
const axios = inject('axios')
definePageMeta({
layout: false,
})
// 新聞資料
const news = ref()
const getData = (stock = 'AAPL') => {
// ...略
axios
.get(
'https://www.alphavantage.co/query?function=NEWS_SENTIMENT&topics=financial_markets&apikey=不給看'
)
.then((res) => {
news.value = res.data.feed
news.value.length = 20
})
.catch((err) => {
console.log(err)
})
}
onMounted(() => {
getData()
})
// 將資料轉換成[時間,股價]
const realTimeOffer = computed(() => {
return data.value
? data.value.reverse().map((v, i) => {
const dateTimeString = v.date // 日期
let milliseconds // 換算後的時間
const dateObject = new Date(dateTimeString)
milliseconds = dateObject.getTime()
return [milliseconds, parseFloat(v['2. high'])]
})
: undefined
})
// 漲跌幅顏色
const colorsOfUpsAndDowns = computed(() => {
return (
realTimeOffer.value[0][1] >
realTimeOffer.value[realTimeOffer.value.length - 1][1]
)
})
// 股票名稱
const stockName = ref('')
</script>
透過另一支API設定最新的20筆新聞,主題訂為金融市場
之後透過迴圈跟排版即大功告成

小結:
今天可以做的時間反而比較少...
排版跟樣式細節還會再調整的!!
