Desktop Automation 桌面自動化應用中的檔案讀取是我們系列文章最後一個操作內容,在介紹眾多內容後接下來是系統與檔案內容,我們可以利用系統與檔案讀取來抓取我們實際磁碟捷徑上的內容,並且完成取用和寫入。
建立訓練命名技能群組,點擊『Desktop Automation』後進入該物件上截圖。

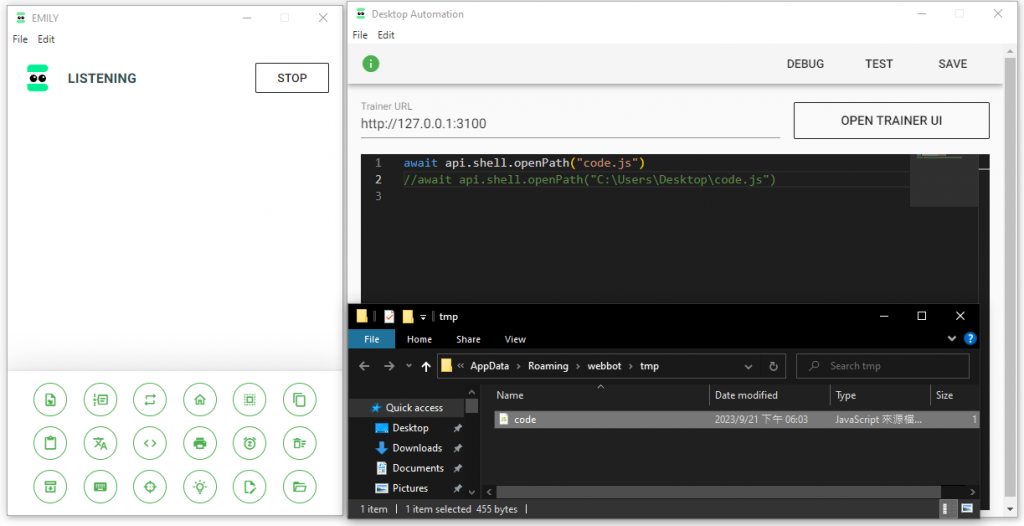
首先利用 shell.openPath 這個 api 取用方法,我們可以直接抓取路徑內的檔案,我們可以確認我們在 WorkSpace 中是否有檔案,他可以直接取用內容,像是測試中的 code.js 他能夠直接打開。另外一種方式是我可以應用 D 槽或是 C槽,可以抓到絕對路徑的內容。
await api.shell.openPath("code.js")
//await api.shell.openPath("C:\Users\Desktop\code.js")
//await api.shell.showItemInFolder("C:\Users\Desktop\code.js")

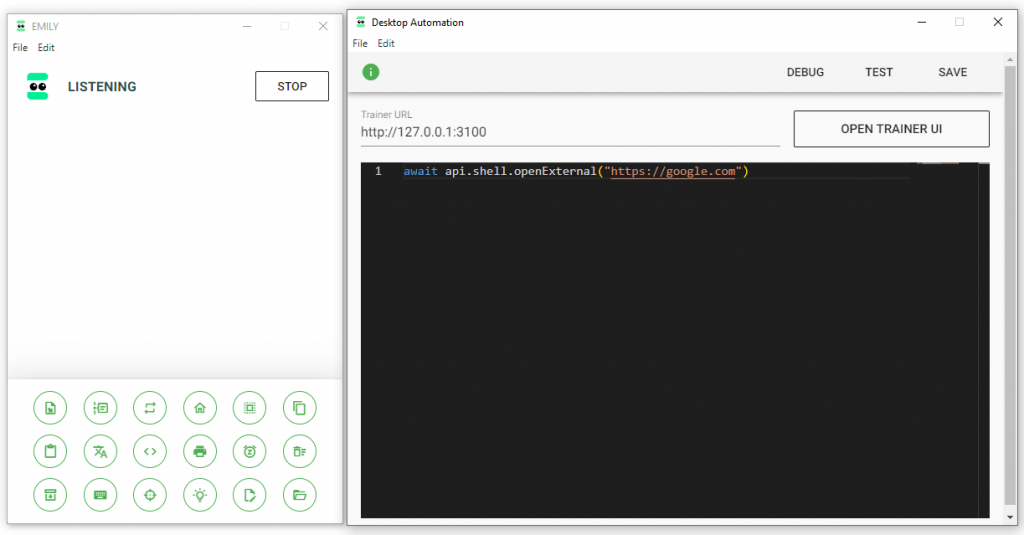
接下來我們可以利用 shell.openExternal 打開瀏覽器,並且導航到我們所指定的網址,利用這個方式可以不藉由 RAP 內建的瀏覽器來執行工作,可以減少登入和串接的需求。
await api.shell.openExternal("https://google.com")

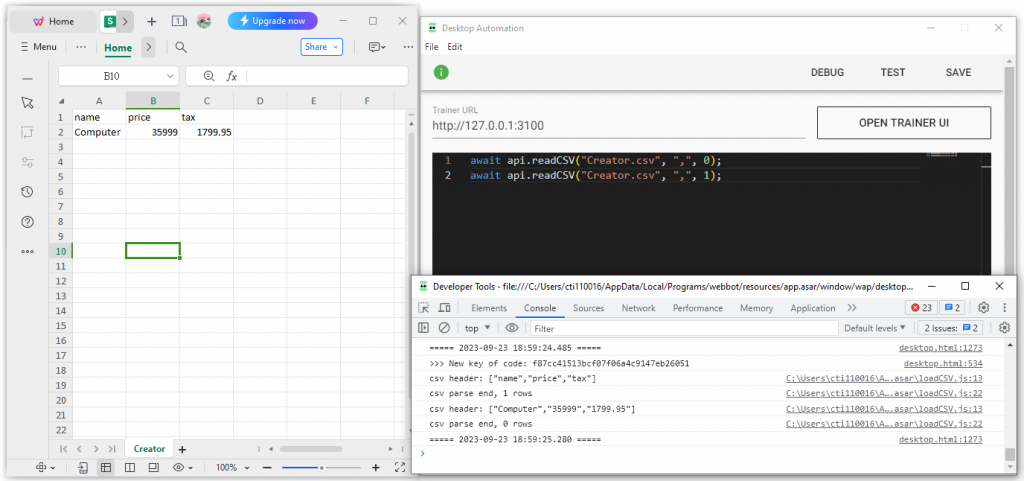
CSV 檔案的讀取我們之前已經有專門的內容做介紹了,此外我們還有一種方式是利用 api 來進行 readCSV,我們只需要在參數中寫入我們的檔案名稱,並且選取檔案格式分割的方法,最後按照列名來取得資料。
await api.readCSV("Creator.csv", ",", 0);
await api.readCSV("Creator.csv", ",", 1);

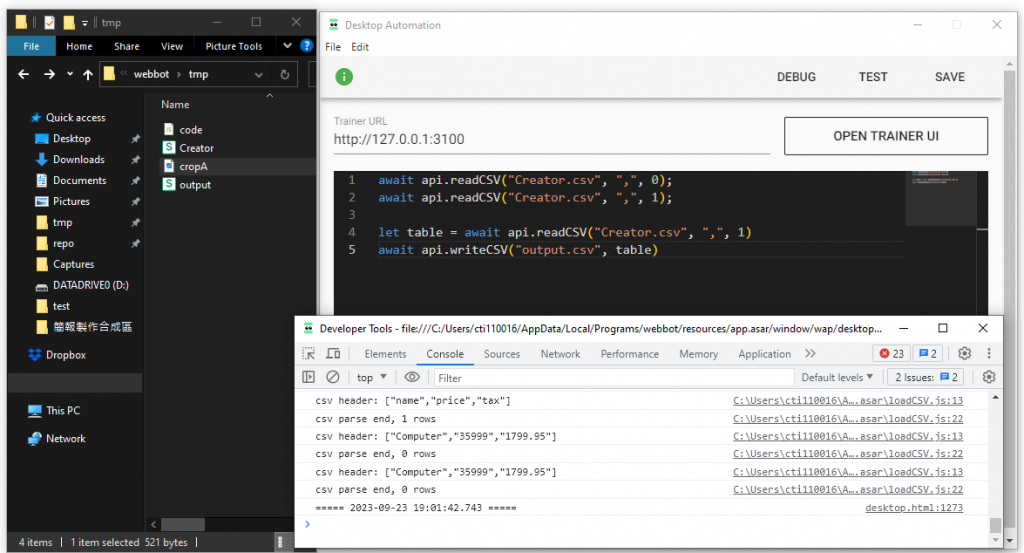
除了檔案的讀取我們也能做到寫入,只要寫 api.writeCSV 就能做到了,我們會出了一個 output.csv 檔案,可以在 WorkSpace 中看看檔案是否匯出成功。
let table = await api.readCSV("Creator.csv", ",", 1)
await api.writeCSV("output.csv", table)

最後還有一些 API,就可根據我們的需求去做使用。
//點擊截圖
await api.clickCrop("截圖檔名")
//移動游標至截圖
await api.moveToCrop("截圖檔名")
//貼上指定文字
await api.pasteText(text)
//等待數秒(n)
await api.sleep(n)
// 一筆筆列出所有工作資料夾中的檔案
api.files().forEach((file) => console.log(file))
// 用 lodash.js _.filter() 函式過濾出檔名為 'jpg' 結尾的檔案,
const files = api.files()
console.log(_.filter(files, (file) => file.endsWith('jpg')))
// 讀取工作資料夾中的文字檔 price.txt
console.log(api.read('price.txt'))
// 使用 moment.js 產生自訂格式的日期字串,並寫出文字檔到工作資料夾中
api.write('time.txt', moment().format('HH:mm:ss'))
// 修改工作資料夾中的檔案名稱
api.rename('time.txt', 'currentTime.txt')
// 刪除工作資料夾中的檔案
api.remove('price.txt')
若是確定內容沒有問題後,即可結束本次的訓練。
黃仁勳的一句話讓這個世界都瘋了,身為與數據打交道多年的我們能做些什麼呢? 很簡單就是跟著一起瘋。「You Learn the more, you Get the more.」。沒想到鐵人賽又一年了呢,這篇是 【Five mins RPA】 系列文章除此之外也歡迎大家走走逛逛關於我過去的文章
一個正在為 300 多萬訂閱的 Youtuber 服務的資料科學家,擅長將商管行銷導入機器學習與人工智慧,並且從大量的數據中找出 Insight,待過 FMCG、Communication、Digital Marketing,最近一直在資訊圈打滾,趕著不被這波人工智慧浪潮給吞噬,寫文章寫了好一段時間了,期待著這個社會每個人能在各個角力間不斷沖突而漸能找到一個平衡點並回歸最初的初心。
