關於 Desktop Automation 桌面自動化應用中我們已經將所有功能完整介紹了,前陣子朋朋問到說這個桌面自動化應用到底能幹嘛,我想了想跟他說應用方法很多啊,我可以請 RPA 幫我刷鐵人賽的瀏覽量啊 (誤),雖然話是這麼說但好像剛好可以藉著這個內容來介紹一下。
我們已經有介紹過滑鼠的操作了,那我們現在要瀏覽網頁直到指定的截圖出現,我們可以利用迴圈方式重複執行我們的內容,現在我們先把這一塊拿出來獨立介紹。我們假設我們現在就在 Ithome 鐵人賽的頁面,我們可以利用
在開始介紹之前我們先介紹今天最主要介紹的為鍵盤的控制,在桌面自動化 (Desktop Automation) 操作中,我們已經介紹過了從螢幕桌面的控制,到最近的滑鼠控制,接下來的輸入工具即是鍵盤輸入內容,這些程式碼可以幫助你自動化各種任務。無論是自動化測試、自動化操作系統還是其他應用場景,這些功能都可以提高工作效率。
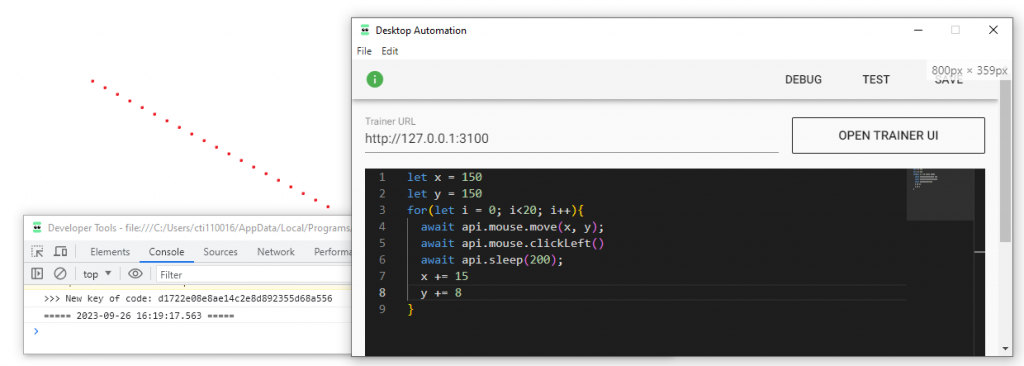
let x = 150
let y = 150
for(let i = 0; i<20; i++){
await api.mouse.move(x, y);
await api.mouse.clickLeft()
await api.sleep(200);
x += 15
y += 8
}

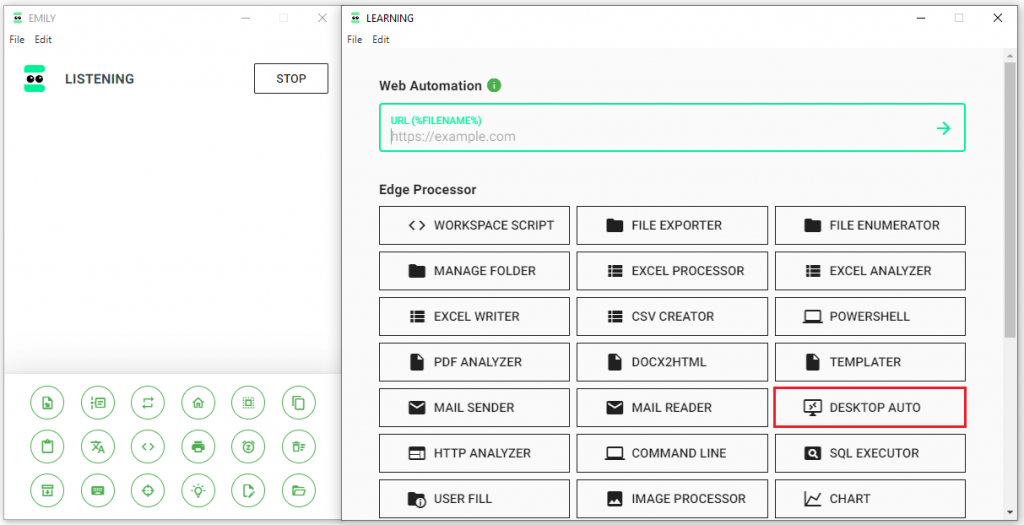
點擊『Desktop Automation』後,Open Trainer UI 將進入該物件上截圖

今天要測試的內容是利用圖片辨識來尋找鐵人賽的網頁,並且進行下一步的自動點擊,可以參考這一個網址 (https://ithelp.ithome.com.tw/articles/10328685),我先利用截圖的方式截取我需要辨識的截圖樣子,將這個圖片放進 WorkSpace 中提供程式取用。

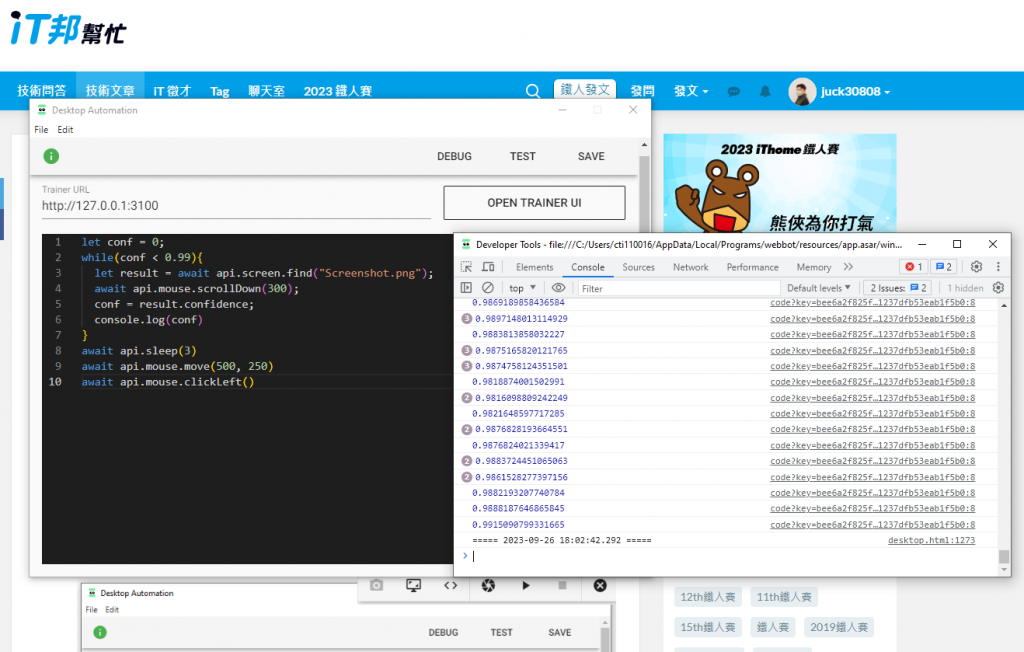
接下來應用以下程式碼,他會根據我們提供個圖片 "Screenshot.png" 開始尋找有沒有與這個圖片符合的資料,他的執行邏輯很簡單,就是判斷對於該圖片出現的信心水準是否達到 99%,如果沒有達到代表程式並未在這個頁面中看見圖片,所以就可以向下捲動網頁。每次捲動 scrollDown(300) 直到發現與 "Screenshot.png” 符合的圖片為止。
let conf = 0;
while(conf < 0.99){
let result = await api.screen.find("Screenshot.png");
await api.mouse.scrollDown(300);
conf = result.confidence;
console.log(conf)
}

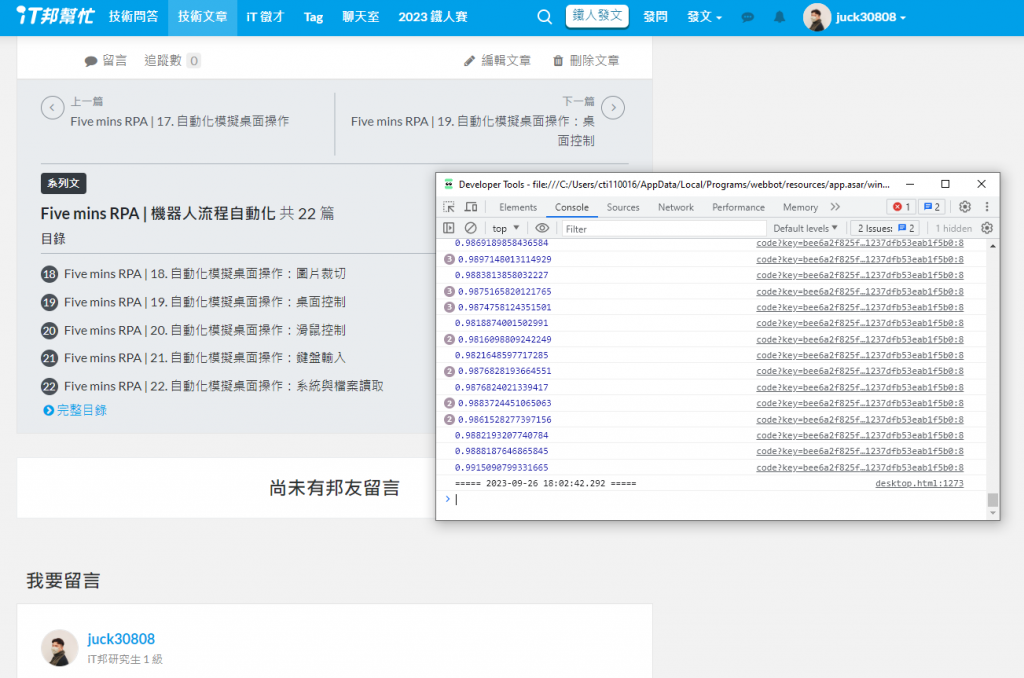
我們能夠在右邊的 Debug 視窗看到每一次信心水準輸出的結果,當他滾動到這個畫面時,暫停執行,因為每次捲動幅度是固定的,我們可以利用鼠標移動至絕對位置。這邊設定為 move(500,250)
await api.sleep(3)
await api.mouse.move(500, 250)
await api.mouse.clickLeft()

若是確定內容沒有問題後,即可結束本次的訓練,回到主畫面看看程式碼執行是否正常。
黃仁勳的一句話讓這個世界都瘋了,身為與數據打交道多年的我們能做些什麼呢? 很簡單就是跟著一起瘋。「You Learn the more, you Get the more.」。沒想到鐵人賽又一年了呢,這篇是 【Five mins RPA】 系列文章除此之外也歡迎大家走走逛逛關於我過去的文章
一個正在為 300 多萬訂閱的 Youtuber 服務的資料科學家,擅長將商管行銷導入機器學習與人工智慧,並且從大量的數據中找出 Insight,待過 FMCG、Communication、Digital Marketing,最近一直在資訊圈打滾,趕著不被這波人工智慧浪潮給吞噬,寫文章寫了好一段時間了,期待著這個社會每個人能在各個角力間不斷沖突而漸能找到一個平衡點並回歸最初的初心。
