經過10天的規劃,終於來到了 new 專案的這天!在系列文第二篇(Day02:用最短時間完成 side project 規劃)中有提到,版本控制的 commit 訊息會使用 Conventional Commits 的規範。使用目的是希望針對各個進度提交可以更有結構的管理,透過類型區分也可以更容易傳達主要功能。
推薦看 Summer 的「約定式提交 Conventional Commits」與「Google 教我如何面對 Code Review」,或者 PJ 的「[note] git conventional commit」內容很詳細也受用!
順帶一提,此系列文章都是在 Windows 環境下開發的。
首先當然就是到 GitHub 新增一個專案,並在本地端新起一個資料夾做連結。
工欲善其事,必先利其器。在專案開始前,就讓我們先安裝版本控制的一些套件,讓我們對專案提交 git commit 訊息更輕鬆吧!
@commitlint/cli 與其設定檔@commitlint/cli:是用來執行 commitlint 的工具
@commitlint/config-conventional:是根據 conventional commit 所建立的規範
npm install --save-dev @commitlint/config-conventional @commitlint/cli
echo "module.exports = {extends: ['@commitlint/config-conventional']}" > commitlint.config.js
安裝成功後,會在專案最外層新增一個 commitlint.config.js 檔案,
可在建立 commit message 前就自動執行 @commitlint。
npx husky-init && npm install
npx husky add .husky/commit-msg 'npx --no -- commitlint --edit ${1}'
方便開發者建立符合 conventional commit 的 commit message。
npm install commitizen -g
commitizen init cz-conventional-changelog --save-dev --save-exact
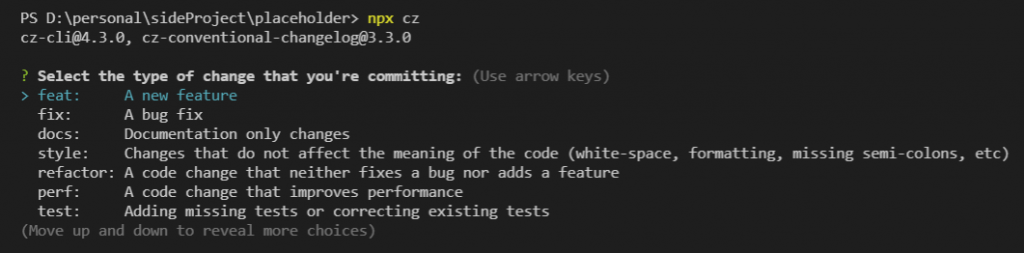
都安裝完成後,就可以測試看看在終端機中輸入 npx cz 來代替 git commit -m "...." 囉!如果成功的話,會看到下面這樣的畫面,接下來就是按照每次提交情境的差異,有點像是問答的方式,完成規範中的 commit 訊息格式。(真的超方便的啊!!)
版本控制的小工具搞定後,讓我們將 React.js 導入專案中吧!這邊其實就很老套,大家都會了!
下一篇開始我們就會將會重複使用的元件先刻出來,讓後續組成頁面時更加方便啦!
