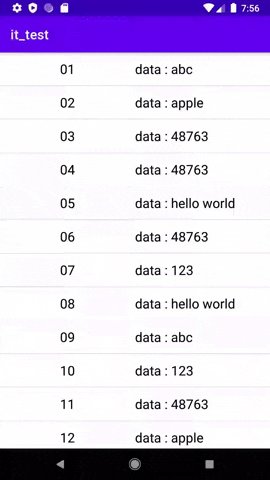
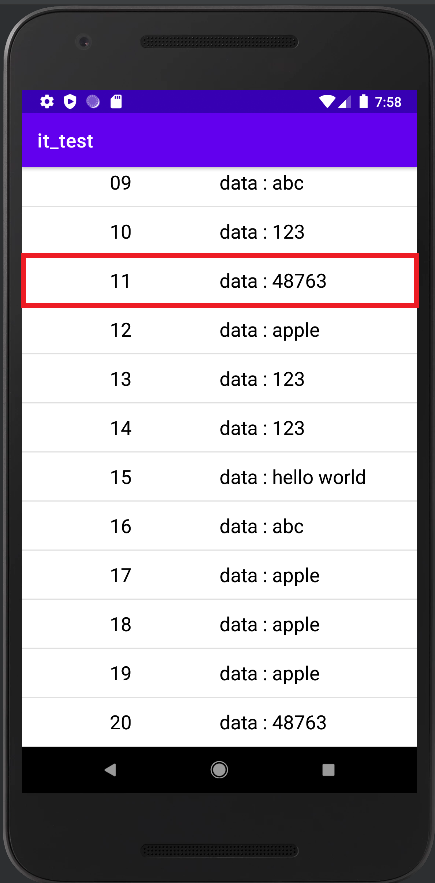
今天我們來介紹RecycleView,RecycleView是一個能以條列的形式將我們的資料一筆接一筆條列下來的視窗元件。它能夠幫我們更好的顯示資料,而且互動性很高。如果還是沒有概念,下面就讓我們先來看看效果:

話不多說,以下進入正題。
首先我們要先決定每一筆資料欄的大小及樣式,上面的例子中:
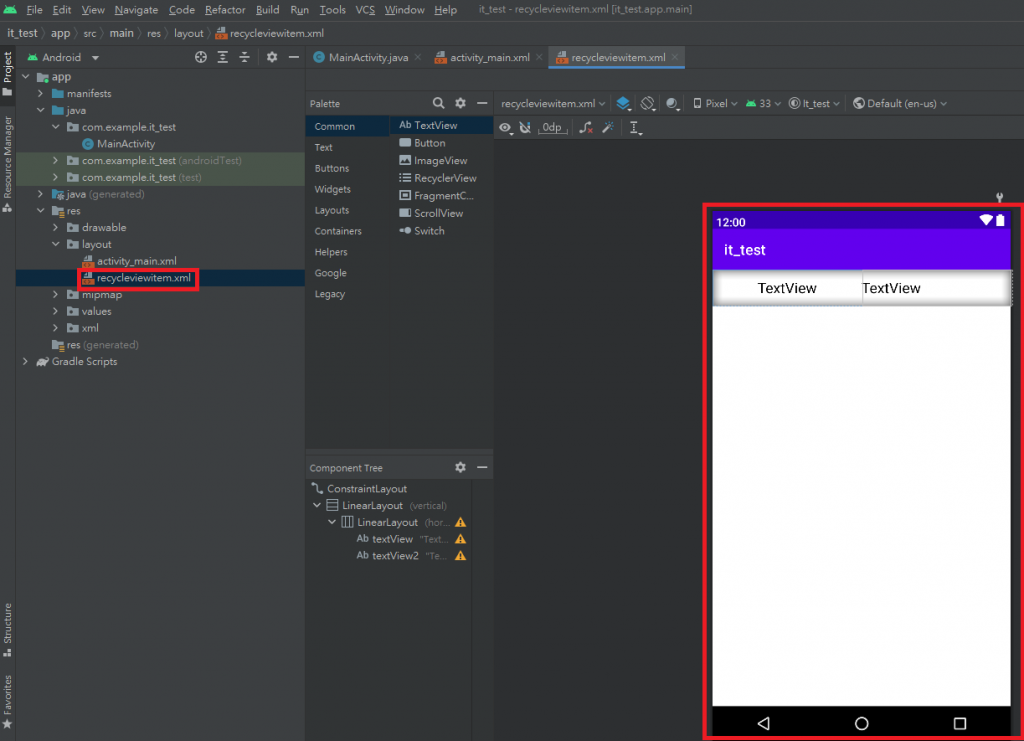
框起來的部分就是一個item的大小,我們先創建一個item的recycleviewitem.xml檔,然後拉介面,拉完應該會如下圖右邊紅框差不多。
這邊將layout程式碼附上:
recycleviewitem.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="50dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="TextView"
android:textColor="@color/black"
android:textSize="20dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:text="TextView"
android:textColor="@color/black"
android:textSize="20dp" />
</LinearLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
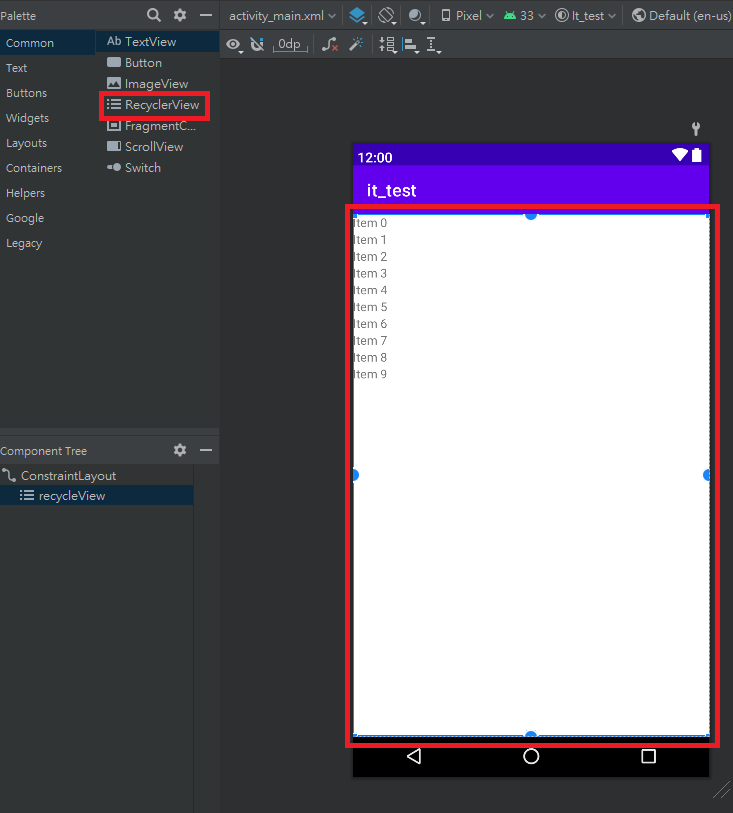
接下來就是第二部分,也就是設定要顯示recycleview的layout,這部分比較簡單,只需要在想要讓recycleview顯示的位置拉出一個recycleview元件就完成了,如果要讓整個版面都成為recycleview視窗,那就直接拉至占滿整個版面就好。
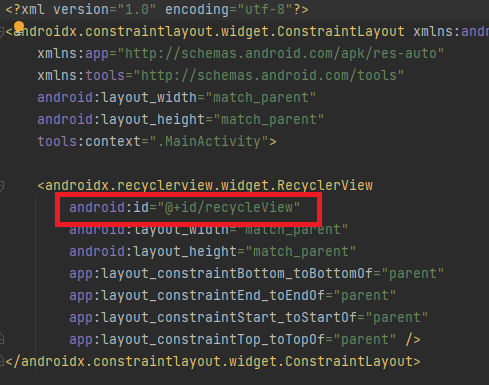
不過有個要注意的點是,如果拉出的recycleview元件屬性欄位沒有id,那必須要自己加上,不然之後無法跟變數名稱相互綁定。

最後,我們就來設計程式,我們還必須在程式中加入一個class,用來設定關於recycleview的適配器。
private class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
public ViewHolder(View itemView) {
super(itemView);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recycleviewitem, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
}
//回傳arrayList的大小
@Override
public int getItemCount() {
return arrayList.size();
}
}
到這裡就差不多了,將主程式全部統整起來:
public class MainActivity extends AppCompatActivity {
//設定RecycleView類別的變數名稱recycleView
RecyclerView recyclerView;
ListAdapter listAdapter;
final static String[] data ={"abc","123","48763","hello world","apple"};
//新增一個HashMap存放每筆資料
ArrayList<HashMap<String, String>> arrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//利用迴圈呼叫20次將20筆不同資料放入HashMap中
for (int i = 0; i < 20; i++) {
HashMap<String, String> hashMap = new HashMap<>();
hashMap.put("number",String.format("%02d", i + 1));
hashMap.put("data","data : "+String.valueOf(data[new Random().nextInt(5)]));
arrayList.add(hashMap);
}
//設置RecycleView
recyclerView = findViewById(R.id.recycleView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
listAdapter = new ListAdapter();
recyclerView.setAdapter(listAdapter);
}
//ListAdapter的class
private class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
private TextView tx1,tx2;
public ViewHolder(View itemView) {
super(itemView);
tx1 = itemView.findViewById(R.id.textView);
tx2 = itemView.findViewById(R.id.textView2);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recycleviewitem, parent, false);
return new ViewHolder(view);
}
//從HashMap中抓取資料並將其印出
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tx1.setText(arrayList.get(position).get("number"));
holder.tx2.setText(arrayList.get(position).get("data"));
}
//回傳arrayList的大小
@Override
public int getItemCount() {
return arrayList.size();
}
}
}
至此就完成recyclerView的簡單使用了,下一篇就來看看如何連接資料到不同頁面。
