今天們來看看如何在使用者點擊不同資料時,畫面會跳轉到不同頁面,先看下效果:

雖然看不出來...但我點擊的順序是第01筆資料>第02筆資料>第20筆資料。這個功能也十分常用,像是在購物選單,點擊該商品就會跳轉至該商品的詳細頁面。
下面我們就來看看如何實作。
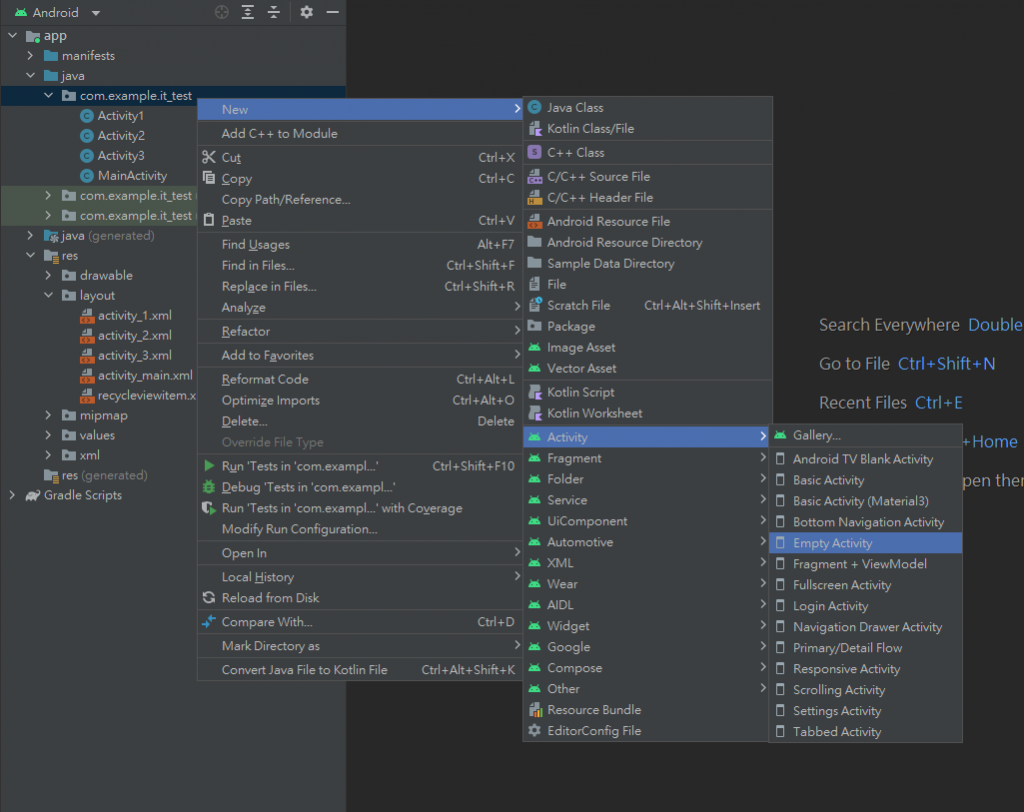
首先,我們創建3個Activity作為我們等等要跳轉到的頁面,創建的方式為右鍵點選右方欄位中的New>Activity>Empty Activity。
建立完成後簡單設計下各個頁面。
activity_1.xml:
以此類推,將Activity2、Activity3設計好。
接下來到主程式,在onBindViewHolder之中加入跳頁功能:
switch (position){
case 0:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity1.class);
view.getContext ().startActivity (intent);
}
});
break;
}
case 1:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity2.class);
view.getContext ().startActivity (intent);
}
});
break;
}
default:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity3.class);
view.getContext ().startActivity (intent);
}
});
break;
}
}
重點在於onBindViewHolder(ViewHolder holder, int position)之中的position,這個變數就是每筆資料的索引值,利用switch判斷position為0時跳轉頁面到Activity1,為1時跳轉頁面到Activity2,其他則跳轉頁面Activity3
。
完整的程式長這樣:
MainActivity:
public class MainActivity extends AppCompatActivity {
//設定RecycleView類別的變數名稱recycleView
RecyclerView recyclerView;
ListAdapter listAdapter;
final static String[] data ={"abc","123","48763","hello world","apple"};
//新增一個HashMap存放每筆資料
ArrayList<HashMap<String, String>> arrayList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//利用迴圈呼叫20次將20筆不同資料放入HashMap中
for (int i = 0; i < 20; i++) {
HashMap<String, String> hashMap = new HashMap<>();
hashMap.put("number",String.format("%02d", i + 1));
hashMap.put("data","data : "+String.valueOf(data[new Random().nextInt(5)]));
arrayList.add(hashMap);
}
//設置RecycleView
recyclerView = findViewById(R.id.recycleView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.addItemDecoration(new DividerItemDecoration(this, DividerItemDecoration.VERTICAL));
listAdapter = new ListAdapter();
recyclerView.setAdapter(listAdapter);
}
//ListAdapter的class
private class ListAdapter extends RecyclerView.Adapter<ListAdapter.ViewHolder> {
class ViewHolder extends RecyclerView.ViewHolder {
private TextView tx1,tx2;
public ViewHolder(View itemView) {
super(itemView);
tx1 = itemView.findViewById(R.id.textView);
tx2 = itemView.findViewById(R.id.textView2);
}
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.recycleviewitem, parent, false);
return new ViewHolder(view);
}
//從HashMap中抓取資料並將其印出
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.tx1.setText(arrayList.get(position).get("number"));
holder.tx2.setText(arrayList.get(position).get("data"));
//判斷position的值,並跳轉到各自頁面
switch (position){
case 0:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity1.class);
view.getContext ().startActivity (intent);
}
});
break;
}
case 1:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity2.class);
view.getContext ().startActivity (intent);
}
});
break;
}
default:
{
holder.itemView.setOnClickListener (new View.OnClickListener () {
@Override
public void onClick (View view) {
Intent intent = new Intent ();
intent.setClass (view.getContext (), Activity3.class);
view.getContext ().startActivity (intent);
}
});
break;
}
}
}
//回傳arrayList的大小
@Override
public int getItemCount() {
return arrayList.size();
}
}
}
關於RecycleView的資料跳轉就介紹到這裡了,我們下一篇文見~~
