於前一篇的前置準備完成後,我們已在網路空間新增一個 Firebase 專案了。然而因為刻畫面耗時較長,也希望在刻畫面的同時能夠同時串接資料(就不要為了頁面呈現而新增假資料),所以今天就讓我們將其引入至畫面刻到一半的專案中吧!
首先開啟 Firebase 控制台頁面,新增網頁應用程式。請點擊圖中紅色圈起處。
順著步驟註冊應用程式,填入你的專案名稱。
將資訊暫存起來,或之後到控制台再次查詢使用。
安裝環境
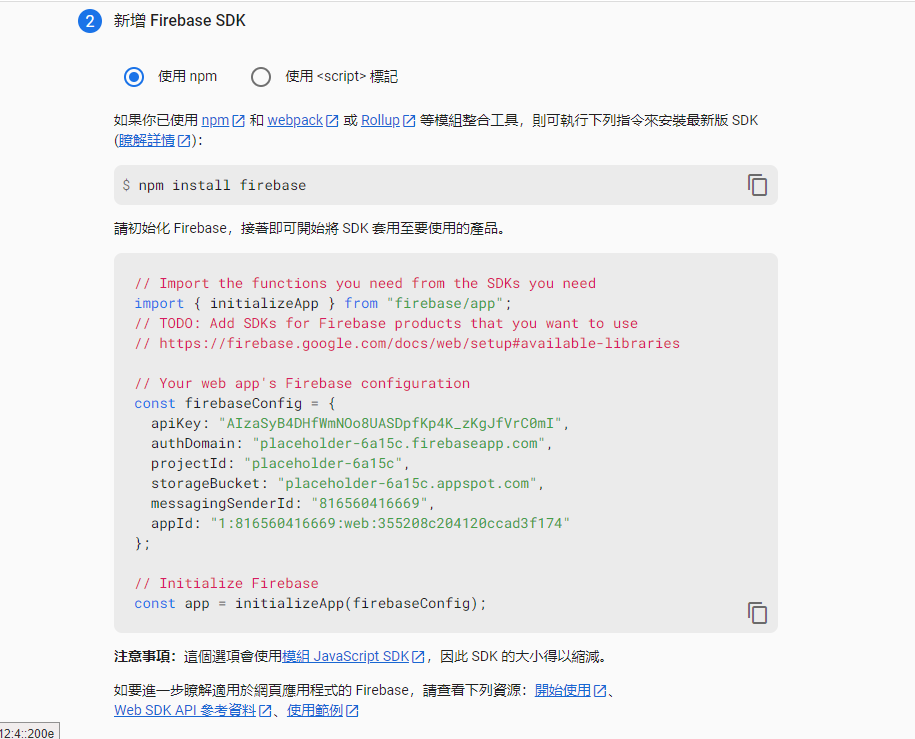
開啟專案,執行 npm install firebase。
第二個則是執行 npm install -g firebase-tools,將 Firebase CLI 透過 npm 全域安裝到環境裡。
登入專案
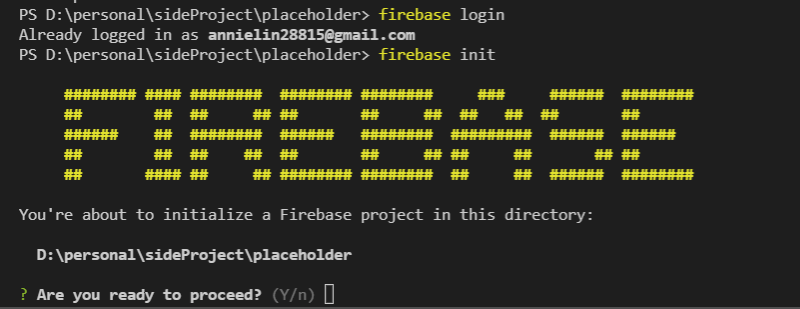
使用 firebase login 登入稍早建立 Firebase 專案的那個 google 帳號。此時 Firebase CLI 會自動打開預設瀏覽器做驗證動作,如果已經登入過則會顯示 Already logged in as username@gmail.com 的訊息。
初始化專案
執行 firebase init,這時候會先看到 terminal 有個 Firebase 字樣的黃色#字符號。
選擇專案服務類型
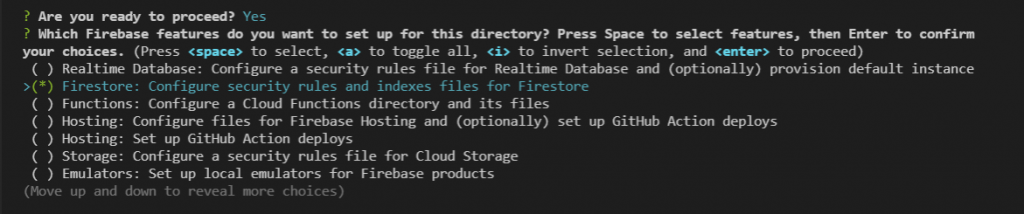
準備好後就按下 Y,選擇這個專案主要的服務類型。
- terminal 裡有指示文字可以詳讀,很直覺就是點選上下將指標移到自己所需要的服務上面,找到後則是按
space(空白鍵)讓選項變成實心的點,再 enter 到下一步。如果在這一步看到 error 提示,就可能是你忘了按space,再執行一次firebase init即可。

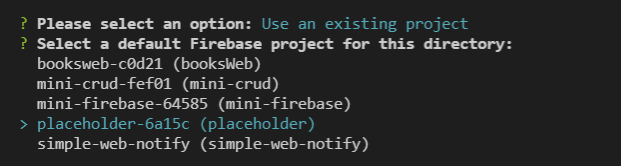
Use an existing project。選擇 Use an existing project 後,會列出你目前已建立的專案,一樣使用上下鍵移動後按 enter 送出。這邊是指 firebase 專案,如果目前還沒在 firebase console 控制台新建專案的話,這裡可以選擇
Create a new project。

選擇讀取安全性規則的檔案
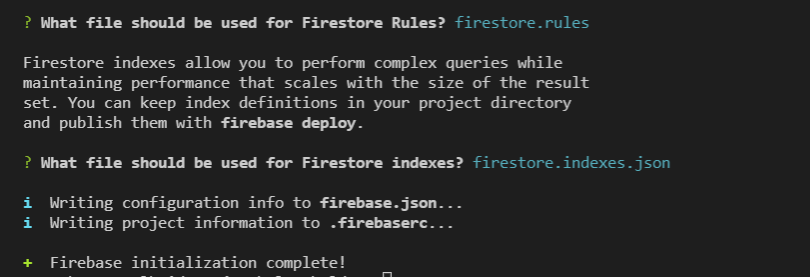
一開始有提示是 firestore.rules,照著打或直接按 enter 都可以。選擇後,會在專案最外層建立一個 firestore.rules 的檔案,後續會再做說明。
選擇定義索引值的檔案
這是一個有點像管理規則的檔案,和第6點相同一開始有提示是 firestore.indexes.json,直接按 enter 讓它幫忙自動產生該檔案。

經過以上設定後,專案就算連結完成啦!
