我們在上一個篇章中完成了信箱的驗證設定後,今天就可以接著進行 Google 與 Facebook 的部分,設定完成後即可讓使用者以自己 Google 與 Facebook 的電子郵件地址和密碼註冊。
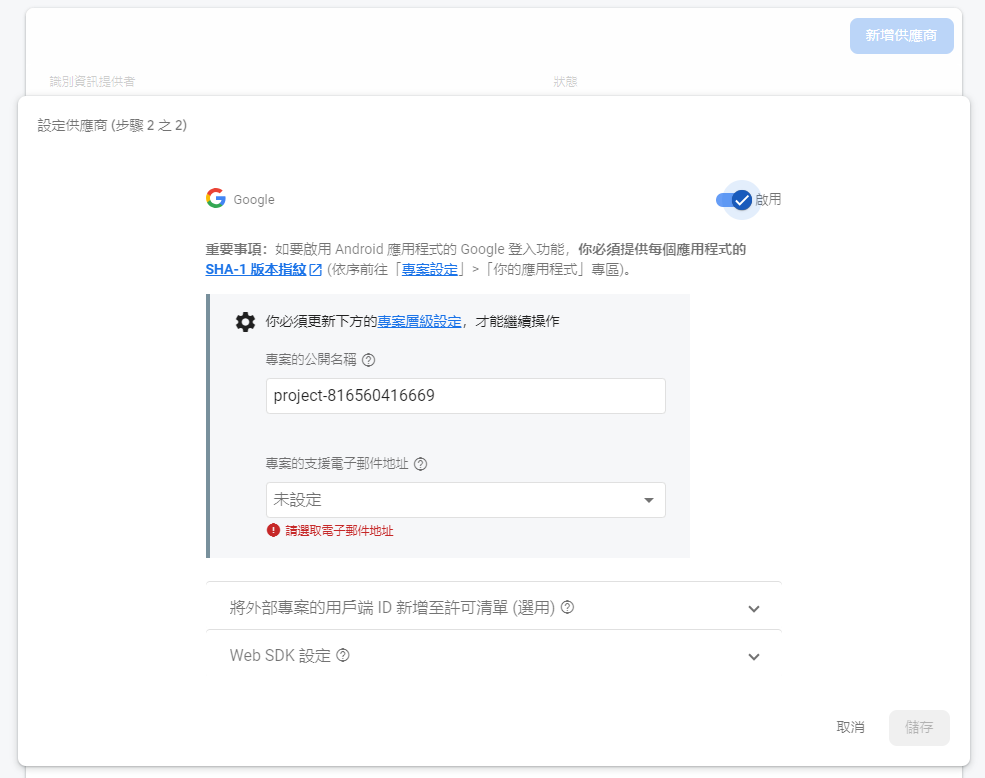
首先一樣開啟 Firebase console 控制台,點選「新增供應商」。

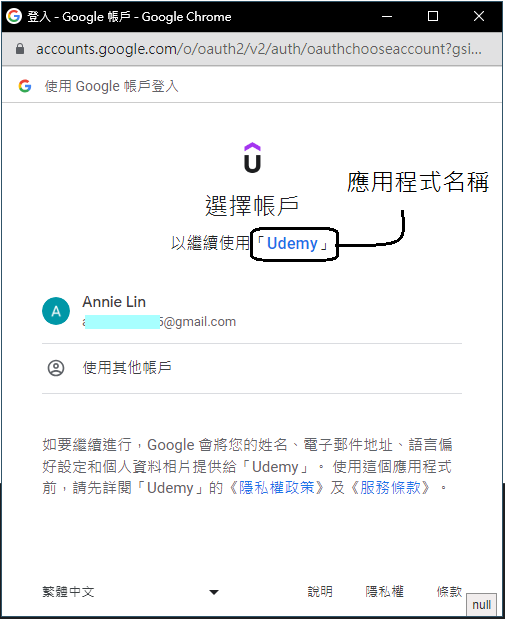
已 Udemy 的網站為例

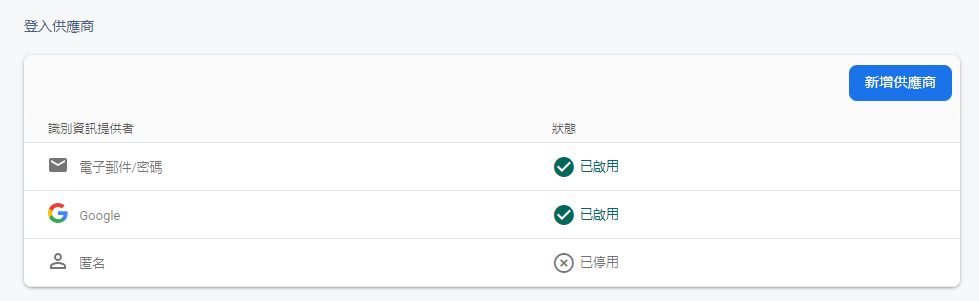
送出後就完成了!
測試功能是否已正常開啟
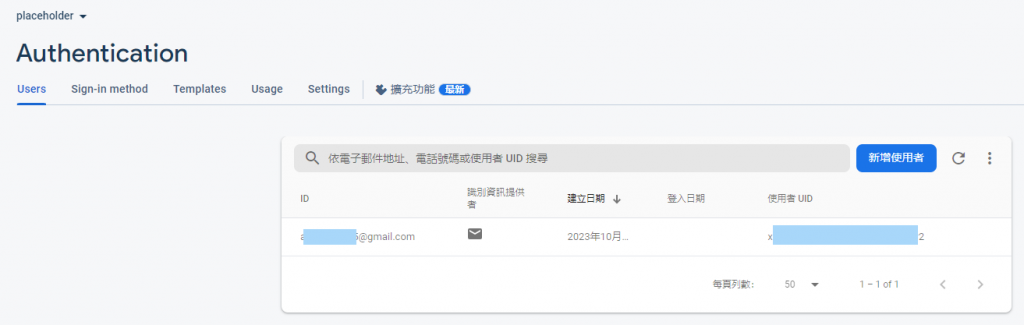
我知道!大家一定想說怎麼那麼快?!沒錯,就是這樣這麼簡單快速又直覺。如果要在 Firebase console 控制台中測試,可以切換到 Users 分頁,點選「新增使用者」,輸入一組你自己其他的 Google 帳號信箱與密碼,新增成功即代表你的功能已開啟啦~



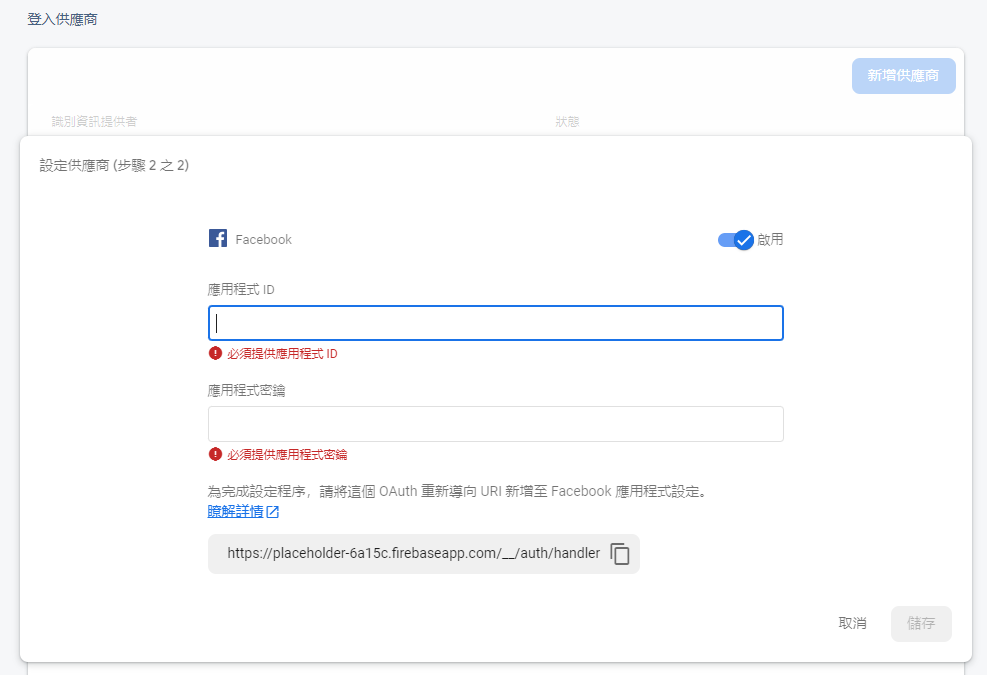
Facebook 應用程式 ID 和密鑰可至應用程式設定的基本資料中查看。

參考資料:Facebook 登入
