
嗨嗨,很高興我們能再次相遇
我們不用為了同樣的模板表單或元件來分兩隻檔案
這個也是使用Vue的好處
就讓我們來探索吧
上一篇中
我們在firebase.ts
寫了兩個方法
分別是getBookInfo跟updateBookInfo
顧名思義就是取得資料跟更新資料
回到BookForm.vue
一樣import 過來
import { createBookInfo, getBookInfo, updateBookInfo } from "../../src/firebase";
import { useRoute } from "vue-router";
import { ref, onMounted} from 'vue'
並且使用onMounted
幫我們上一個書單列表取到的id參數帶進來
const bookID = route.params.id;
if (!Array.isArray(bookID)) {
onMounted(async () => {
const editBookInfo = await getBookInfo(bookID);
if(null != editBookInfo) bookInfo.value = editBookInfo;
})
}


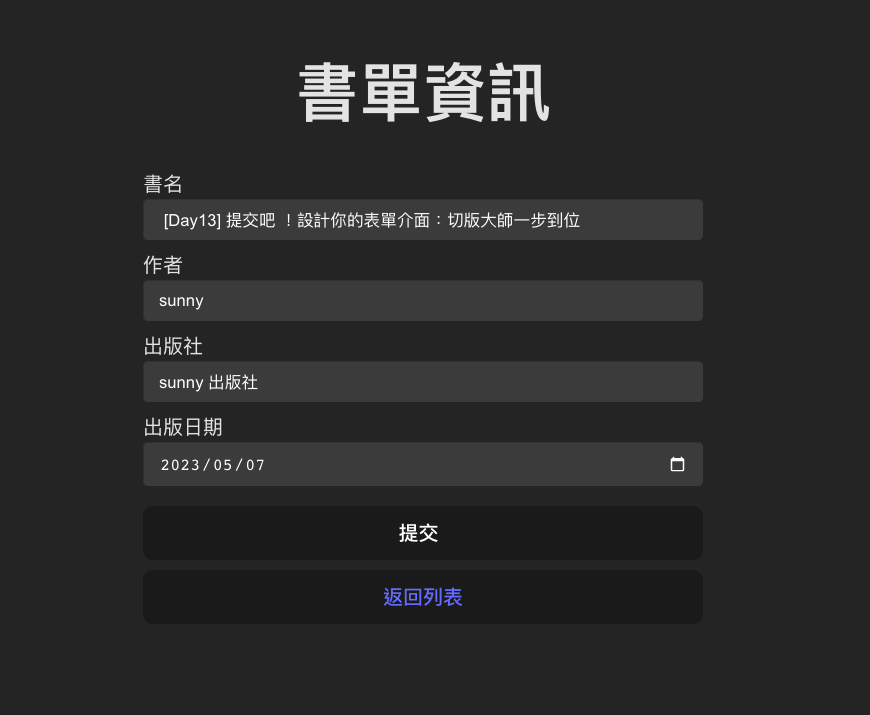
從列表頁面點擊後
不僅可以看到表單 連帶的都有資料
代表就成功囉^_______^
就先介紹到這裡
下一篇繼續加油
