前些日子裡,我們將網頁三件套的基礎語法都大致講解完畢了,但理論往往是需要以實作結果去支持的,雖然有了計算機這一作品,但網頁中幾乎是用不到該功能 ── 所以本日的篇章中,我們將進入更實用的實作教學,今天的主題是:網頁前端切版!我將講解並示範,如何製作可滑動的文章頁面:
在進入實作前,我們必須了解何謂切版?切版可以說是前端工程師必備的一項技能,簡單來說便是配合介面設計師(設計UX & UI的人)所設計的網頁區塊,然後使用程式碼劃分區塊的過程。其實就是我們第二天所提到的:《網頁的基礎設計理論》,裡頭介紹的header、body、footer…等等區塊,幾乎都是現代網頁的通用切法。
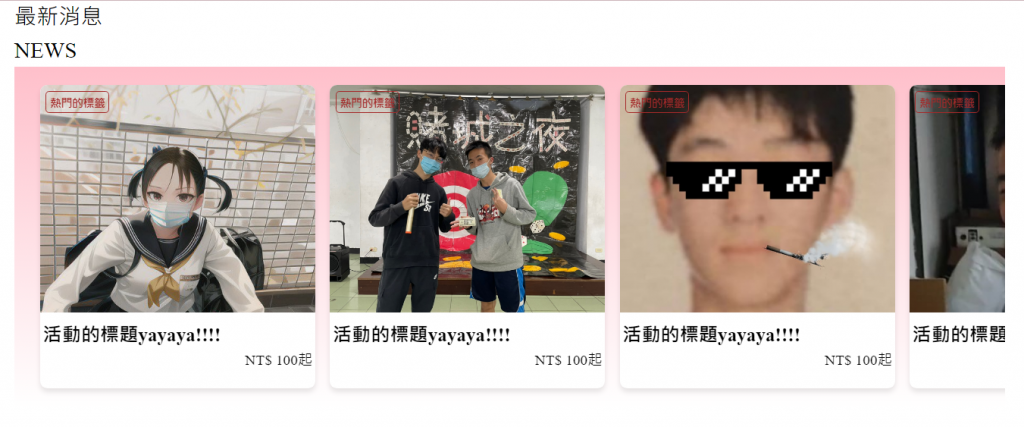
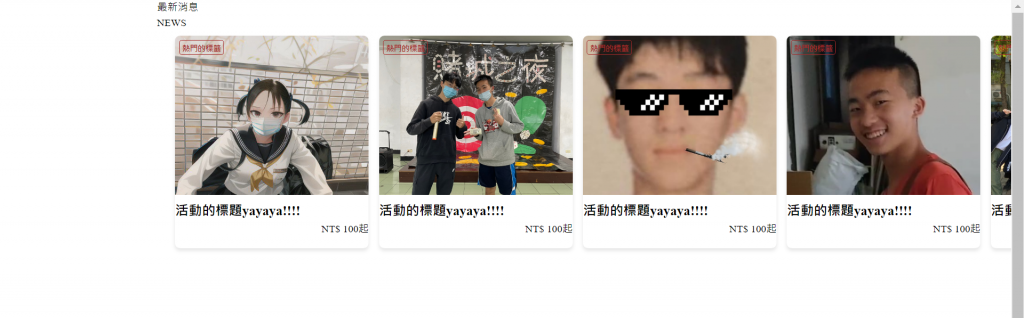
您是否很常在校園網站、線上小說瀏覽網站…等,看到如下圖的可滑動文章頁面?
完成的效果:完成的效果
這麼將文章存放,不僅減少網頁的長度篇幅,更可以提高網頁設計感,那麼我們設計流程如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
css初始化包
我們同樣選用Jack Sharkey 所撰寫的CSS初始化包來作引入:
<link rel="stylesheet" href="init.min.css">

container容器,是拿來存放頁面元件的地方。當我們不想要讓頁面的邊界直接貼死在螢幕的兩側(即兩側留白),且想要讓所有區塊的邊界處都是相同的,就可以使用container:
<body>
<div class="container">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Debitis, praesentium libero voluptatum eveniet ex repudiandae sapiente itaque ipsum facilis ab aliquam expedita tempora, obcaecati minima suscipit animi laborum iure dolorem.
</div>
</body>
.container {
max-width: 1080px;
margin: 0 auto;
}
呈現結果如下圖:
<section class="scrollable-panel">
<!-- 表頭 -->
<div class="scrollable-panel-title">
<!-- 上標題 -->
<h1>最新消息</h1>
<h1>
NEWS
</h1>
</div>
<!-- 可滑動panel -->
<div class="scrollable-panel-content">
<!-- list -->
<div class="panel-list">
<!-- block -->
<div class="scrollable-block">
<!-- 左上的標籤 tag -->
<div class="block-tag">
熱門的標籤
</div>
<div class="block-img">
<!-- 大圖 -->
<img src="https://fakeimg.pl/300x250/">
</div>
<!-- 內文 -->
<div class="block-title">
<p>活動的標題yayaya!!!!</p>
<!-- 標價 -->
<div class="block-price">NT$ 100起</div>
</div>
</div>
</div>
</div>
</section>
<!-- block -->
<div class="scrollable-block">
<div class="block-img">
<!-- 大圖 -->
<img src="https://fakeimg.pl/300x250/">
</div>
<!-- 左上的標籤 tag -->
<div class="block-tag">
熱門的標籤
</div>
<!-- 內文 -->
<div class="block-content">
<h3>活動的標題yayaya!!!!</h3>
<!-- 標價 -->
<div class="block-price">NT$ 100起</div>
</div>
</div>
這裡要介紹一個CSS以前沒有提到的語法 ── 宣告變數
我們可以在CSS的文本最上頭這樣寫道:
:root {
--block-width:300px;
--block-height:330px;
--block-color:white;
}
這樣就是宣告一個變數了,若要抽取並使用這些變數的話,我們可以這樣寫:
.scrollable-block {
width: var(--block-width);
height: var(--block-height);
background-color: var(--block-color);
}
更詳細地設定block的樣式:
.scrollable-block {
width: var(--block-width);
height: var(--block-height);
background-color: var(--block-color);
/* 圆角 */
border-radius: 0.5rem;
/* 讓圓角時的圖片不會超出去 */
overflow: hidden;
/* 設定排版 */
display: flex;
flex-direction: column;
/* 邊框的間距*/
margin: 0.5rem;
/* 陰影效果*/
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
而後我們的block便會呈現如下圖的模樣:
接下來,我們要讓熱門的標籤固定在block的圖片上方:
這裡使用到 absolute 的定位方法,要記得對父元件 .scrollable-block 設定 position:relative。
.block-tag {
position: absolute;
/* tag color :brown */
border: 1px solid var(--tag-color);
color: var(--tag-color);
top: 2%;
left: 2%;
font-size: 0.75rem;
padding:0 0.25rem;
padding-top: 0.25rem;
border-radius: 0.25rem;
font-weight:bold;
}

由於我們並不知道,以後我們存放在block內的圖片大小為何,所以我們必須對圖片的大小和各種位置上的調整做優化。
這裡我們對height下calc的函式,此語法會去計算這個頁面的高度是幾%,而後將其寫入進去:
.block-img {
width: 100%;
height: calc(75%);
/* block-img-bg:gray */
background-color: var(--block-img-bg);
}
.block-content {
width: 100%;
height: calc(25%);
}
圖片位置的調整:
.block-img>img {
width: 100%;
height: 100%;
object-position: center;
object-fit: contain;
}
這裡所寫的object是針對圖片位置調整的設定,我們把圖片塞進去當範例:
使用object-fit主要可以達成這兩種效果。
object-fit:contain :contain會對照片進行留白。
object-fit:cover :cover會把整個圖片撐大,完全把版面塞滿。
然後再對block內的文字…等細小內容作樣式設定:
.block-content {
width: 100%;
height: calc(25%);
padding: 3% 1%;
}
.block-content > h3 {
font-size: 1.3em;
font-weight: bold;
}
.block-price {
text-align: right;
}
這樣子我們內文block便完成了,接下來就是將其複製好幾份,方便後續測試滑動區域的功能。

將block複製完畢後,我們要將這些block定位成一列的樣式:
.panel-list {
padding: 0 1.25rem;
display: inline-flex;
}

對 .panel-list 的父元件下一個overflow-x:scroll的語法。該語法可以使當頁面元件過多時,出現滾動滑條的效果:
.scrollable-panel-content {
width: 100%;
/* panel-bg :pink*/
background-image: linear-gradient(to bottom, var(--panel-bg), white);
overflow-x: scroll;
padding: 0.75rem 0;
}
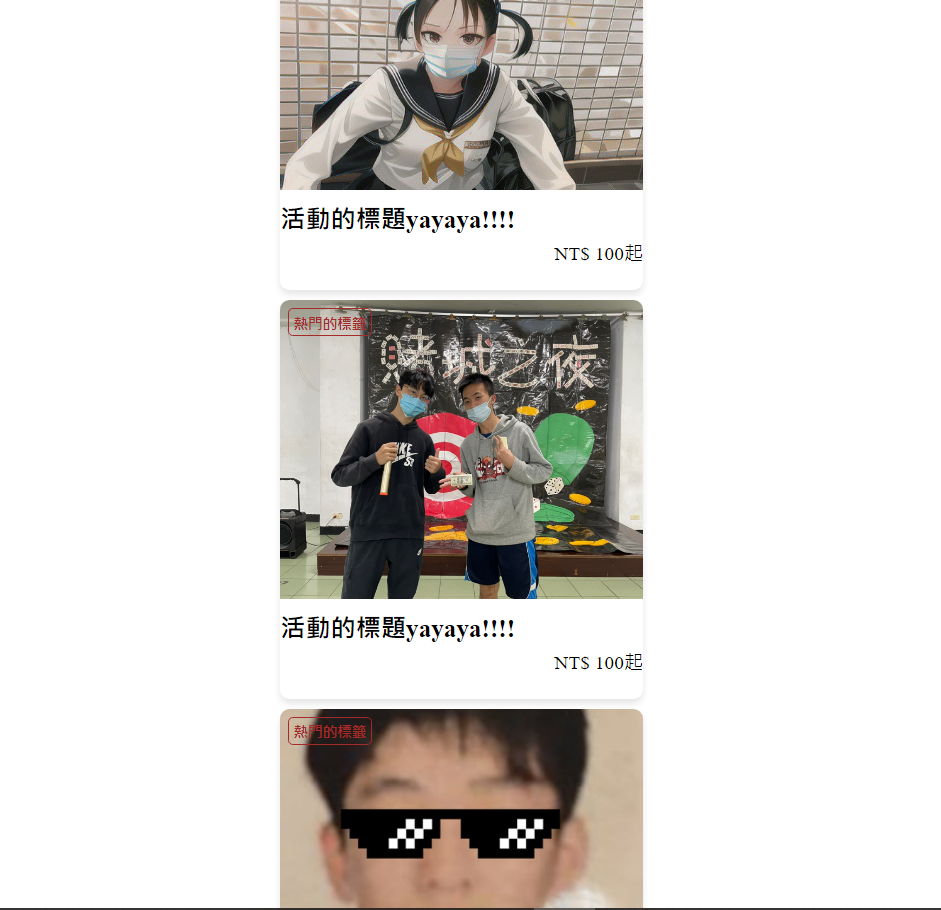
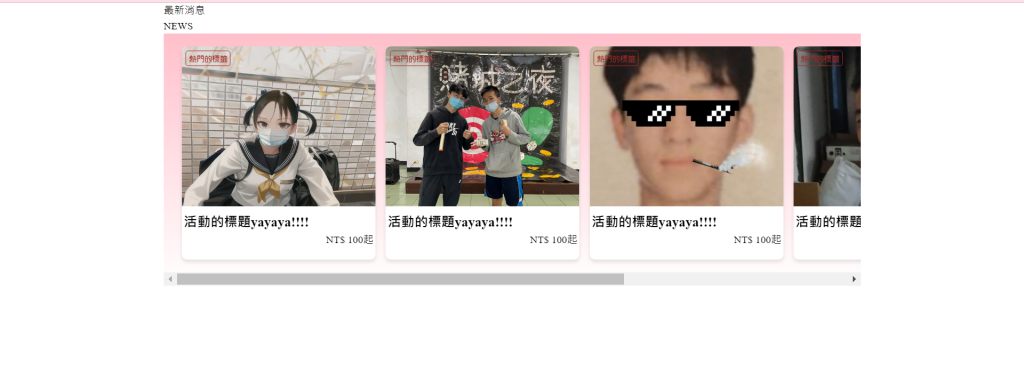
接著便會在block下方看到滾動條:
最後一步,我們要隱藏滾動條:
.scrollable-panel-content::-webkit-scrollbar {
display: none;
}

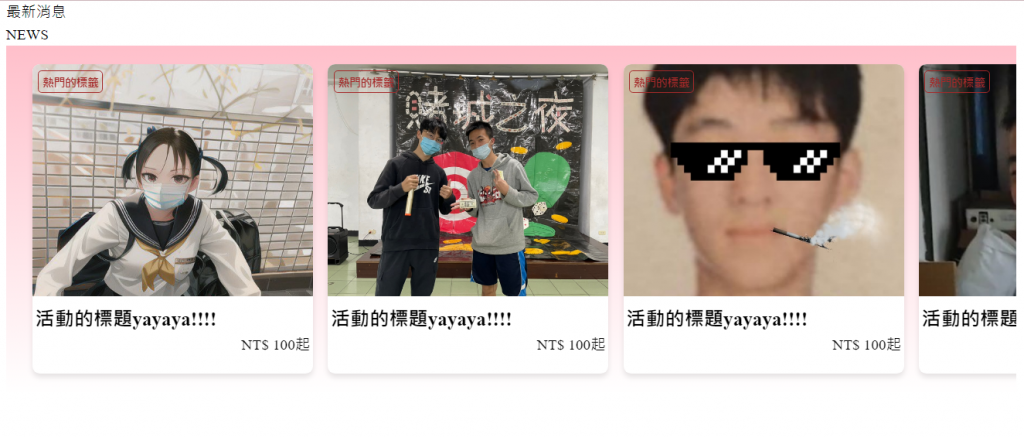
這樣就大功告成啦!
Source Code
完成的效果
今天的可滑動文章教學就講解到這邊,明日的篇章中,我們要講解並實作的是同樣很常出現在各大網站的 ── 彈跳視窗!我們明天見!
