昨天快速介紹過react,今天直接進入實作
在要新增專案的地方輸入以下指令
npx create-react-app blog-frontend
Create React App 是官方支援的建立單頁 React 應用程式的方法。它提供了無需配置的現代構建設置。我們不需要安裝或設定 webpack 或 Babel 等工具。它們是預先配置和隱藏的,以便我們可以專注於程式碼開發。

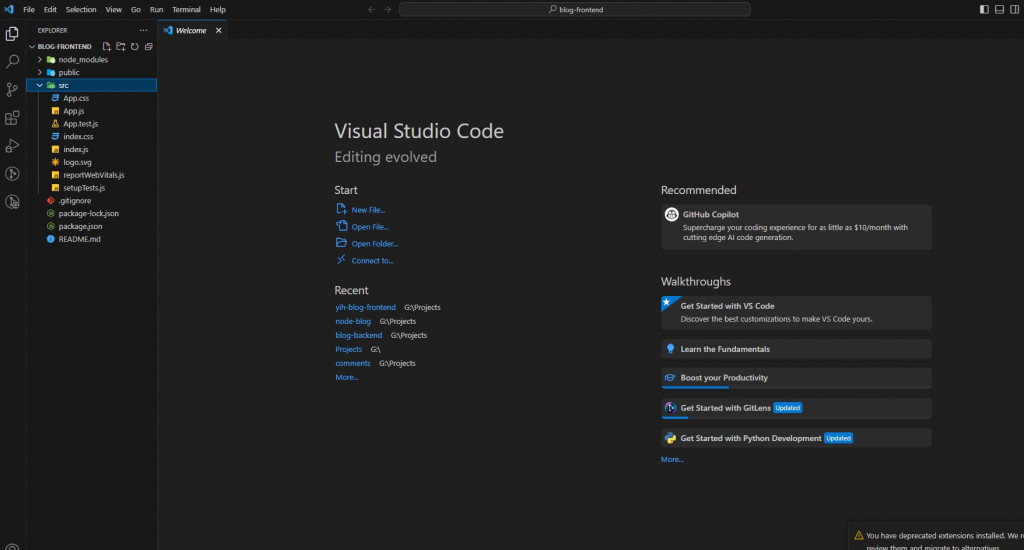
blog-frontend/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
確認專案是否正常運行
npm start
如果運行正常會出現以下畫面
npm i react-router-dom react-quill axios react-tag-input-component
![]()
今天把專案建立和初始化完成了,明天再來介紹TailwindCSS和安裝的方式
