Cypress 的 官方文件 寫得頗詳細。
首先在專案中安裝 Cypress:
npm install cypress --dev-save
接著,開啟它的圖形化介面:
npx cypress open
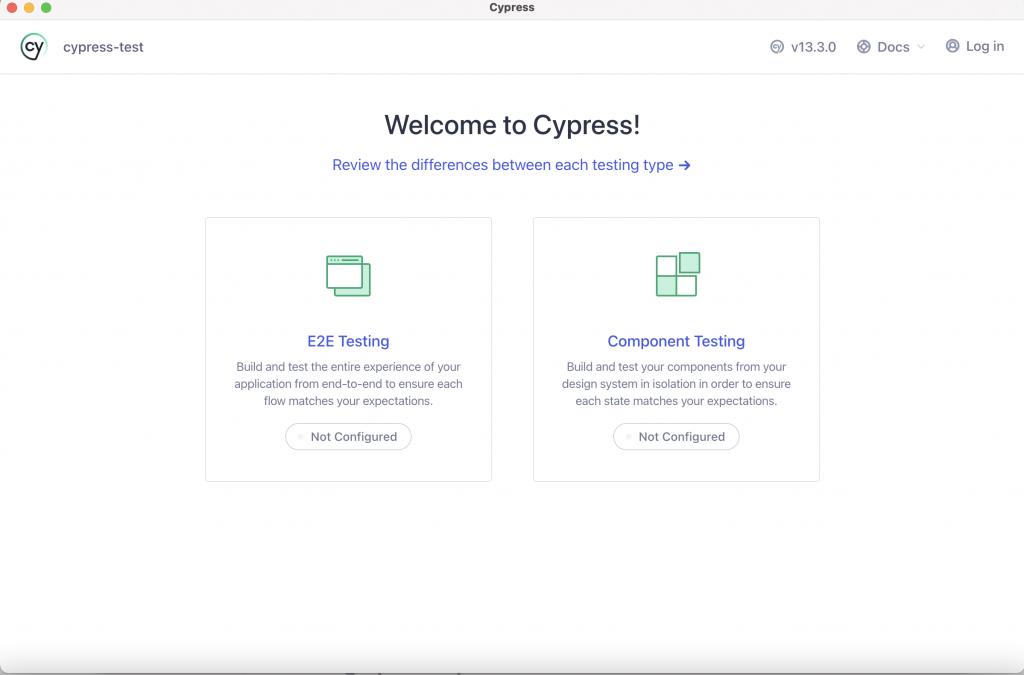
會看到「Welcome to Cypress!」的介面。此時,選擇 E2E Testing
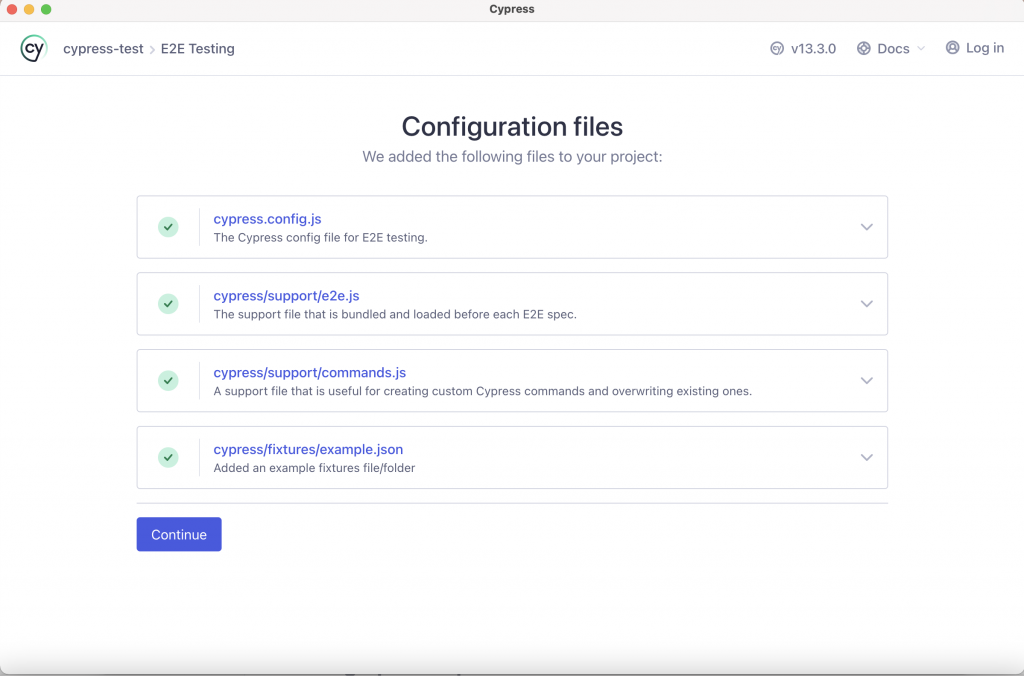
在此,會出現初始化的檔案,按 Continue
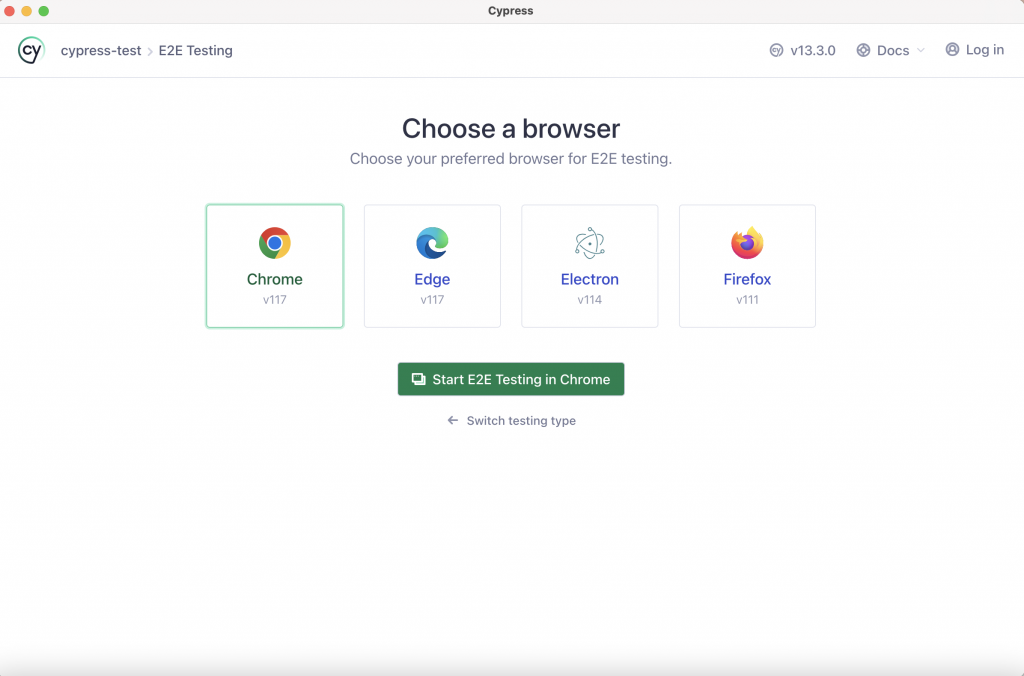
介面讓你可以選擇不同的瀏覽器,
目前支援的有 Chrome、Edge、Electron、Firefox
此時,回到專案中,會看到多了 cypress 資料夾及 cypress.config.js 設定檔。
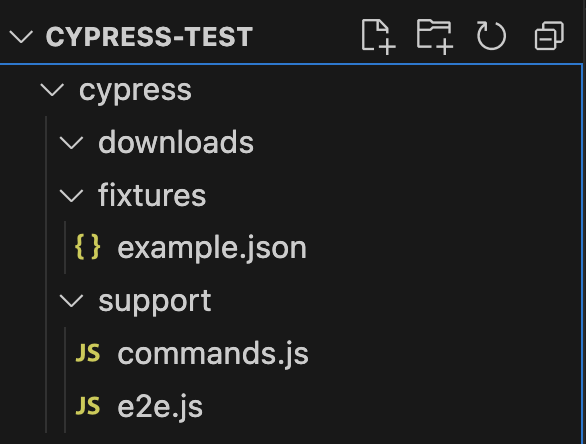
cypress 資料夾底下又細分成 downloads、fixtures、support 等資料夾:
[測試檔名].cy.js
這邊要特別提到的是,在 Cypress 6.0.0 以前的版本,除了上述,還有 integration 及 pulgins 資料夾。並且 cypress 的配置檔案為 cypress.json。
Cypress 6.0.0 做了改版,原本測試檔案需放置在 integration 資料夾底下,並命名為 [測試檔名].spec.js。現在則放在 e2e 資料夾底下,並命名為 [測試檔名].cy.js (ex. lunch.cy.js)。而原本放置在 plugins 底下的外掛元件,在新版中直接放置於 support 底下的 command.js 。
新版可以使檔案結構更乾淨、簡潔明瞭。
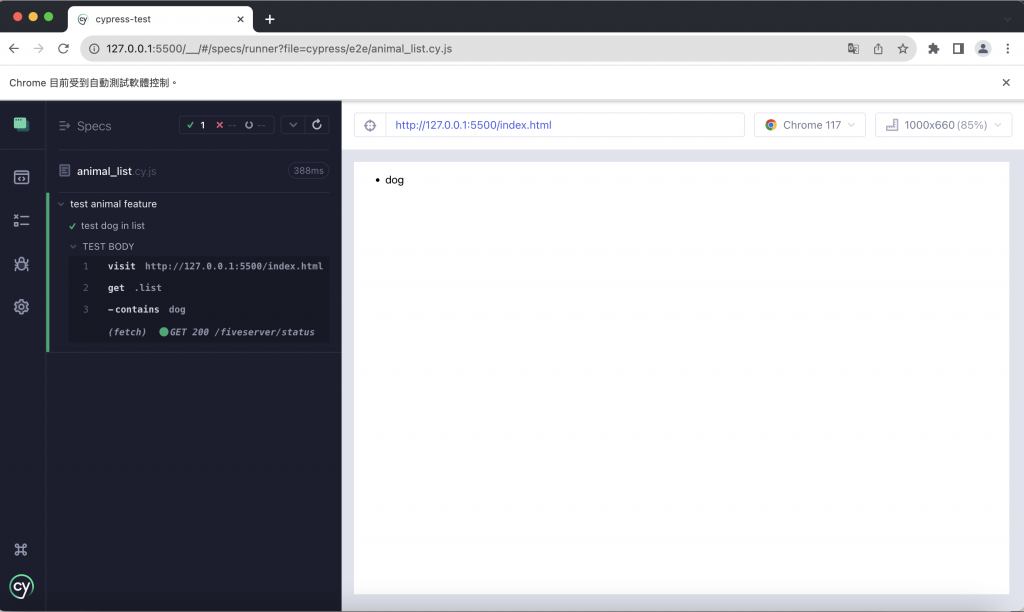
那麼,我們就來撰寫第一個測試 animal_list.cy.js,即可使用圖形化介面,觀看測試結果囉!