http://localhost:1337/api/reviews
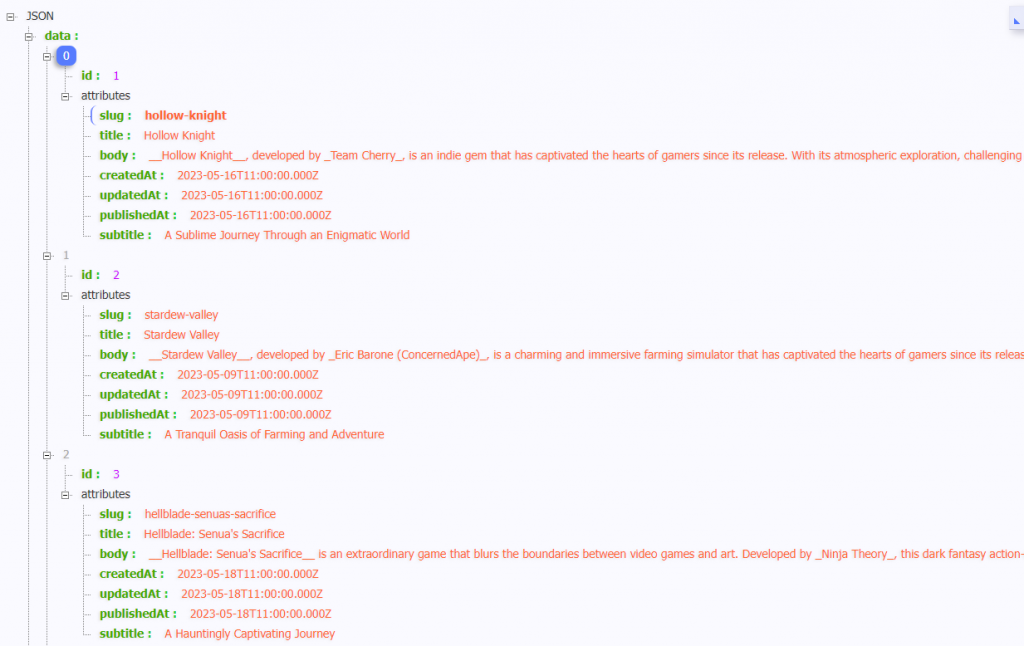
資料格式
測試api (在前端資料夾) 後端需要啟動
ironman_2023\scripts\strapi-request.mjs
const url = "http://localhost:1337/api/reviews";
const response = await fetch(url);
const body = await response.json();
console.log("body =", body);
指令
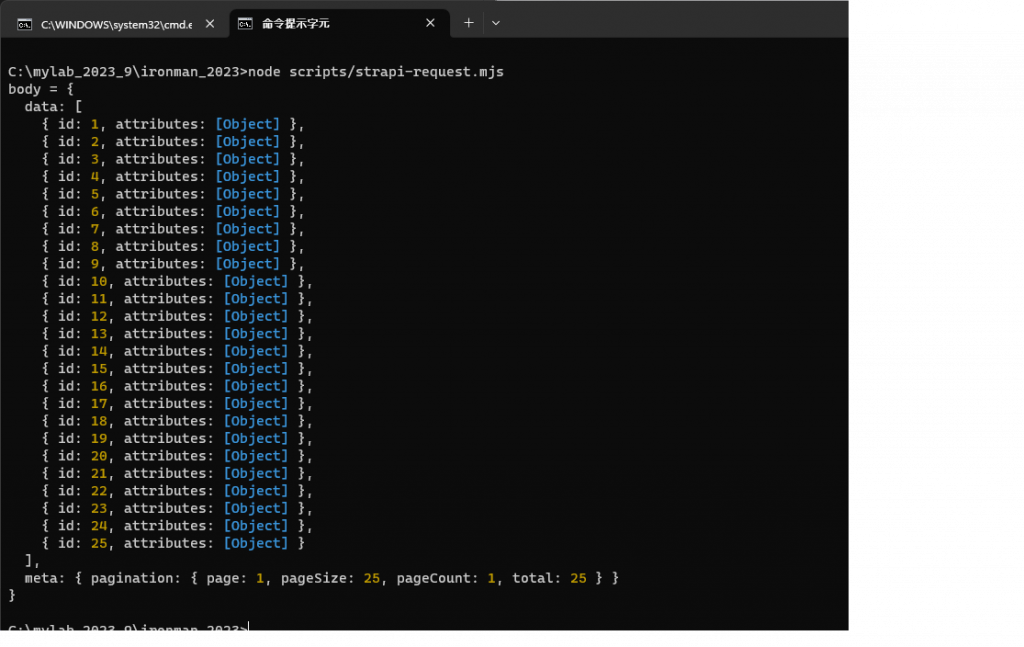
node scripts/strapi-request.mjs
結果:
有抓到後端的資料 ~ok
把api撈到的資料 寫入json檔案
import { writeFileSync } from "node:fs";
const url = "http://localhost:1337/api/reviews";
const response = await fetch(url);
const body = await response.json();
// console.log(JSON.stringify(body, null, 2));
const formatted = JSON.stringify(body, null, 2);
const file = "scripts/strapi-response.json";
writeFileSync(file, formatted, "utf8");
做完後~會發現資料夾下面 多了strapi-response.json
大概長這樣
發現 好像沒有 圖片的資料
因為 strapi 預設 媒體資料是獨立的 ~ 要另外加設定
https://docs.strapi.io/dev-docs/api/rest/populate-select
const url = "http://localhost:1337/api/reviews" + "?populate=*";
大叔的鐵人賽第二十天結束 :)
