上一篇介紹了本地推送,今天要介紹的是遠端推送,遠端推送就是透過伺服器將消息發送到已註冊的裝置上。
本篇將介紹使用Firebase Cloud Messaging(FCM)作為消息伺服器,對裝置發送推送通知。
首先,需要在專案中安裝Firebase的相關套件。
npm install @react-native-firebase/app
npm install @react-native-firebase/messaging
這將會安裝Firebase的核心套件和消息推送的套件。
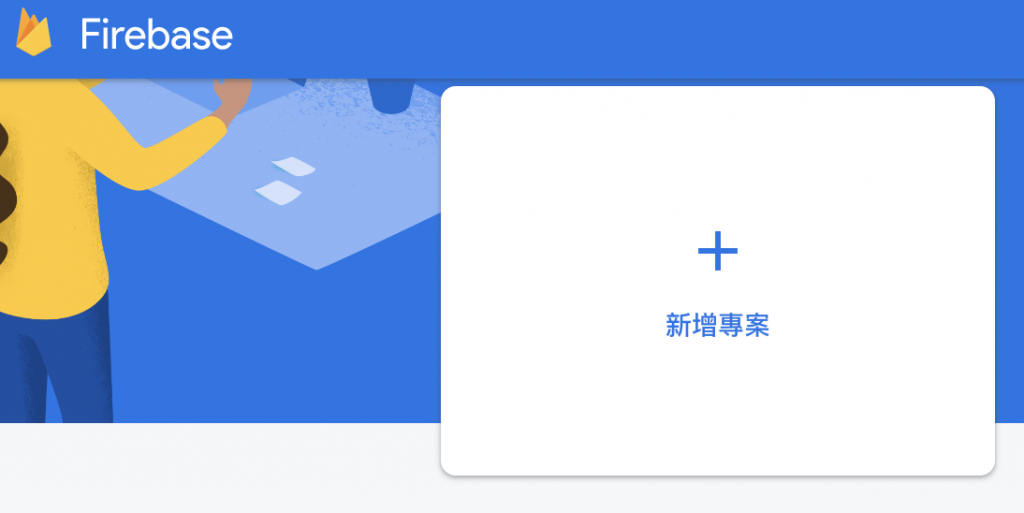
首先註冊Firebase帳號
點擊"新增專案",然後按照步驟完成設置。
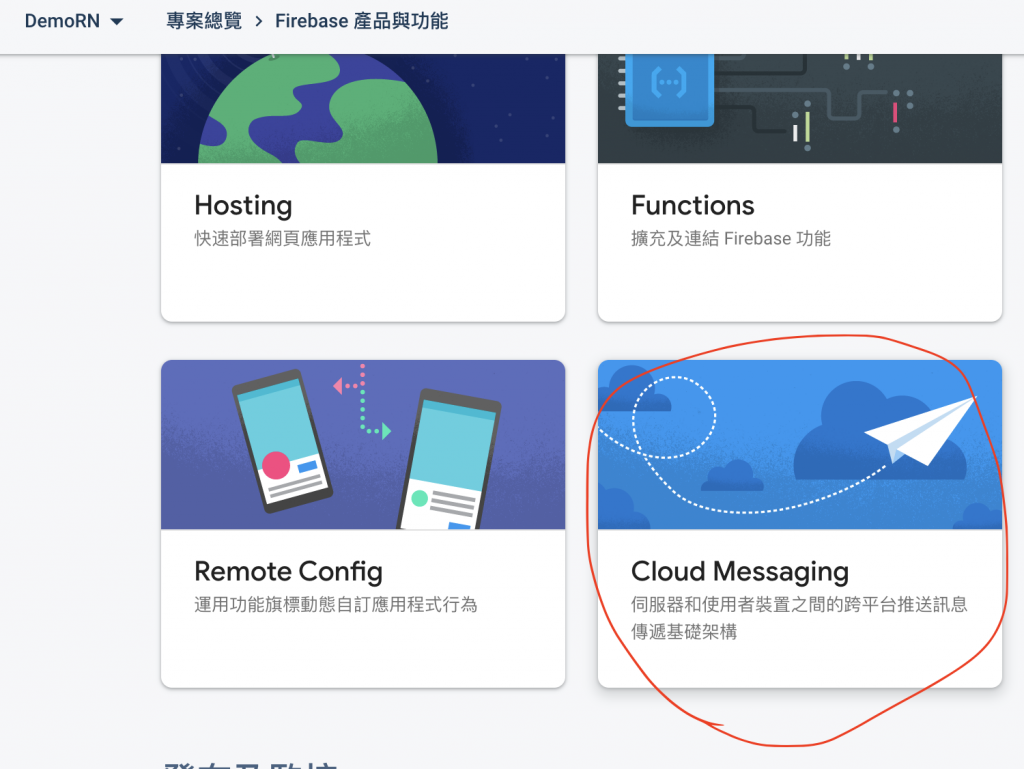
找到Cloud Messaging
創建Android App
a. 在Cloud Messaging頁面,點擊“新增應用程序”並選擇Android。
b. 輸入您React Native專案的包名稱。
c. 按照指示完成設置。
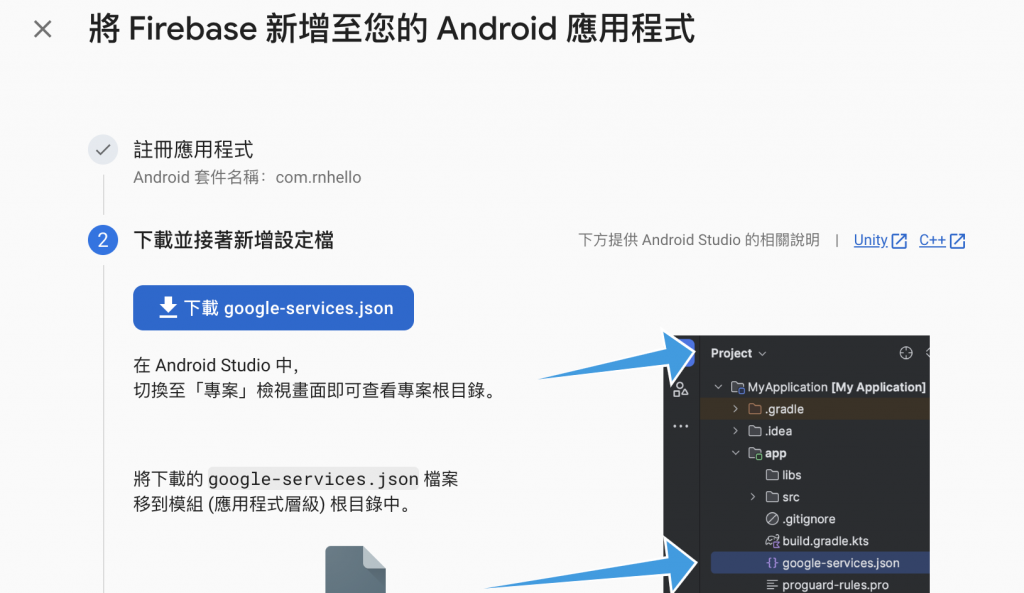
下載並放置google-services.json
在完成上述步驟後,Firebase會提供一個名為google-services.json的配置文件。
下載此文件並將其放入React Native專案的android/app 目錄下。
Firebase SDK配置
a. android\build.gradle
dependencies中加入
classpath('com.google.gms:google-services:4.3.3')
b. android\app\build.gradle
最上方加入apply plugin: 'com.google.gms.google-services'
檢查AndroidManifest.xml的package名稱
為確保配置正確,我們打開 android/app/src/main/AndroidManifest.xml 文件,查找開頭的 <manifest>標籤>,確認package和你剛剛在第四步設置的專案包名稱一致
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.rnhello">
如果運行時還是有出現
No matching client found for package name的錯誤,檢查android/app/build.gradle中的 applicationId 有沒有和package名一致
發送第一則消息
a. 點擊 建立第一個廣告活動
b. 我們選擇Firebase通知消息
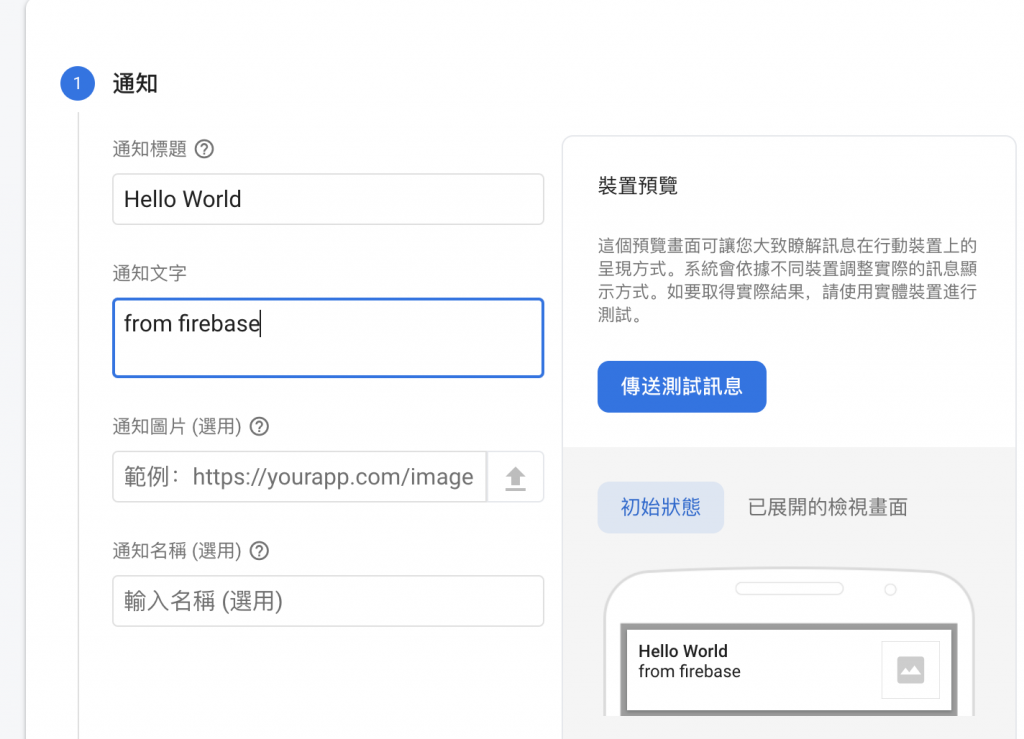
c. 輸入通知內容
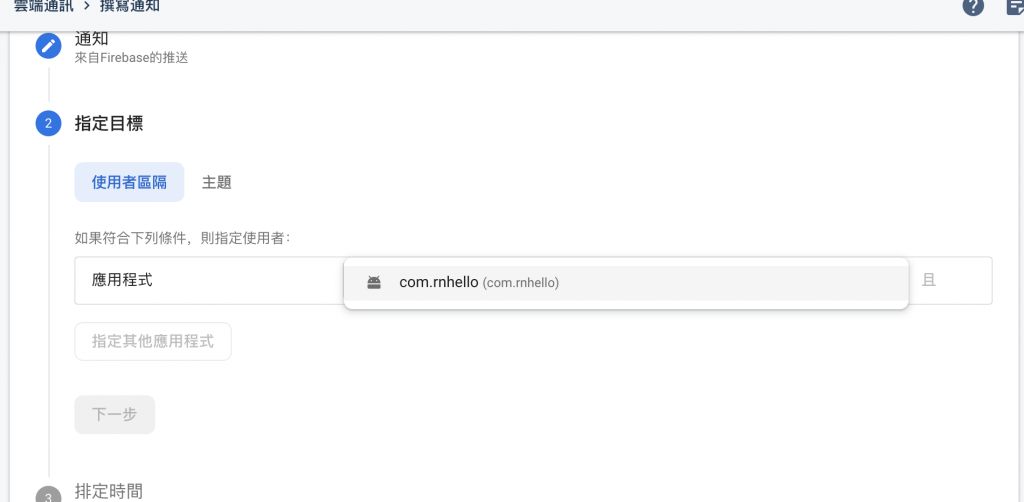
d. 選擇裝置
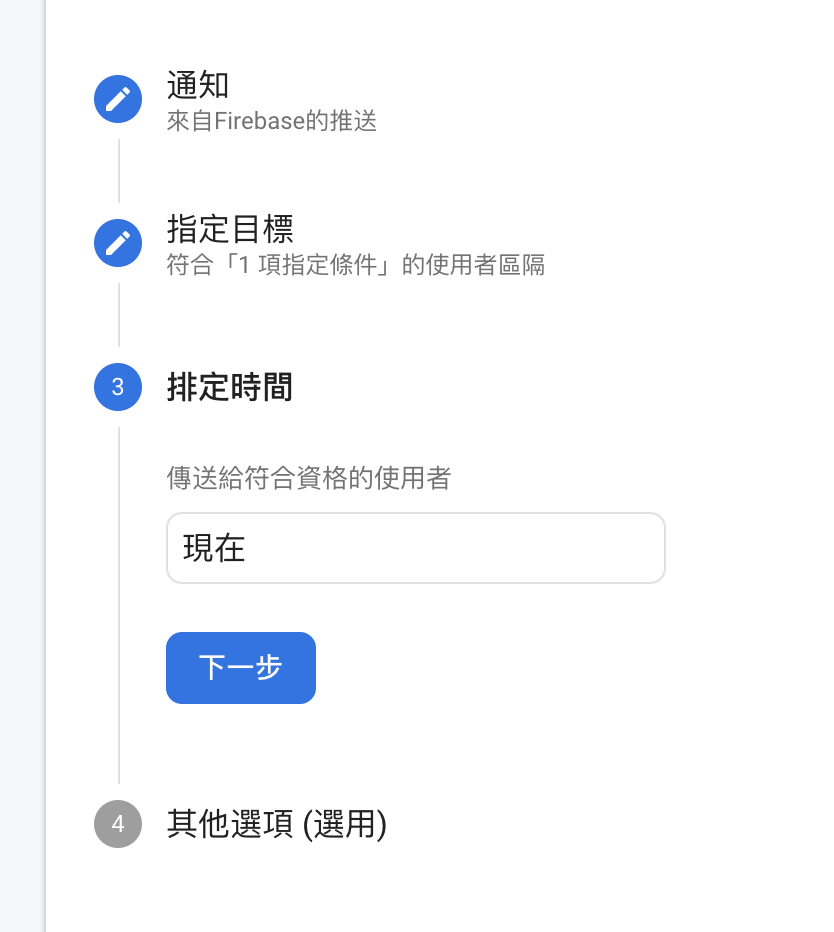
e. 排定時間
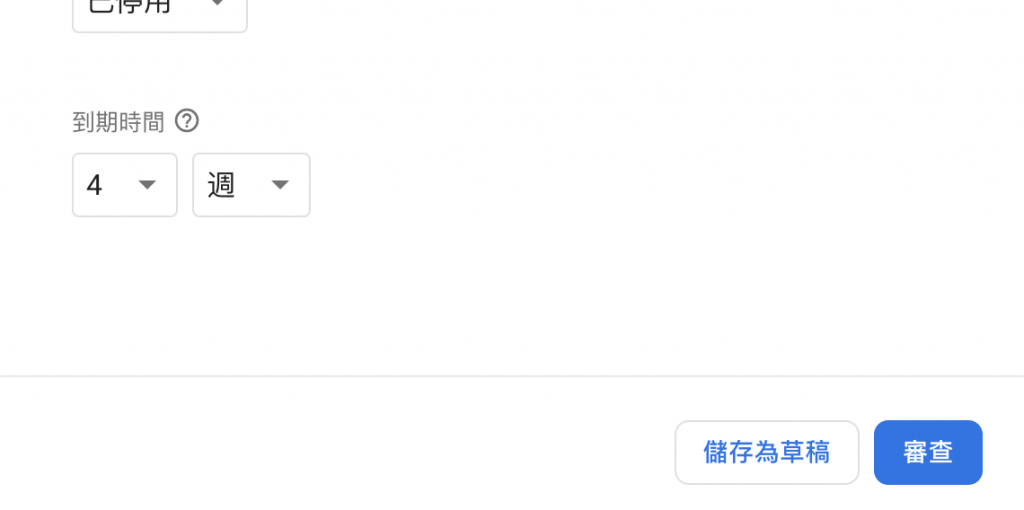
f. 下一步,點擊審查
g. 點擊發布
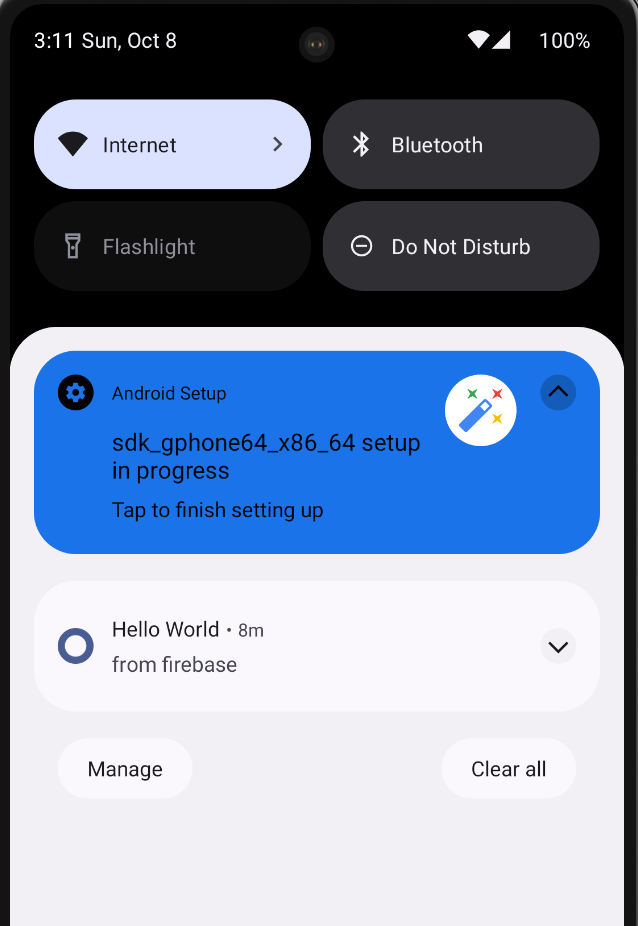
完成!