LINE BOT 除了單純的發送訊息,也可傳送「樣板訊息 template message」給使用者,讓使用者可以直接在上面選擇或進行確認,這篇教學會介紹樣板訊息有哪些種類,以及如何發送樣板訊息。
- 原文參考:發送樣板訊息
- 完整教學:LINE BOT 教學
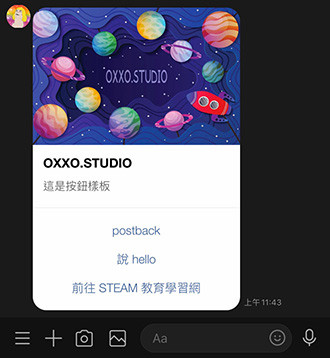
ButtonsTemplate 按鈕樣板會提供最多四個按鈕供使用者點選,相關屬性如下:
| 屬性 | 說明 |
|---|---|
| thumbnailImageUrl | 縮圖連結,支援 jpg 和 png,最大寬度 1024px。 |
| imageAspectRatio | 圖片比例,預設 rectangle ( 1.51:1 ),可設定 square (1:1)。 |
| imageSize | 圖片尺寸,預設 cover ( 絕對撐滿,才切超過顯示比例的區域 ),可設定 contain。 |
| imageBackgroundColor | 放置圖片區域的背景顏色,預設白色 #FFFFFF。 |
| title | 樣板標題。 |
| text | 樣板說明文字。 |
| actions | 點擊按鈕觸發的行為,一個按鈕一種行為,最多支援四個按鈕。 |
Colab 安裝 line-bot-sdk 後,輸入下方的程式碼,填入自己的 access token 和 user ID,執行後就會看見 LINE 出現按鈕樣板訊息。
參考:解析 LINE 的訊息
from linebot import LineBotApi, WebhookHandler
# 需要額外載入對應的函示庫
from linebot.models import PostbackAction,URIAction, MessageAction, TemplateSendMessage, ButtonsTemplate
line_bot_api = LineBotApi('你的 Channel access token')
line_bot_api.push_message('你的 user ID', TemplateSendMessage(
alt_text='ButtonsTemplate',
template=ButtonsTemplate(
thumbnail_image_url='https://steam.oxxostudio.tw/download/python/line-template-message-demo.jpg',
title='OXXO.STUDIO',
text='這是按鈕樣板',
actions=[
PostbackAction(
label='postback',
data='發送 postback'
),
MessageAction(
label='說 hello',
text='hello'
),
URIAction(
label='前往 STEAM 教育學習網',
uri='https://steam.oxxostudio.tw'
)
]
)
))

ConfirmTemplate 確認樣板會提供最多兩個按鈕供使用者點選,相關屬性如下:
| 屬性 | 說明 |
|---|---|
| text | 樣板說明文字。 |
| actions | 點擊按鈕觸發的行為,一個按鈕一種行為,最多支援兩個按鈕。 |
Colab 安裝 line-bot-sdk 後,輸入下方的程式碼,填入自己的 access token 和 user ID,執行後就會看見 LINE 出現確認樣板訊息。
from linebot import LineBotApi, WebhookHandler
# 需要額外載入對應的函示庫
from linebot.models import MessageAction, TemplateSendMessage, ConfirmTemplate
line_bot_api = LineBotApi('你的 Channel access token')
line_bot_api.push_message('你的 user ID', TemplateSendMessage(
alt_text='ConfirmTemplate',
template=ConfirmTemplate(
text='你好嗎?',
actions=[
MessageAction(
label='好喔',
text='好喔'
),
MessageAction(
label='好喔',
text='不好喔'
)
]
)
))

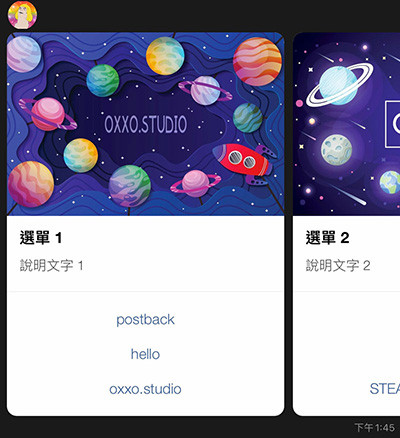
ConfirmTemplate 確認樣板會提供最多十個群組 ( 按鈕樣板 ) 供使用者左右滑動點選,相關屬性如下:
| 屬性 | 說明 |
|---|---|
| columns | 要出現的按鈕樣板,使用串列格式。 |
| thumbnailImageUrl | 縮圖連結,支援 jpg 和 png,最大寬度 1024px。 |
| imageAspectRatio | 圖片比例,預設 rectangle ( 1.51:1 ),可設定 square (1:1)。 |
| imageSize | 圖片尺寸,預設 cover ( 絕對撐滿,才切超過顯示比例的區域 ),可設定 contain。 |
| imageBackgroundColor | 放置圖片區域的背景顏色,預設白色 #FFFFFF。 |
| title | 樣板標題。 |
| text | 樣板說明文字。 |
| actions | 點擊按鈕觸發的行為,一個按鈕一種行為,最多支援四個按鈕。 |
Colab 安裝 line-bot-sdk 後,輸入下方的程式碼,填入自己的 access token 和 user ID,執行後就會看見 LINE 出現確認樣板訊息。
from linebot import LineBotApi, WebhookHandler
# 需要額外載入對應的函示庫
from linebot.models import MessageAction, TemplateSendMessage, CarouselTemplate, CarouselColumn
line_bot_api = LineBotApi('你的 Channel access token')
line_bot_api.push_message('你的 user ID', TemplateSendMessage(
alt_text='CarouselTemplate',
template=CarouselTemplate(
columns=[
CarouselColumn(
thumbnail_image_url='https://steam.oxxostudio.tw/download/python/line-template-message-demo.jpg',
title='選單 1',
text='說明文字 1',
actions=[
PostbackAction(
label='postback',
data='data1'
),
MessageAction(
label='hello',
text='hello'
),
URIAction(
label='oxxo.studio',
uri='http://oxxo.studio'
)
]
),
CarouselColumn(
thumbnail_image_url='https://steam.oxxostudio.tw/download/python/line-template-message-demo2.jpg',
title='選單 2',
text='說明文字 2',
actions=[
PostbackAction(
label='postback',
data='data1'
),
MessageAction(
label='hi',
text='hi'
),
URIAction(
label='STEAM 教育學習網',
uri='https://steam.oxxostudio.tw'
)
]
)
]
)
))

ImageCarouselTemplate 圖片輪播樣板會提供最多十張可以滑動選擇的圖片,作為按鈕供使用者點選,相關屬性如下:
| 屬性 | 說明 |
|---|---|
| text | 樣板說明文字。 |
| columns | 要出現的圖片樣板,使用串列格式。 |
| imageUrl | 圖片網址,支援 jpg 和 png,最大寬度 1024px。 |
| actions | 點擊圖片所觸發的行為,一張圖片一種行為,最多支援十張圖片。 |
Colab 安裝 line-bot-sdk 後,輸入下方的程式碼,填入自己的 access token 和 user ID,執行後就會看見 LINE 出現確認樣板訊息。
from linebot import LineBotApi, WebhookHandler
# 需要額外載入對應的函示庫
from linebot.models import MessageAction, TemplateSendMessage, ImageCarouselTemplate, ImageCarouselColumn
line_bot_api = LineBotApi('你的 Channel access token')
line_bot_api.push_message('你的 user ID', TemplateSendMessage(
alt_text='ImageCarousel template',
template=ImageCarouselTemplate(
columns=[
ImageCarouselColumn(
image_url='https://upload.wikimedia.org/wikipedia/en/a/a6/Pok%C3%A9mon_Pikachu_art.png',
action=MessageAction(
label='皮卡丘',
text='皮卡丘'
)
),
ImageCarouselColumn(
image_url='https://upload.wikimedia.org/wikipedia/en/5/59/Pok%C3%A9mon_Squirtle_art.png',
action=MessageAction(
label='傑尼龜',
text='傑尼龜'
)
)
]
)
))

熟悉樣板訊息後,就能夠提供使用者可以點選的「選項」,快速讓使用者選擇,避免還要額外撰寫程式從對話語句判斷關鍵字,是相當方便好用的功能。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
