LINE BOT 可以使用 Flex Message ( 彈性樣板訊息 ) 發送客製化的選單訊息,Flex Message 使用網頁 CSS3 的 Flex 語法,可以設計較豐富且多樣性的按鈕版型,這篇教學會介紹如何發送 Flex Message 以及設計客製化的選單。
- 原文參考:發送 Flex Message
- 完整教學:LINE BOT 教學
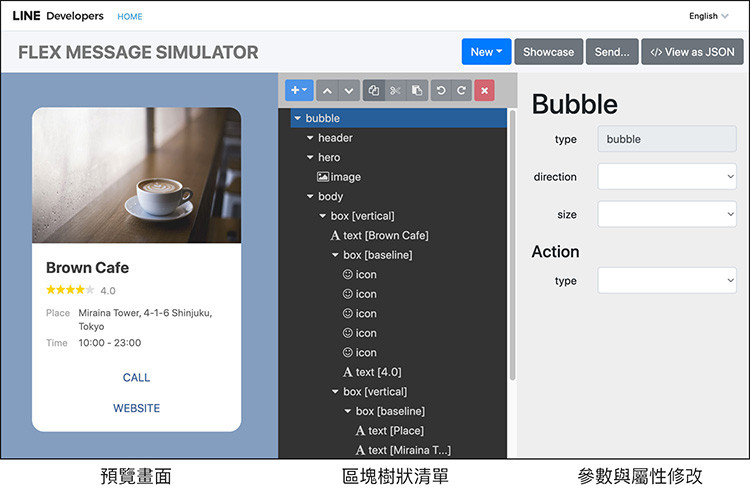
開啟 LINE 官方提供的設計工具:Flex Message Simulator,並使用 LINE 的帳號登入,登入後預設會開啟一個展示的樣板。
設計工具主要分成三個區塊:

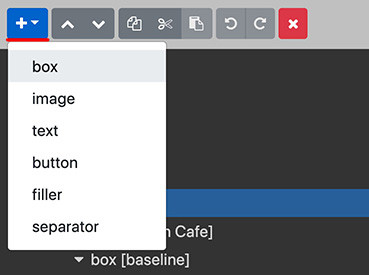
點擊中間清單的元件後,就能從上方的「+」號,加入額外的元件。

右上方有四個功能按鈕:

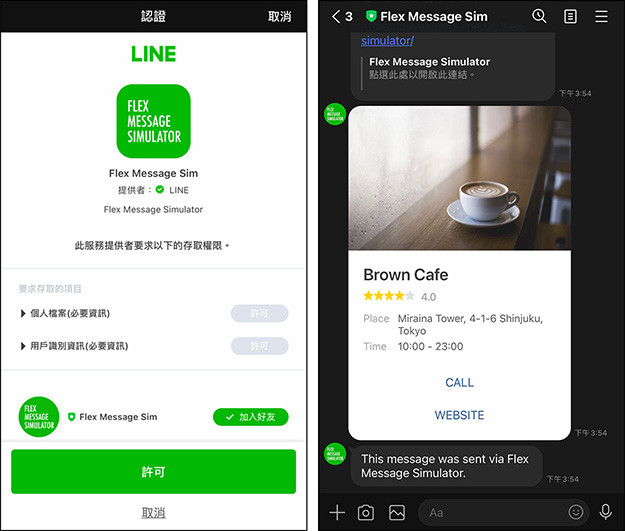
點擊右上方的 Send 按鈕後,會出現 Register destination 的按鈕,繼續點擊後會出現 QRCode,掃描 QRCode 加入好友就能測試。

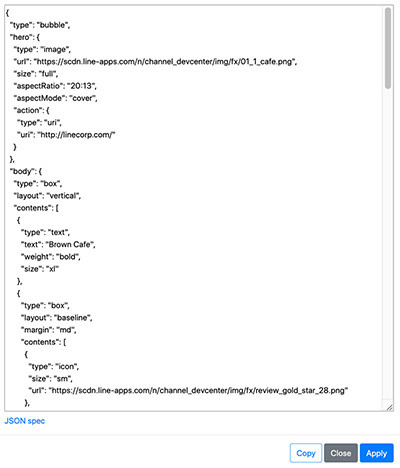
點擊 Flex Message Simulator 右上方的 View as JSON 按鈕,開啟 Flex Message 的 JSON 檔案。

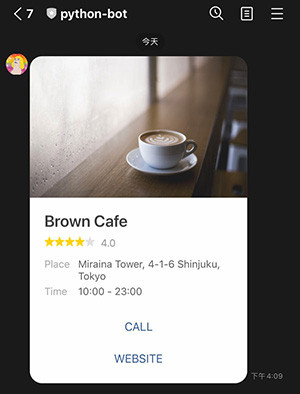
Colab 安裝 line-bot-sdk 後,輸入下方的程式碼,填入自己的 access token 和 user ID,並將 Flex Message 的 JSON 貼入,執行後就會看見 LINE 出現 Flex Message ( 程式碼記得載入對應的函示庫 )。
from linebot import LineBotApi, WebhookHandler
# 載入對應的函式庫
from linebot.models import FlexSendMessage, BubbleContainer, ImageComponent
line_bot_api = LineBotApi('你的 Access Token')
# 剛剛 Flex Message 的 JSON 檔案就貼在下方
line_bot_api.push_message('你的 User ID', FlexSendMessage(
alt_text='hello',
contents={
"type": "bubble",
"hero": {
"type": "image",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/01_1_cafe.png",
"size": "full",
"aspectRatio": "20:13",
"aspectMode": "cover",
"action": {
"type": "uri",
"uri": "http://linecorp.com/"
}
},
"body": {
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Brown Cafe",
"weight": "bold",
"size": "xl"
},
{
"type": "box",
"layout": "baseline",
"margin": "md",
"contents": [
{
"type": "icon",
"size": "sm",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gold_star_28.png"
},
{
"type": "icon",
"size": "sm",
"url": "https://scdn.line-apps.com/n/channel_devcenter/img/fx/review_gray_star_28.png"
},
{
"type": "text",
"text": "4.0",
"size": "sm",
"color": "#999999",
"margin": "md",
"flex": 0
}
]
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"spacing": "sm",
"contents": [
{
"type": "box",
"layout": "baseline",
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "Place",
"color": "#aaaaaa",
"size": "sm",
"flex": 1
},
{
"type": "text",
"text": "Miraina Tower, 4-1-6 Shinjuku, Tokyo",
"wrap": True,
"color": "#666666",
"size": "sm",
"flex": 5
}
]
},
{
"type": "box",
"layout": "baseline",
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "Time",
"color": "#aaaaaa",
"size": "sm",
"flex": 1
},
{
"type": "text",
"text": "10:00 - 23:00",
"wrap": True,
"color": "#666666",
"size": "sm",
"flex": 5
}
]
}
]
}
]
},
"footer": {
"type": "box",
"layout": "vertical",
"spacing": "sm",
"contents": [
{
"type": "button",
"style": "link",
"height": "sm",
"action": {
"type": "uri",
"label": "CALL",
"uri": "https://linecorp.com"
}
},
{
"type": "button",
"style": "link",
"height": "sm",
"action": {
"type": "uri",
"label": "WEBSITE",
"uri": "https://linecorp.com"
}
},
{
"type": "box",
"layout": "vertical",
"contents": [],
"margin": "sm"
}
],
"flex": 0
}
}
))

透過 Flex Message 設計工具,不僅能直接修改範本,也能輕鬆的從無到有設計複雜的版面,讓 LINE BOT 回應的訊息更具特色。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
