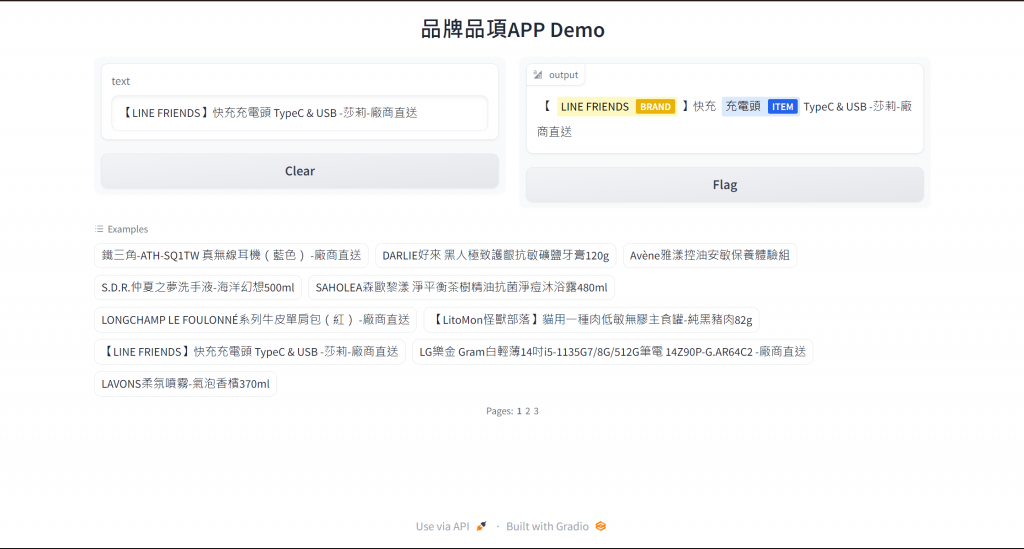
先讓大家看看最後的呈現方式會長什麼樣子,這邊的模型依樣使用之前實習時訓練的品牌物品模型。

那我們就開始吧!
! pip install transformers
! pip install gradio
from transformers import pipeline
import gradio as gr
model_path = "C:/Users/User/model/bert-base-chinese-david-ner"
ner_pipeline = pipeline(model_path)
def ner(text):
output = ner_pipeline(text)
return {"text": text, "entities": output}
title = "品牌品項APP Demo"
examples = [
"DARLIE好來黑人極致護齦抗敏礦鹽牙膏,超好用",
"Avène雅漾控油安敏保養體驗組"
]
demo = gr.Interface(ner,
inputs=gr.Textbox(placeholder="Enter sentence here..."),
outputs=gr.HighlightedText(color_map={"BRAND": "yellow", "ITEM": "blue", "0": "white"}),
examples=examples, # 指定一些範例輸入
title=title, # 指定界面的標題
live=True, # 啟用即時預覽
)
demo.launch(
debug=True,
server_name="127.0.0.1",
server_port=8080,
)
launch啟動 Gradio 界面,並以調試模式運行,使用指定的伺服器名稱和端口。127.0.0.1:8080,就可以打開這個簡易的 Demo 站台,這裡有 Gradio 官方使用 NER 模型的詳細用法和說明。