
(圖片來源:純靠北工程師47c)
「通靈」這個萬年長談的議題,不管對「工程師」或「設計師」都是心中的痛。
對於工程師,設計師或 PM 常常開出抽象需求,或甚至「不知道,你先做出來我再看看」;
對於設計師,面對客戶、老闆、PM 的天馬行空的需求、隨時的隕石,也像是踩地雷,只能想辦法透過溝通想辦法抽解資訊。
事實上,通靈的實際定義是能夠和神靈、鬼神相通。與同事合作時,既然同樣身為「人類」😂,只要建立起共用語言和一致同意的做法,應能避免「通靈」的需要。
雖然說得很正面,而且有些人就是很難配合,但還是可以努力看看的 🥵
流程圖不足以理解頁面如何互動,不確定又怕做錯時,大膽的請設計師出 Prototype 吧!
相信設計師們不會咬人,而會驚訝你提出專業用語!
Prototype 是設計師可以做出的擬真 Demo,主要能夠線性的呈現流程和互動。
透過 Prototype 的 Demo,工程師們可以更沈浸的了解和思考專案。在真的進入開發前,還可以透過 Prototype 的形式提前發現漏想到的流程,對工程師、設計師都是 Win-win✨
不過,在這裡要提醒工程師們,對於設計師來說出 Prototype 是一件費心費時的事情。
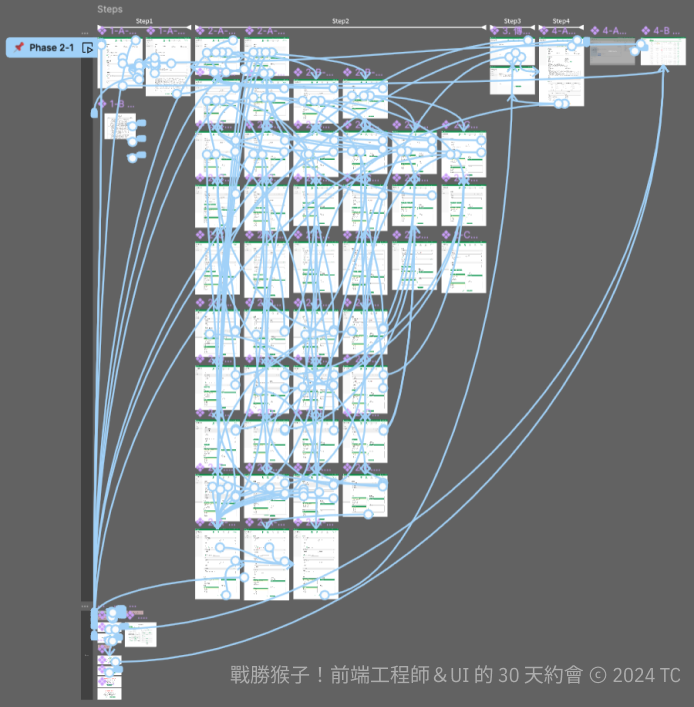
每個頁面的串連都是一個一個手動連線的(真的就是線!),每顆可以點選的按鈕也都是要畫出對應的呈現畫面再連線!每次的一點流程修改,設計師就需要大改 87% 😭。
希望工程師們能同理,在專案階段中,可以在專案前期跟後期都提供一版確認,但每次調整都出一版提供討論實在是有點困難 😭!
最後偷偷分享一部動畫「天地創造設計部」,看看天界的設計師和工程師們怎麼透過 Prototype 的概念創造出世界萬物吧!
https://www.youtube.com/watch?v=aIrEA0gLpdE
