
在第五章中介紹的基本圖表已經能夠滿足大部分的使用情境。然而,隨著需求的不斷增加,加上 Grafana 的功能已經超越了傳統的監控範疇,基本的趨勢圖或狀態圖已經無法完全滿足使用者的需求。因此,使用者需要更加細緻的資訊來進行追蹤,甚至需要一個可以從零開始構建圖表的環境,以實現視覺化工具的無限可能性。視覺化工具不再僅僅是用眼睛查看數據,而是發展出更多可控的功能。本章節將帶領各位讀者深入了解這些進階的視覺化工具和功能。

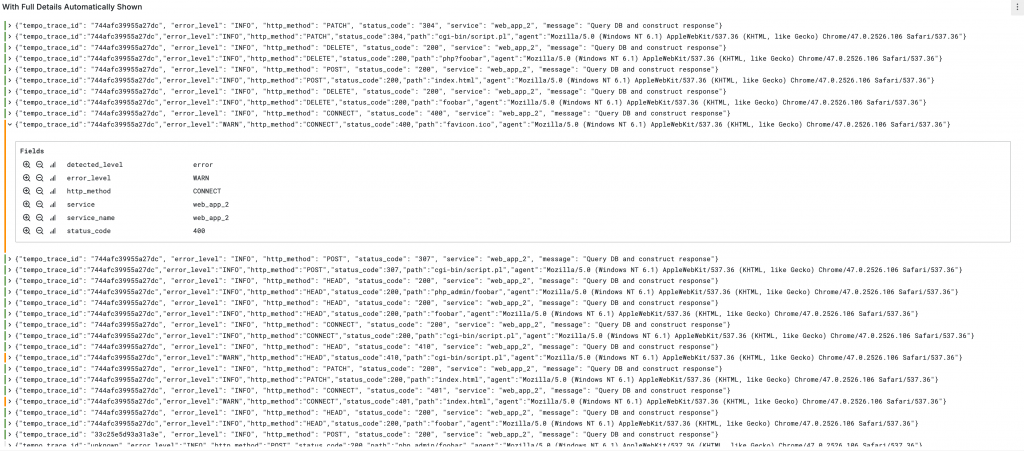
Logs Chart 是個既熟悉又陌生的圖表,對於前端工程師平常可能沒有接觸到數以萬計的 Log 資料,只有在錯誤發生時才會查看 Log 訊息,上圖的內容就是讓人眼花撩亂的 Logs Chart。顧名思義是將 Log 資料來源,例如:Elastic、Influx 和 Loki 等資料進行視覺化的呈現。由於資料內容很複雜繁多,所以通常會搭配圖形圖表顯示相關過程的 Log 輸出;或是在 Explore 版面中對資料的即時查詢顯示。
主要會依據輸入的查詢結果顯示,若多個查詢的結果會被合併並按時間排序。
在 Grafana 的 Log Panel 中,有一些進階功能可以更有效地分析和視覺化日誌資料:
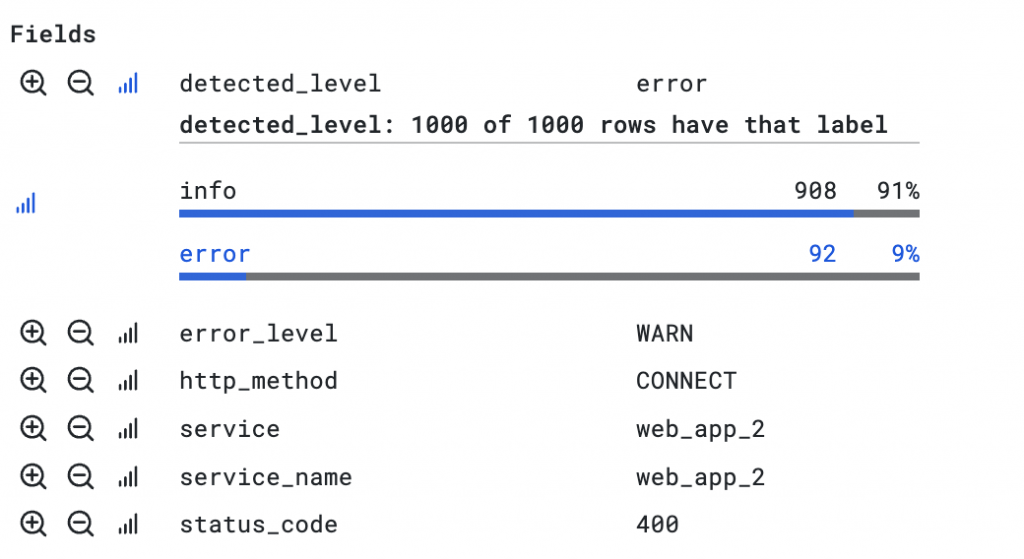
每個日誌行都有一個可展開的區域,內含該行的標籤和偵測到的字段,能更靈活地與數據資料互動。點擊每個字段或標籤旁邊的統計圖示,還能看到與目前顯示的日誌相關的即時統計數據,可以更快速掌握日誌中的趨勢和模式。

Grafana 提供了一些實用的顯示選項來微調日誌的呈現方式:

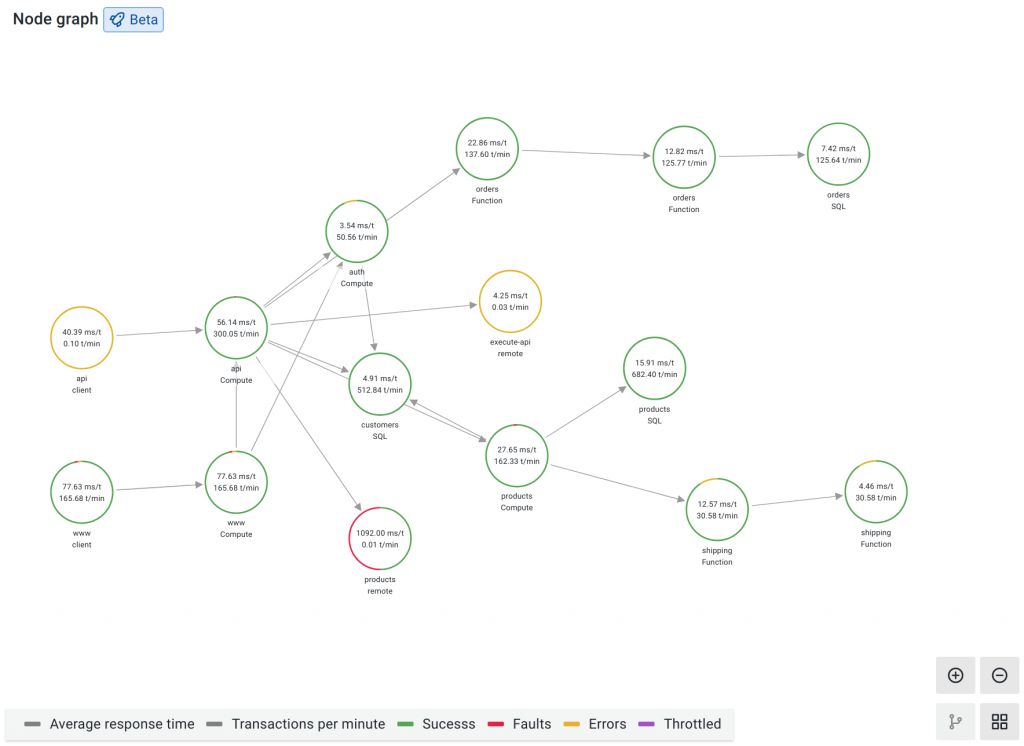
Node Graph 是個有別於目前介紹過的視覺化工具,主要將系統的運作關係視覺化。並使用有向力布局來排列節點,適合視覺化複雜的基礎設施地圖、層次結構或執行流程圖。上圖中每個節點(Node)以圓形顯示,代表一個應用程式、服務或其他相關項目,而邊緣(Edge)則顯示節點之間的關聯,例如請求或執行狀態。點擊兩者都可以檢視更多詳細資訊。
Node Graph 對於資料格式有特定的要求,因此並非所有的資料來源或查詢都能夠使用此視覺化工具。資料必須具備以下結構:
目前,Node Graph 首先支援的資料來源是 X-Ray 資料來源,專為其服務地圖功能設計。

Grafana 的 Traces 圖表所追蹤的是請求在基礎設施中穿越不同服務的過程。並將這些過程以圖表的方式呈現,讓開發者快速定位系統中的效能瓶頸和潛在問題。
💡 基礎設施
運行應用程式所需的所有技術資源和服務,包括伺服器、網路、資料庫和微服務,以及他們相互連接和依賴的各個部分。基礎設施中的每個元件和服務都可能在處理請求時發揮作用,並影響請求的效能和結果。
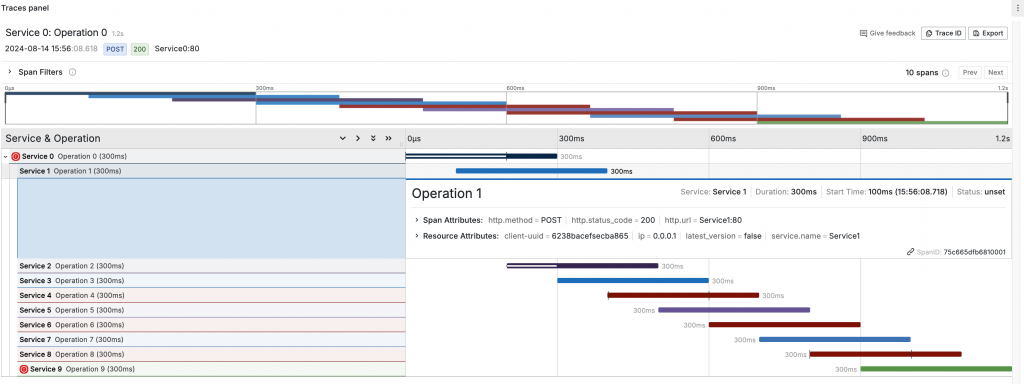
Trace 圖表的呈現包含了幾個部分 Header、Minimap、Timeline、Span details,可以顯示 trace 的總覽、縮圖、詳細的時間線和每個 span 的具體屬性及詮釋資料(Metadata)。這些資訊綜合起來可以提供非常多有關請求在系統中流轉的深入洞見,算是實現可觀測性的一個重要圖表。
💡 Trace & Span
Trace 是用來追蹤一個請求在系統中經過的所有步驟,從開始到結束。每個 trace 包含多個 span,而每個 span 代表一次具體的操作或服務調用。比如說,當一個使用者發送請求時,這個請求可能會經過多個服務,每個服務處理的一部分就是一個 span。Trace 把這些 spans 串聯起來,讓你看到整個請求的流轉過程。

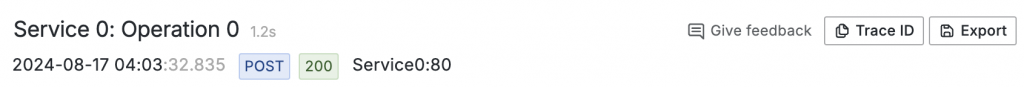
顯示初始 span 名稱和 trace ID,並包括服務名稱、開始時間、持續時間、標籤和狀態碼等詮釋資料,且支援搜索特定 spans,提供 trace 的完整背景和執行情況。

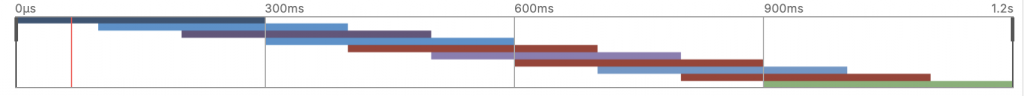
trace 的縮圖很像網頁中開發者工具 Network 的執行時間序圖,為 trace 時間線的總覽圖,可以快速瀏覽整個 trace。當在縮圖上拖動滑鼠時,可以選擇放大到更小的時間範圍,並會自動更新主時間線的顯示,能更容易查看和分析較短的 spans。若要回到初始視圖,只需將滑鼠懸停在縮圖上並選擇“重置選擇”,即可恢復原來的顯示範圍。

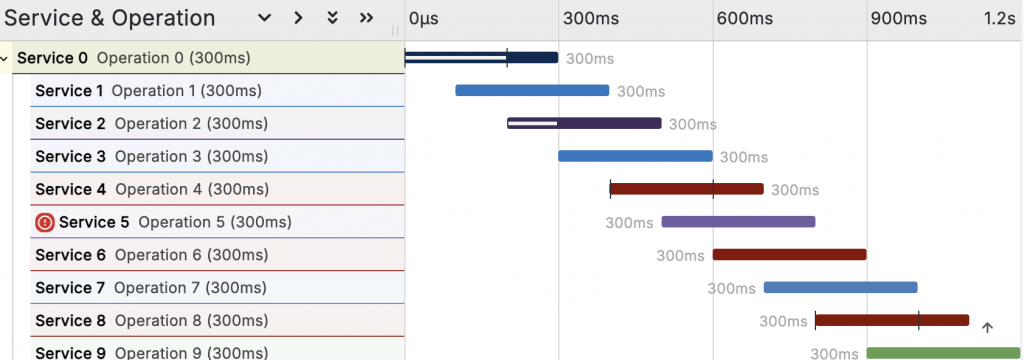
時間線顯示了 trace 中的所有 spans 列表(上圖左側),點擊 span 欄位的任意位置可以查看該 span 的詳細資訊,並深入了解每個操作的執行情況。每個 span 行包含四個主要部分:

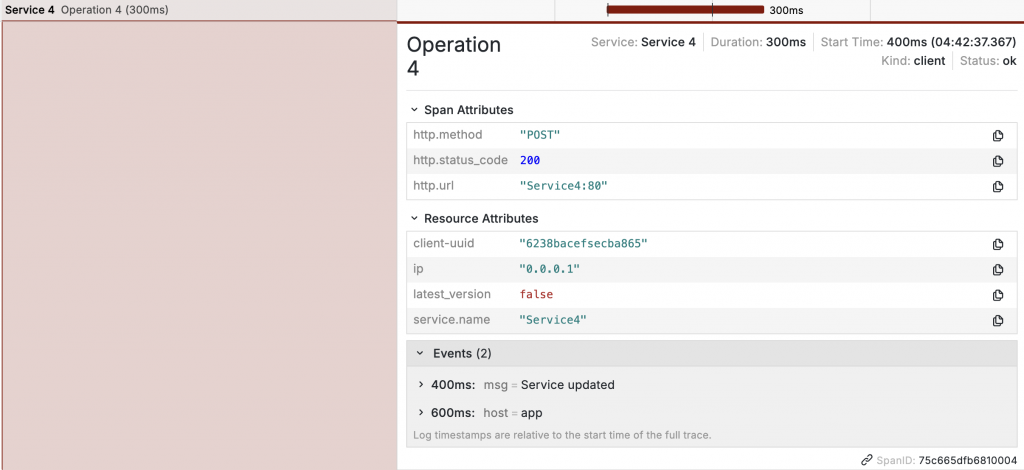
展開一個 span 後可以查看 span 的屬性和資源屬性。這些屬性記錄了操作的開始時間、持續時間和操作名稱,通常還包含指向父 span 的引用,除非它是根 span(即 trace 的第一個 span)。另外也可能顯示與 span 操作相關的鍵/值屬性,例如請求中使用的 HTTP 方法,以及其他詮釋資料如服務名稱、子 span 事件或指向其他 spans 的連結。
Traces 圖表依賴於 Trace 資料,這些資料通常來自分佈式系統,如 Grafana Tempo。需要以下資料格式:

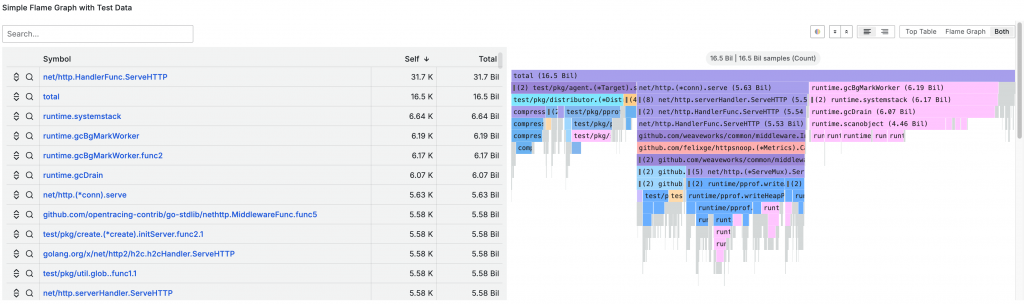
Grafana 的 Flame Graphs(火焰圖)是用於展示程式的剖析資料(Profiling Data)。若有使用過 React develop tool 的 profile 功能,會非常熟悉這個圖表。火焰圖適合用來理解程式中哪些部分消耗了最多的資源,例如 CPU 時間、記憶體或 I/O 操作,幫助識別和分析潛在的效能問題。
火焰圖的資料格式需要以「嵌套集模型」(Nested Set Model)進行格式化。這種模型要求每個項目都根據其嵌套層級(以整數表示)、詮釋資料以及其在資料框中的順序來編碼。
| level | value | self | label |
|---|---|---|---|
| 0 | 16.5 Bil | 16.5 K | total |
| 1 | 4.10 Bil | 4.10 k | test/pkg/agent.(*Target).start.func1 |
| 2 | 4.10 Bil | 4.10 K | test/pkg/agent.(*Target).start.func1 |
| 3 | 3.67 Bil | 3.67 K | test/pkg/distributor.(*Distributor).Push |
| 4 | 1.13 Bil | 1.13 K | compress/gzip.(*Writer).Write |
| 5 | 1.06 Bil | 1.06 K | compress/flat.(*compressor).write |

Geomap 是以地理空間資料查看和自定義世界地圖。可以以不同的覆蓋樣式和地圖視圖設置,並且聚焦於資料中重要的位置特徵。使用 + 和 - 鍵則可以放大或縮小地圖。Geomap 預設的基本 layer 是以 CARTO map 設置,也可以在 .ini 的設定檔中作自定義的設定。
地圖資料是以很多的圖層 ( Layer ) 去疊加,不同的圖層可以決定在底層中顯示何種的視覺化地理空間資料,以下內容皆以相同數據不同種圖層進行範例:
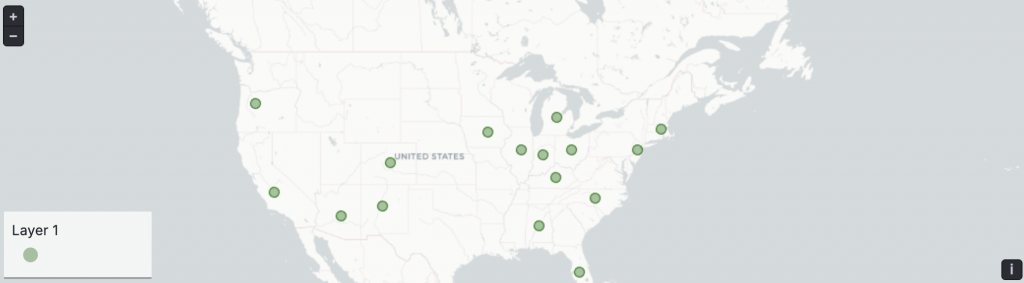
Marker layer:可以將資料點顯示為不同的形狀。
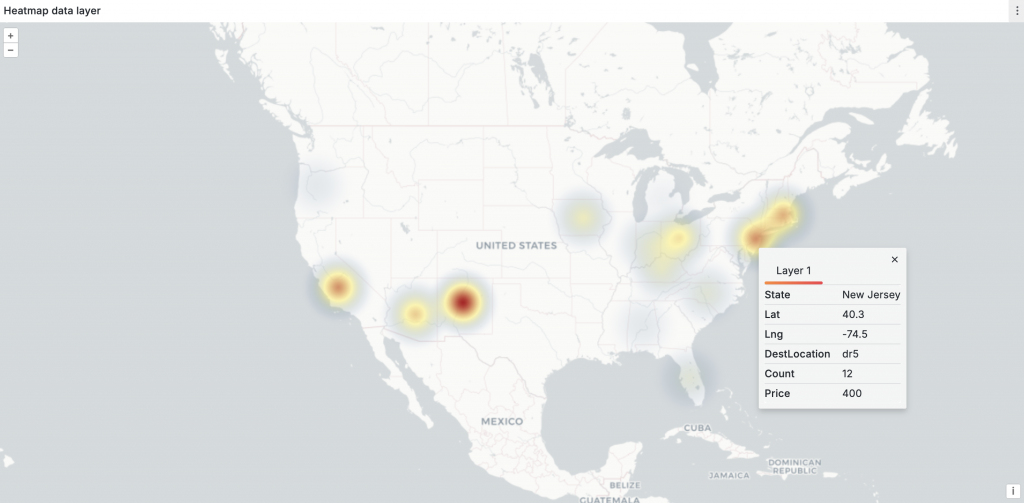
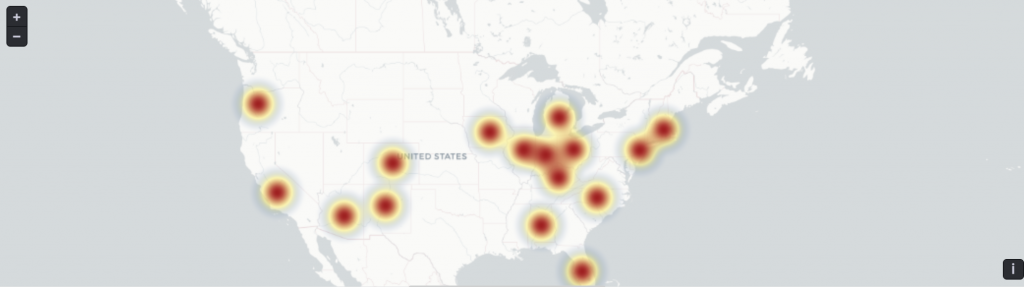
Heatmap layer:將資料點進行聚集後,以顏色顯示具有不同密度的位置
GeoJSON Layer:可以靜態渲染 GeoJSON 格式的資後
Night / Day Layer:分別顯示日和夜間模式的圖層
Route Layer:將資料點渲染為路線圖
💡 GeoJSON
一種基於 JSON(JavaScript Object Notation)的地理空間資料格式,用於表示地理要素(如點、線、多邊形)及其屬性。
https://grafana.com/docs/grafana/latest/panels-visualizations/visualizations/
筆者語錄
經過這兩天的圖表介紹,可以發現實務上幾乎所有的資料類型都能透過 Grafana 的圖表來進行呈現,從簡單的 Table、Stat,到更複雜的 Time Series、地圖視覺化,甚至是 Trace 圖表,Grafana 提供了豐富的工具來應對各種需求。不論是監控效能、追蹤錯誤,還是分析使用者行為,Grafana 的視覺化功能都能滿足不同場景的需求,讓開發者和運維人員能夠更直觀地理解系統運作情況,進一步提升效率與決策品質。
