在這之前突然想起來,昨天改的時候發現 chatGPT 有生關卡背景圖的連結
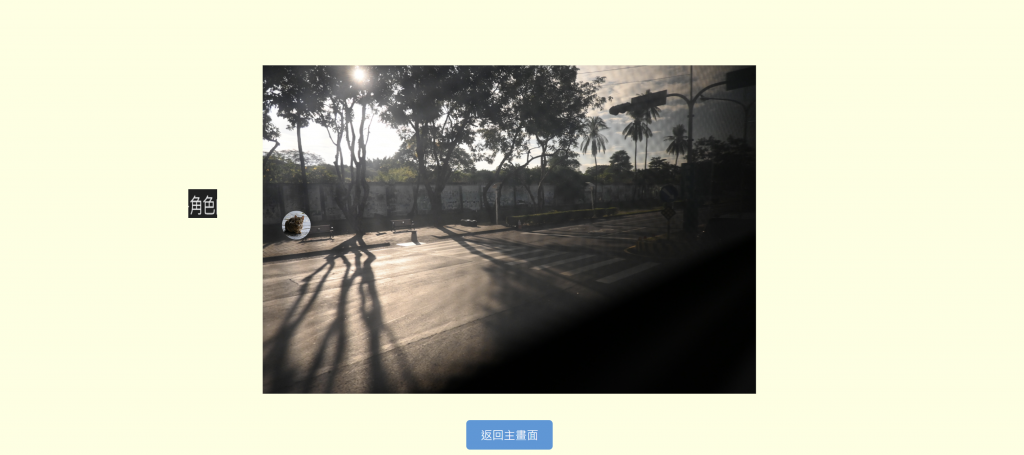
先來放看看好了!
其實他的位子蠻理想的耶,只是要再大一點
我本來就打算留個粗框,誤打誤撞
然後之後角色位置也打算限制進圖片範圍,之後再修
回到主題,給大家看一下現在的主頁
偏擠
這條路也要改一改才行
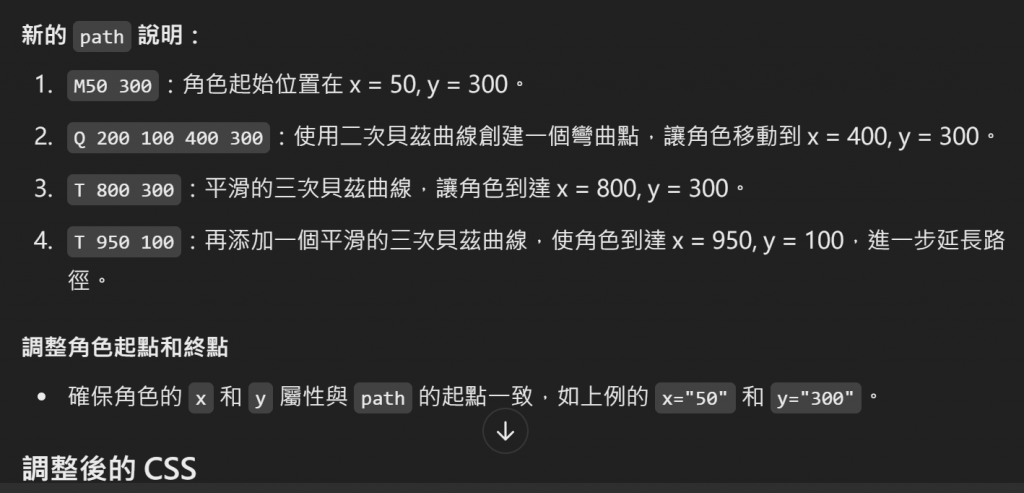
詳細的修改說明
結果它這次居然JS、CSS、HTML三種語言都有給我
看來以前其實是不需要才沒給...嗎?
也不是很懂它的邏輯
而且其實讀一下發現JS 也不用改,沒改測試功能正常
只是路徑現在這是什麼鬼圖案啦XD
為了避免是JS 沒改才長這樣,還是回去看看要不要改
結果意外發現這個
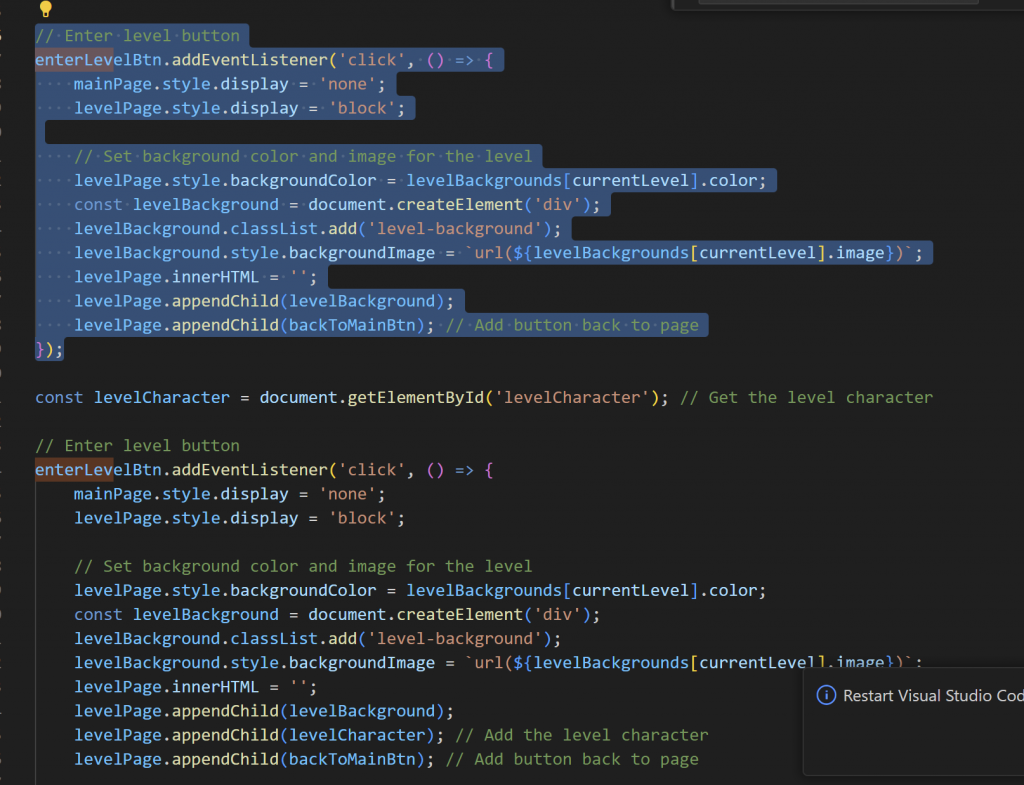
大重複!而切完全不影響功能所以沒有發現
砍掉比較少的一段,確認功能正常
繼續來改JS code
整個查過去都沒有重複 function,就直接貼了
但裡面內容看起來可能是重複的,貼上去功能也完全沒影響就是了
所以為了精簡,整段再刪掉(反正真的完全不影響)
然後路線就長這樣了
雖然按HTML就可以改回去
不知道大家覺得哪個好一點
話說這幾天越看越覺得這三種語言的分工不單純。
例如這邊可以看到,這個JS function 製造了一個新元素,裡面有顏色、大小、位置,但這在有些其他元素有時候又是CSS的工作
function showDialogue(content, imageSrc) {
// 如果已經有對話框,則先關閉它
if (activeDialogueBox) {
activeDialogueBox.remove();
}
const dialogueBox = document.createElement('div');
dialogueBox.style.position = 'absolute';
dialogueBox.style.left = '50%';
dialogueBox.style.top = '50%';
dialogueBox.style.transform = 'translate(-50%, -50%)';
dialogueBox.style.backgroundColor = 'rgba(255, 255, 255, 0.9)';
dialogueBox.style.border = '2px solid black';
dialogueBox.style.padding = '20px';
dialogueBox.style.zIndex = '1000'; // 確保在最前面
dialogueBox.style.maxWidth = '300px'; // 控制寬度
dialogueBox.style.textAlign = 'center'; // 文字居中
難道其實我可以用JS全部設置好,不需要CSS嗎?也不確定
總之蠻酷的。
