
我們已經對 Grafana Dashboard 的最佳實踐有了初步的概念,但僅僅有這些概念還不足以讓我們真正實現一個優秀的 Dashboard 管理。要想在實際工作中脫穎而出,我們還需要掌握一些 Grafana 中各種實用的進階功能和使用技巧。接下來,我們將深入探討如何利用 Grafana 為我們設計的各種工具,來呈現出更精緻、更有洞察力的可視化圖表。
透過這些進階功能的應用,我們不僅能提升儀表板的視覺效果和功能性,更能在日常管理中不斷提升自己對資源管理的敏感度和理解力。這些技巧不僅僅是技術上的提升,還有助於我們在職業生涯中打下更加堅實的基礎。
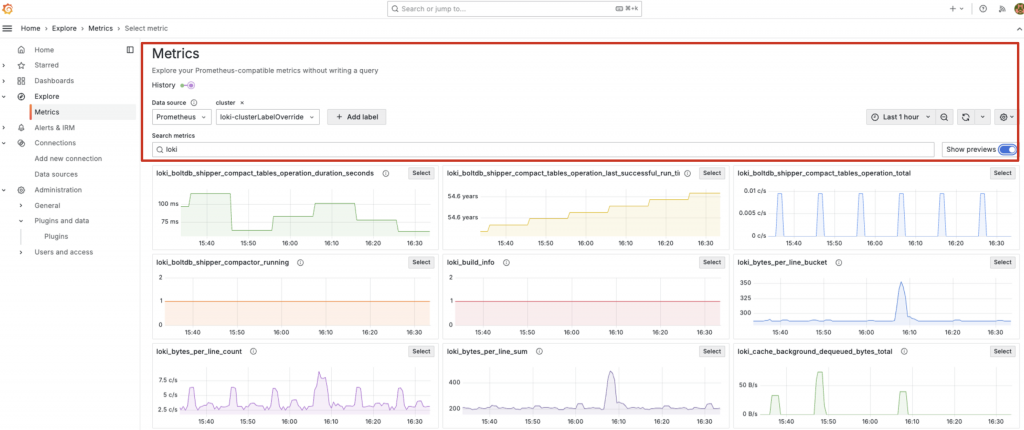
通常,一個成熟的服務,如 Kubernetes、PostgreSQL 等,都會提供許多開箱即用的 Dashboard 和豐富的指標,這些成果往往是社群分享和經驗淬鍊的結果,讓我們得以輕鬆上手。然而,隨著時間推進,我們難免會遇到需要自訂或客製化監控指標的情況。在過去,對於這些大量可能有用的監控指標,我們缺乏一個方便的工具或介面,只能通過查閱文件或反覆低效率的單獨查詢來進行探索。然而,Grafana 11 的 Metrics Explore 功能為我們提供了一個良好的無需編寫查詢語句的體驗,即使不是 PromQL 專家,也能通過簡單的點擊操作來瀏覽和發現對團隊有價值的關鍵指標。

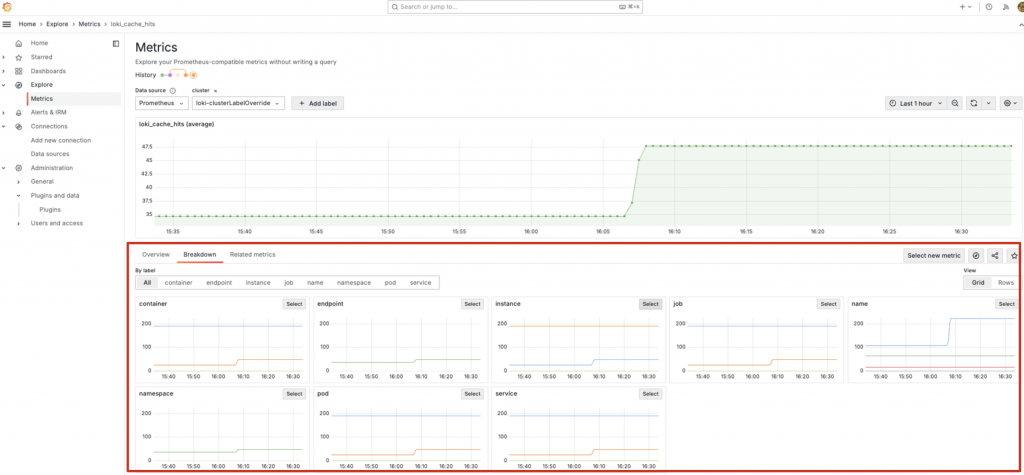
當我們選定了特定指標後,系統會自動帶我們進入單一指標頁面,在該頁面中,我們可以清晰地查看該指標下的每個 Label 的詳細視覺化數據。這種可視化方式不僅提高了我們對數據的可理解性,還能加快我們對特定 Label 的探索速度,從而快速發現潛在問題或異常趨勢。這過程中的關鍵是透過分析特定 Metric 及其對應的 Label,幫助我們更深入地了解監控對象的實際狀態與時間變化趨勢。這樣的功能設計極大地改善了我們以往因不熟悉服務指標而無法充分利用監控數據的情況,最終幫助我們更有效地針對特定指標進行深入分析,從而優化監控系統的使用效率,提升服務穩定性。

在我們之前多次提到的有關命名規範和切分維度的討論中,解決大量重複 Dashboard 產生的關鍵,就在於善用 Grafana 的 Variables 功能。這個強大的功能能夠幫助我們動態調整和切換 Dashboard 的視角,大幅降低複雜度,使得我們能夠更靈活地管理和展示數據。通過定義和使用變數,我們可以避免為每個可能的組合創建獨立的 Dashboard。

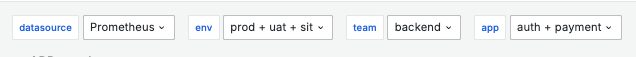
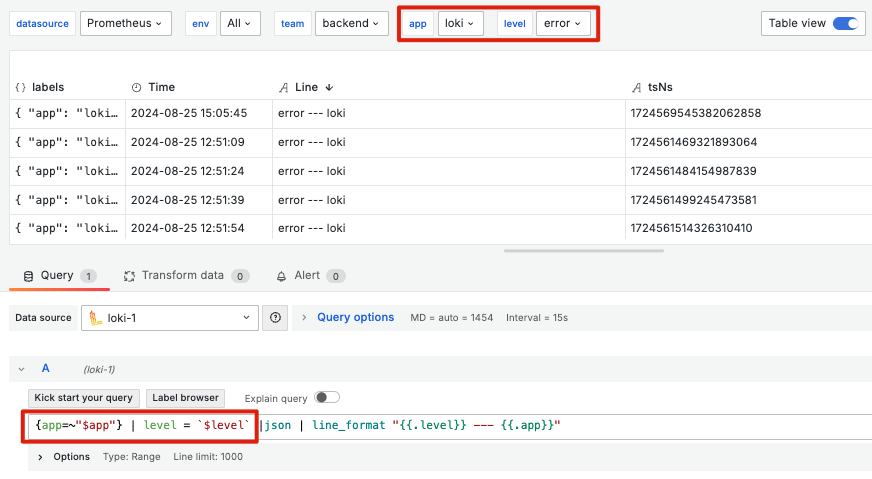
一旦我們設置好了指定的 Variables,就能夠在各種查詢語句中靈活地套用這些動態變數。這不僅簡化了查詢過程,還賦予了我們的查詢語法極大的彈性。通過使用多重選擇和可多選的變數,我們可以輕鬆地針對不同情境和需求進行查詢,無論是切換數據範圍、篩選特定維度,還是跨越多個環境或服務來進行數據分析。
使用 Variables 的語法可簡單分為下列呈現方式:

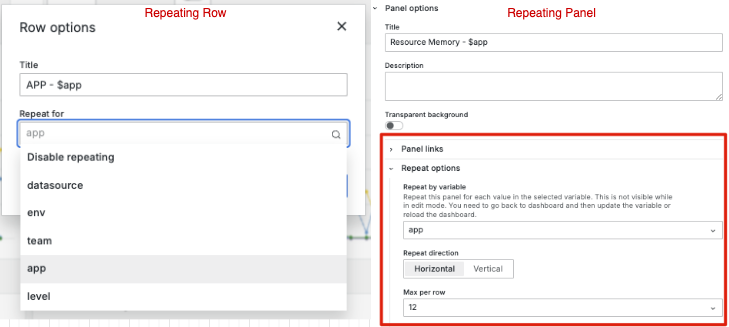
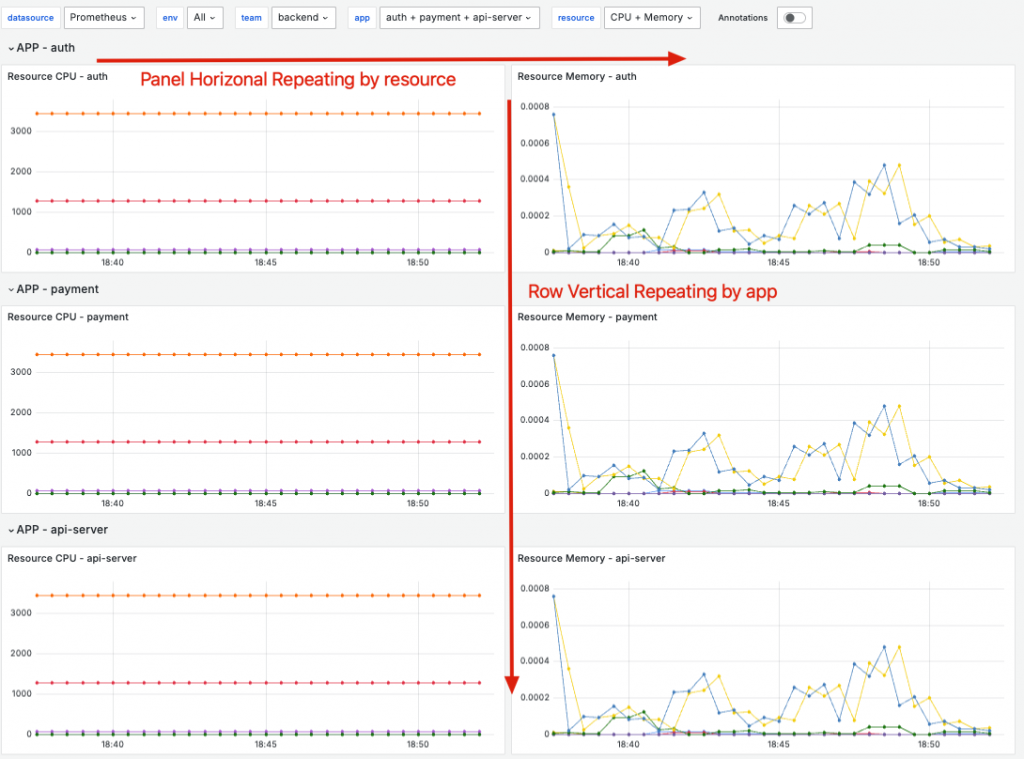
我們已經了解如何利用變數建立動態的 Panel 查詢語法,現在可以進一步的了解我們如何利用變數動態重複渲染多個 Panel。主要可以針對 Row 和 Panel 本身進行重複渲染,這也為我們帶來極大的便利,無需手動創建大量相似的 Panel,大大提高了 Dashboard 的可維護性。

想像一下,我們想要建立一個可以動態查看所有服務的 CPU 和記憶體使用狀況的儀表板。這時,我們只需建立一個 Panel,並針對「app」和「resource」這兩個維度下手,就能輕鬆達成目標。具體作法是將這兩個維度設為變數,並帶入 PromQL 查詢語法中,例如 service_resource_usage{app="$app", resource="$resource"}。接著,我們可以讓 Panel 根據 resource 變數(如 CPU、Memory)進行水平重複渲染(Horizontal Repeating),這樣我們就能看到每個服務的 CPU 和 Memory 的使用狀況。再透過 Row 層級對 app 變數進行垂直重複渲染(Vertical Repeating),我們便能實現透過單一儀表板來動態查看特定服務的資源使用率。這種作法既簡化了儀表板的設計,又大大提高了查看和管理服務資源的效率。
Note:請避免對高基數 Variables 進行重複渲染,例如 Kubernetes 中的 Pod 名稱。大量 Panel 將會逐一單獨發出查詢瞬間累積成龐大查詢壓力。


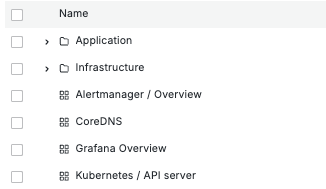
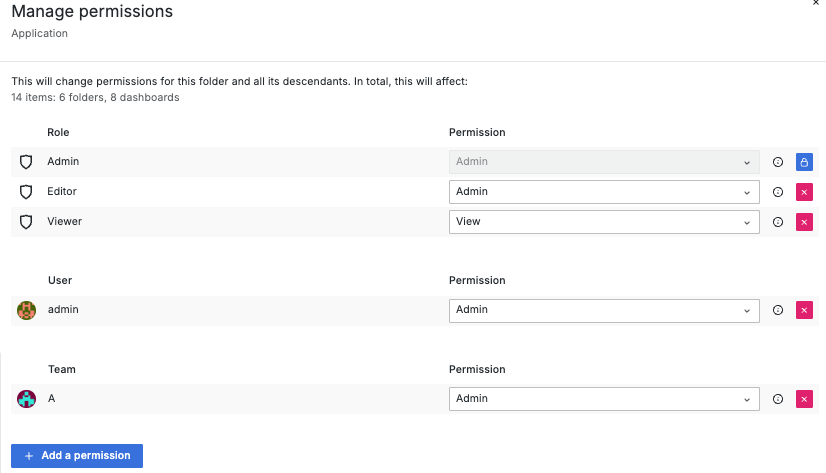
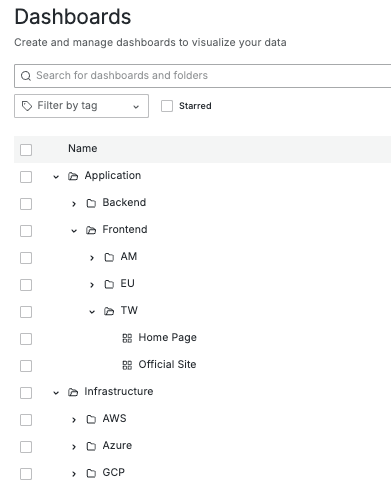
使用 Grafana Folder 來管理儀表板是一種有效組織和分類儀表板的策略,特別是在大型團隊或多專案環境中尤為重要。透過將儀表板歸類到不同的 Folder 中,我們能夠更清晰地界定每個儀表板的用途和範疇,這樣可以避免儀表板混亂無序,提升查找和管理的效率。此外,Folder 的使用還能夠設定權限,確保只有相關人員可以訪問或編輯特定的儀表板,從而提高了整體的安全性和管理效率。

在 Grafana 10 版本時,發佈了巢狀 Folder(Nested Folders)的概念進一步強化了這一點,允許我們根據需要進行更細緻的分層管理。例如,我們可以將一個大型專案的儀表板分為多個子 Folder,每個子 Folder 對應一個具體的模組或團隊,這樣不僅保持了組織結構的清晰,也使得儀表板的可擴展性更強。巢狀 Folder 的層級結構讓我們能夠更靈活地管理和導航,減少了在龐大儀表板集合中迷失的風險,確保在需要時能快速找到並使用所需的儀表板。

Note:
- 目前 Nested Folder 不支援子 Folder 的權限設定,預設將會繼承父 Folder 設定。
- 在 File Provisioning 模式下,無法支援子 Folder 的建立。
在本章節中,我們探討了如何找到合適的監控指標,並使用動態變數(Variables)來降低不必要的重複面板(Panel)的生成。隨後,我們進一步利用重複渲染功能,輕鬆構建起一個結合多種維度的完整儀表板(Dashboard)。接著,透過社群長期以來期待的巢狀資料夾(Nested Folder)機制,我們探討了儀表板的權限管理與靈活導航,避免在日益龐大的團隊組織中產生失控的情況。至此,我們已經可以更有信心地持續優化和管理我們的 Dashboard,同時大大減輕使用者的認知負擔。
