
在上一章節中,我們深入探討了如何有效地建立和管理 Grafana Dashboard,特別是利用 Variables 和 Folder 來減輕使用者的負擔,提高管理的效率。然而,這只是 Grafana 強大功能的冰山一角。接下來,我們將繼續探索更多進階的使用技巧,這些技巧不僅能進一步降低使用者的學習曲線,還能讓維護者在管理儀表板時更加輕鬆愉快。這一切,將讓你在 Grafana 的使用中更加得心應手。

Annotations 是 Grafana 中一項極具功能性的工具,它能幫助你將關鍵事件與數據可視化相結合。在進行資料分析時,能夠快速了解特定事件發生的背景和時間點對於準確的解讀數據至關重要。Annotations 允許你將事件(如系統更新、故障或部署)直接標記在時間序列圖表上,這樣就可以清楚地看到這些事件與數據變化之間的關聯性。
特別是通過自動化添加 Annotations,你可以將來自日誌、告警或其他事件源的數據自動同步到 Grafana 的圖表中,減少手動操作的負擔。例如,當一個部署發生時,Annotation 可以自動記錄這一事件並將其顯示在圖表中,使你能更輕鬆地將事件與數據變化聯繫起來。這不僅提高了數據分析的精確度,還能幫助團隊更快地發現問題或驗證系統變更的效果,從而改善整體運維流程。

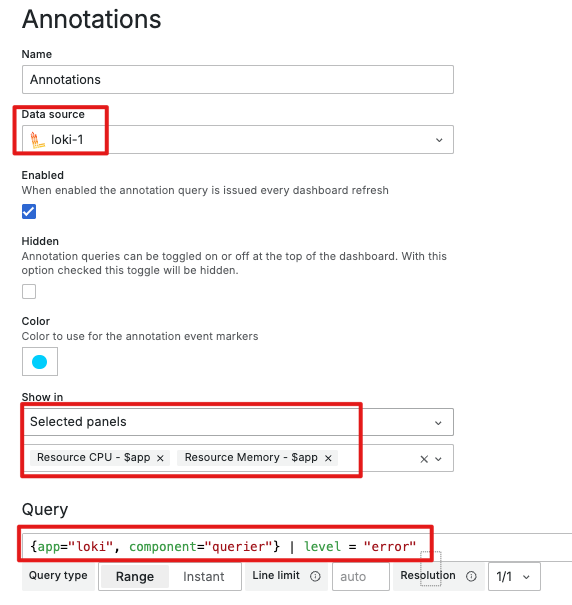
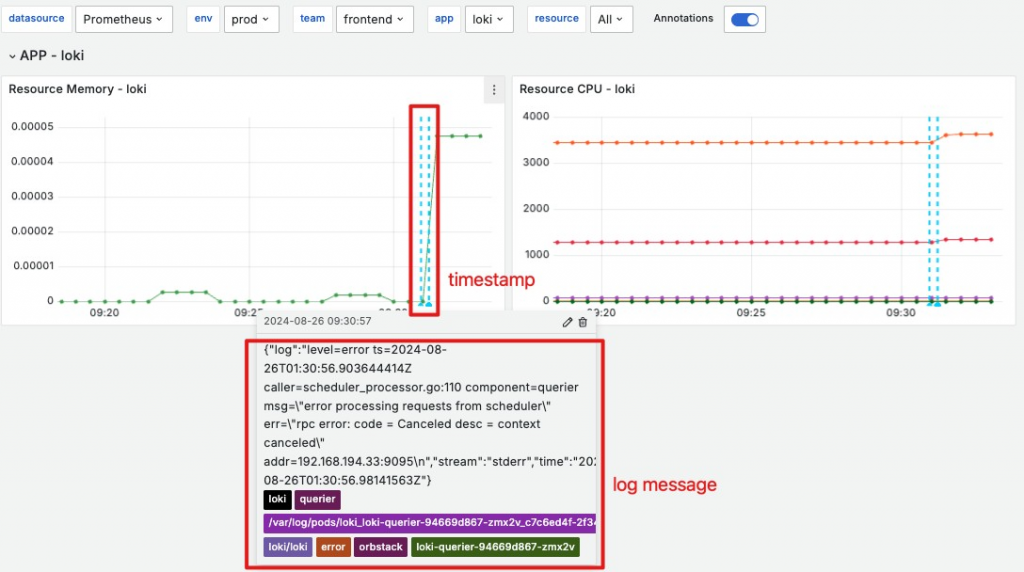
例如,通過使用 Loki 自動將 Dashboard 中的異常走勢標記為註解,可以有效減少在不同頁面間切換排查問題的負擔。Loki 能夠根據特定關鍵字或錯誤訊息自動生成註解,並將這些事件直觀地顯示在 Dashboard 上,讓我們可以快速識別異常發生的時間點和原因。這種方式大大提高了問題排查的效率,尤其是在面對大量日誌數據時,不再需要手動篩選和比對,可以更加專注於解決具體問題。

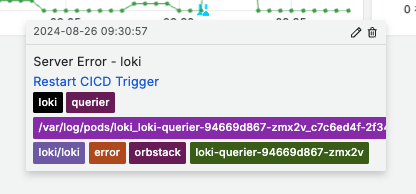
Annotation 是精確標記 Panel 上重要事件的強大工具。設定 Annotation 後,只需將滑鼠懸停在螢幕上的標記上,即可查看詳細資訊。每個 Annotation 不僅包含時間、日期和標籤,還可以添加關鍵資訊的文字內容。此外,這些內容還能支持更多的整合應用。例如,可以嵌入與其他系統相關的 Webhook 超連結,點擊後可直接發送 Slack 訊息通知至指定頻道,或觸發 Github 的 CICD 流程甚至發起 PR。這些功能使註釋不僅是事件的記錄工具,還能成為跨系統操作的觸發點,極大地提升了儀表板的實用性和互動性。

一個優秀的 Dashboard 應該專注於解答特定的相關問題,而不是嘗試呈現各種不同的數據。當一個 Dashboard 企圖涵蓋過多資訊時,往往會失去焦點並變得難以維護。換句話說,Dashboard 的目的是針對特定事件進行深度分析,而不是講述完整的故事。然而,我們必須能夠輕鬆地串連不同 Dashboard 中的重點事件,才能實現簡潔、高效的監控體驗。
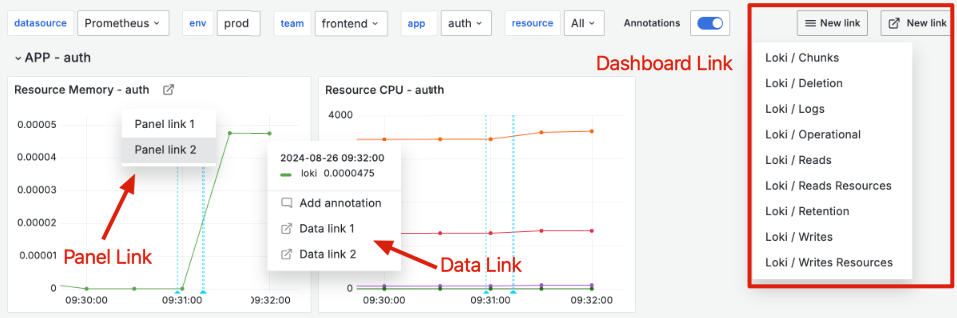
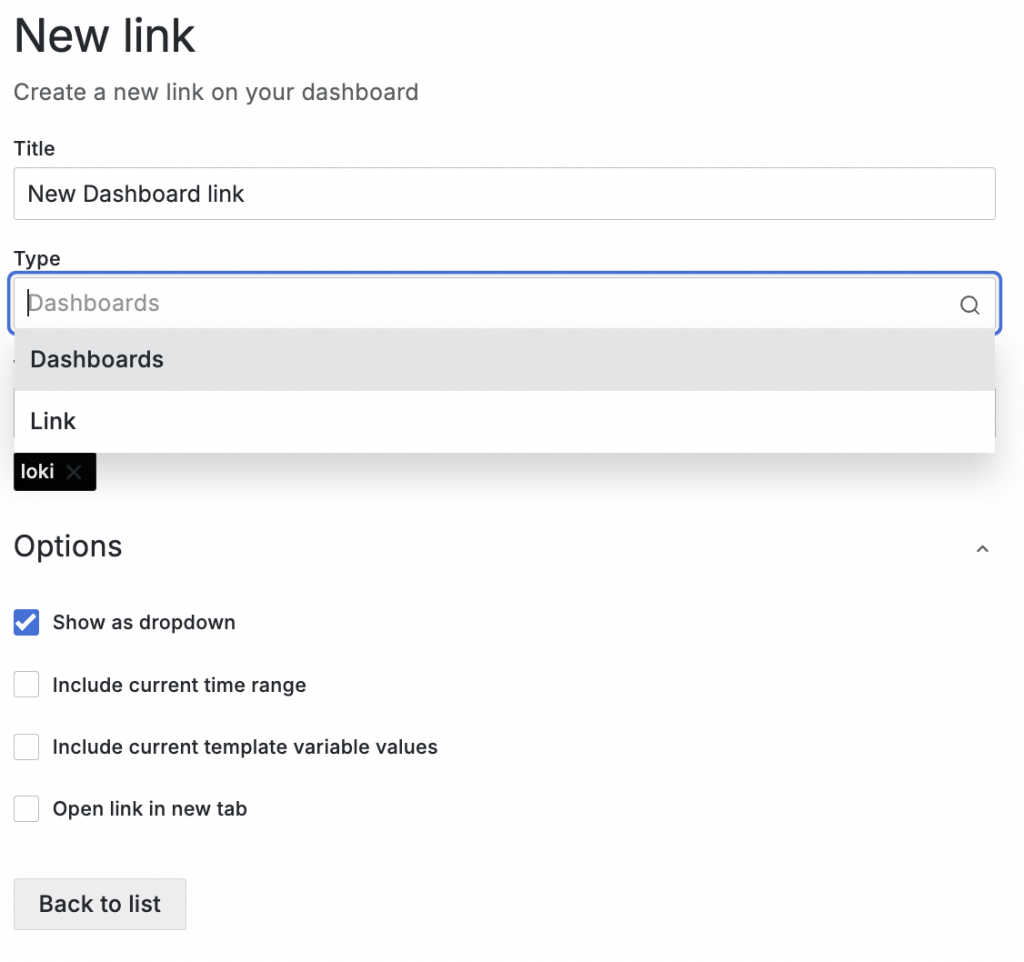
為了實現這一點,Grafana 提供了三種 Link 類型:Dashboard Link、Panel Link 和 Data Link。這些鏈接可以直接在 Dashboard 中快速設置,讓使用者輕鬆跳轉到相關的儀表板或深入查看特定數據,從而在多個 Dashboard 之間實現流暢的切換與分析。

想像一下,我們先前提到的「一個好的 Dashboard 應該專注於回答特定問題」這一最佳實踐。以 Loki 這個服務為例,我們可以為其設計多個專屬 Dashboard,從不同的層面來關注特定的問題。然而,當我們在不同維度的 Dashboard 之間進行跳轉時,跳轉的效率就變得非常重要。在這種情況下,Dashboard Link 成為了一個強大的工具,不僅可以用於跳轉超連結,還能透過 Dashboard Tag 過濾並展示同屬性的 Dashboard,從而讓我們在排查問題時獲得更完整的體驗。
這也進一步證明了,命名規範和 Dashboard 的分類是至關重要的。透過精心設計的 Dashboard Link 和嚴格的命名規範,我們可以更有效地組織和管理儀表板,從而在關鍵時刻快速找到所需的資訊,大大提高了問題排查的效率。

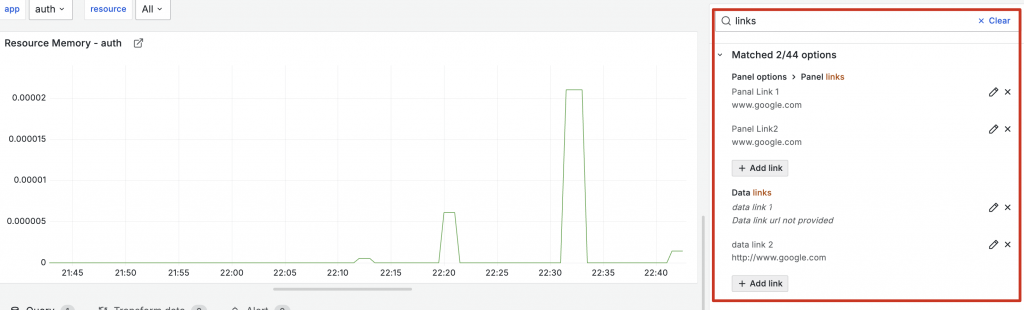
Data Link 讓我們可以在 Panel 中的特定資料點上建立超連結。這個功能特別適合在深入分析某個時間點,快速跳轉到另一個 Dashboard 或外部系統。例如,如果我們在 Dashboard 上發現某個服務的延遲突然增高,可以透過點擊該資料點的 Data Link,立即跳轉到顯示該服務的詳細日誌或追蹤記錄,進一步分析問題的根本原因。
Data Link 的主要特點包括:
這使得 Data Link 成為一個強大的工具,能夠幫助使用者快速且有效地在不同系統間切換,進行深度的問題分析。
Panel Link 的主要用途包括:
透過靈活使用 Panel Link,我們可以有效減少使用者在不同 Dashboard 之間切換的時間,並讓整個監控流程更加順暢和高效。
Data Link 和 Panel Link 是 Grafana 中兩個不可或缺的工具。它們不僅能提升儀表板的互動性和實用性,更能讓使用者在排查問題時擁有更完整、更流暢的體驗。
使用 Grafana 的 HTTP API 進行運維自動化可以帶來多重好處。首先,它能讓監控和管理任務自動化,顯著減少手動操作可能引發的錯誤和時間成本。透過 API,你可以自動化儀表板的建立與更新、資料來源的管理、告警規則的設定等,這不僅提升了操作效率,還能保證設定的一致性和準確性。
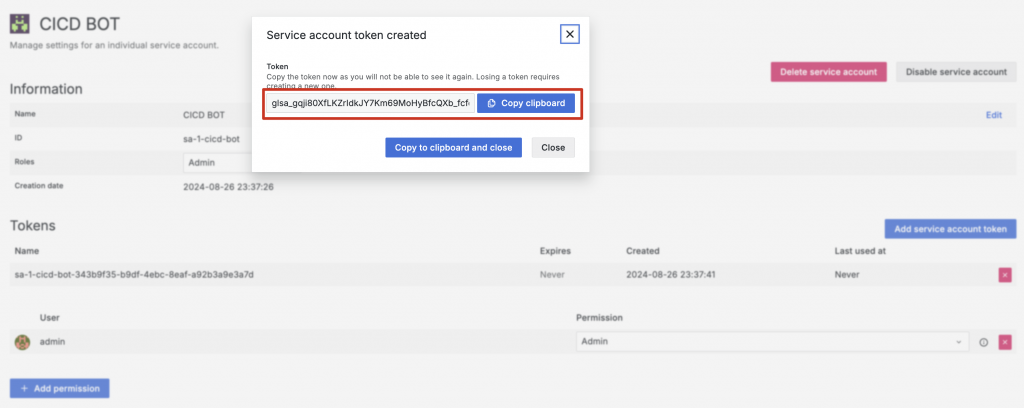
在使用 Grafana API 時,推薦通過 service account 生成 API token,以確保系統安全並便於權限管理。通過 service account 生成的 API token,可以為不同的自動化任務分配適當的權限,避免因個人帳號使用不當而產生的權限或安全問題。
透過這些工具和方法,你能有效提升 Grafana 的使用效率,同時確保維運自動化的安全性與穩定性。

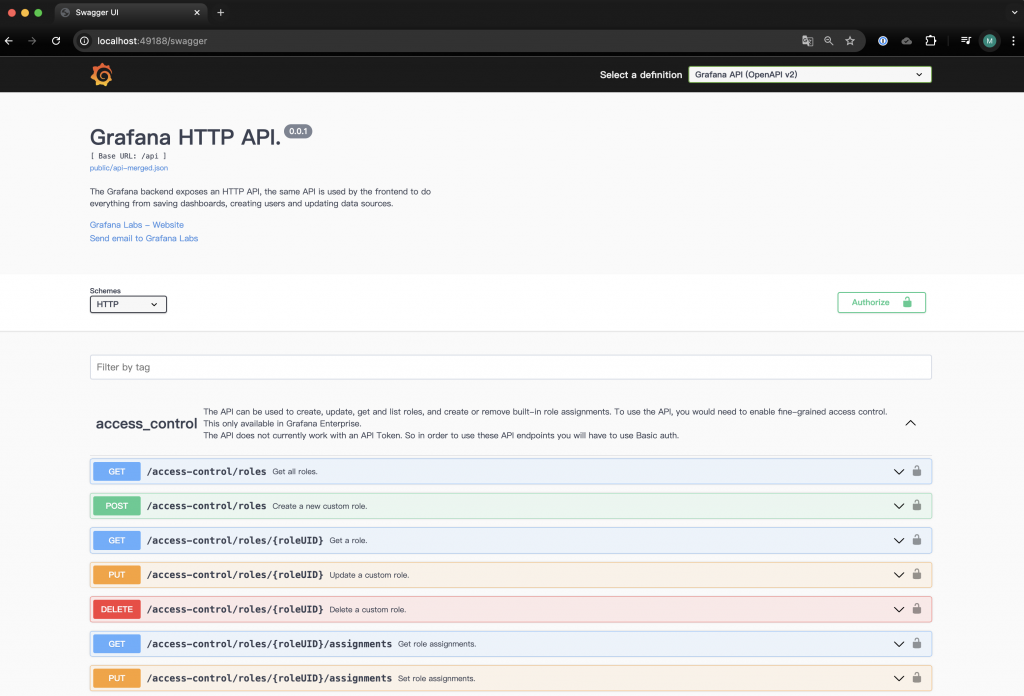
此外,善用 Grafana 提供的「/swagger」頁面是非常重要的一步。這個 Swagger 頁面詳細記錄了各種 API 功能和使用方法,能夠大大減少因不熟悉 API 而產生的錯誤。Swagger 不僅提供了每個 API 端點的參數說明、範例請求和回應,還支持即時測試 API,讓你在實作之前能快速驗證 API 的行為是否符合預期。這種即時回饋的特性能有效幫助你避免踩坑,確保自動化任務的順利進行。


2024 年是生成式 AI 大爆發的一年,這股浪潮也席捲了可觀測性領域。許多人紛紛投入資源,試圖揭開 AI 的神秘面紗,因為它被視為下一個科技風口。在這樣的背景下,Grafana 也帶來了令人驚喜的創新。今年早些時候,在 2024 年的 Observability Conference 上,Grafana 推出了內建於其平台中的 LLM Plugin,名為「Grafana LLM」。這個 Plugin 的定位並不是要成為 Grafana 其中一個內建的強大 AI 應用服務,而是為使用者提供了創建各種強大 AI 應用服務的無限可能性。
當我們將自建的或是 SaaS 的 LLM 與 Grafana LLM 完成設定後,我們等同於為 Grafana 增添了一個內建的 LLM 引擎,使它能夠與 Grafana Scenes 這個可自由擴展 Grafana 可視化能力的前端庫完美結合,構建出無限的可能性。此時此刻,我們與 Grafana 的關係會發生巨大的轉變,從「它能搭建什麼」轉變為「我們能用它搭建什麼」。

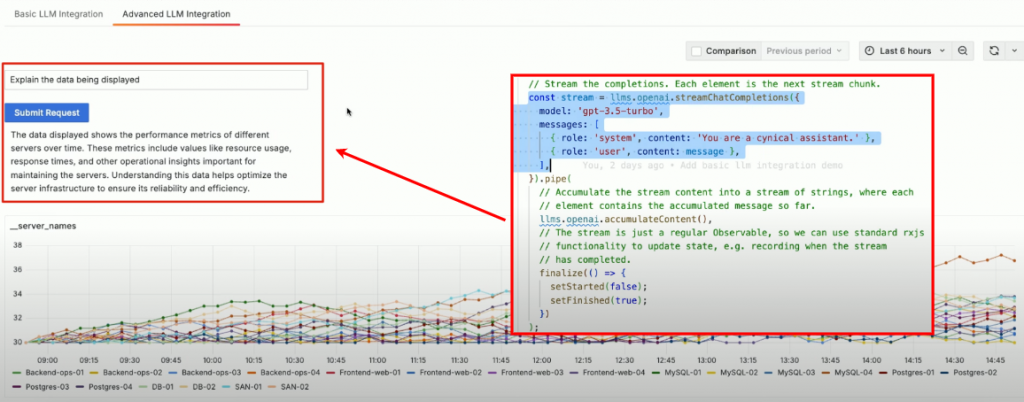
以下是一個使用 Grafana Scenes 在前端自由編排面板與資料傳遞的範例,再結合 Grafana LLM 作為內建 Runtime 庫的範例。在過去,艱澀難懂且缺乏完善敘述的圖表往往使我們事倍功半,但這樣的時代可能即將結束。
現在,我們可以自由定義一個按鈕,輕鬆地將面板中的資料以及查詢語句無縫傳遞給 Grafana LLM 服務進行解答。透過這種模式,我們在理解和定位問題時將會更加輕鬆且高效。

經過我們深入探索了如何利用 Grafana 的各種有趣的進階功能,從動態 Annotation 的應用到靈活使用 Link 來實現資料導航,再到使用 HTTP API 進行自動化管理,這些技巧讓我們能夠更高效地管理和運營 Grafana Dashboard。此外,隨著 2024 年生成式 AI 的崛起,Grafana 也帶來了革命性的 LLM Plugin,使我們在可觀測性領域中擁有了更多創新的可能性。這些工具和功能不僅提升了我們的工作效率,還賦予了我們更大的靈活性和創造力。
相信看到這裡的你們也跟我一樣對 Grafana 的廣大應用場景充滿好奇。請別客氣的保持著「勇敢的人先享受」的心情,讓我們繼續探討 Grafana 更多有趣的功能與實際應用案例。
References:
https://grafana.com/blog/2019/12/09/how-to-do-automatic-annotations-with-grafana-and-loki/
https://grafana.com/blog/2019/12/10/pro-tips-dashboard-navigation-using-links/
https://grafana.com/docs/grafana/latest/developers/http_api/
https://www.youtube.com/watch?v=kt6gbQtzmV4
