在專案開發的前期階段,流程圖(flowchart)扮演著不可或缺的角色,可以幫助團隊更有效地溝通和協作,確保開發過程的順暢。
不過,不是每個專案都適合相同畫法的流程圖。如同流程描述 「標的物」(使用者的旅程、使用者的操作流程、功能的流程等)的不同,不同的目的適合不同類型的流程圖。
✨ 以下分享幾個常見、容易被混淆的流程圖,你是否分得清楚呢?
User Flow 是透過 「線性」 的方式描述 「使用者行爲」 的一種流程圖。在獲得方向和具體定論後,可以幫助我們梳理操作步驟。
因此,Userflow 很適合在開發前期時提供,能夠幫助工程師們了解使用者將如何操作產品,避免因需求解讀錯誤而錯誤的開發功能(像是:何時檢核欄位、何時儲存資料並顯示在前台)。
明天我們會詳細分享在專案中的實際案例!
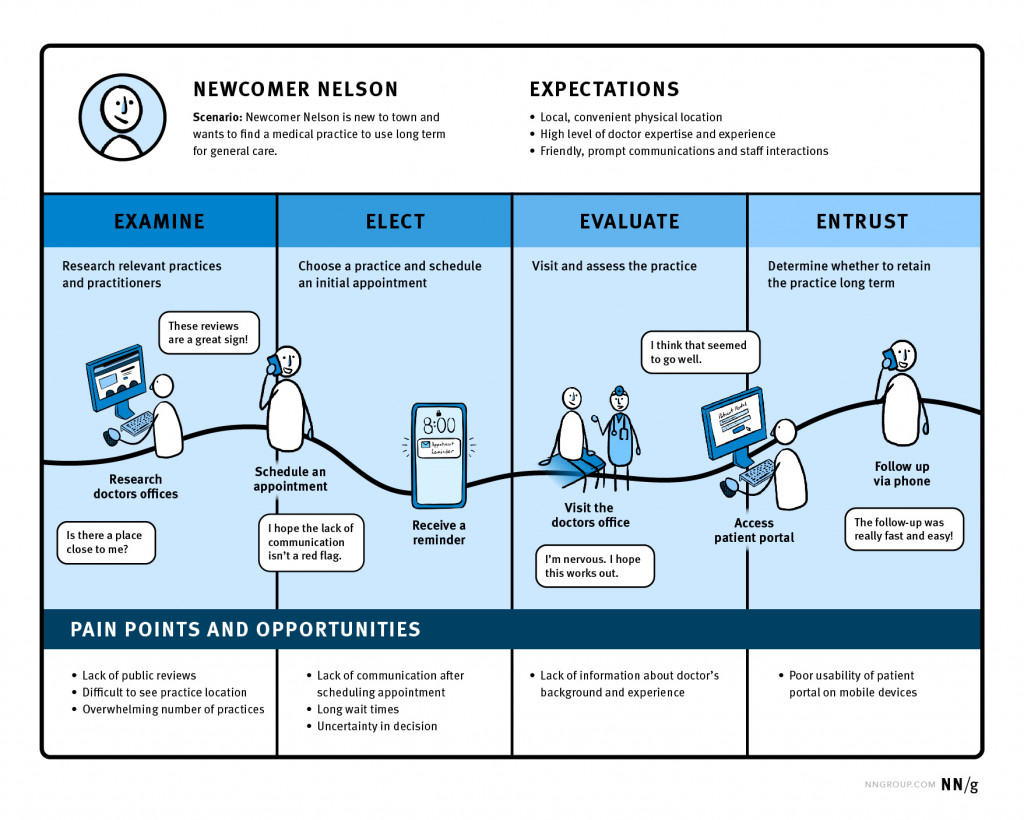
而 User Journey 雖然一樣是線性的描述使用者行為,但不是一般我們所說的流程圖,而是一種 「研究工具」。在設計和規劃功能之前,以視覺化的方式依照 「顧客體驗服務」 的不同階段分類蒐集到的受訪者回饋,並且觀察、分析每個環節的亮點與問題。最後獲得洞見,發想產品方向。
(圖片來源:NN/G. User Journeys vs. User Flows)
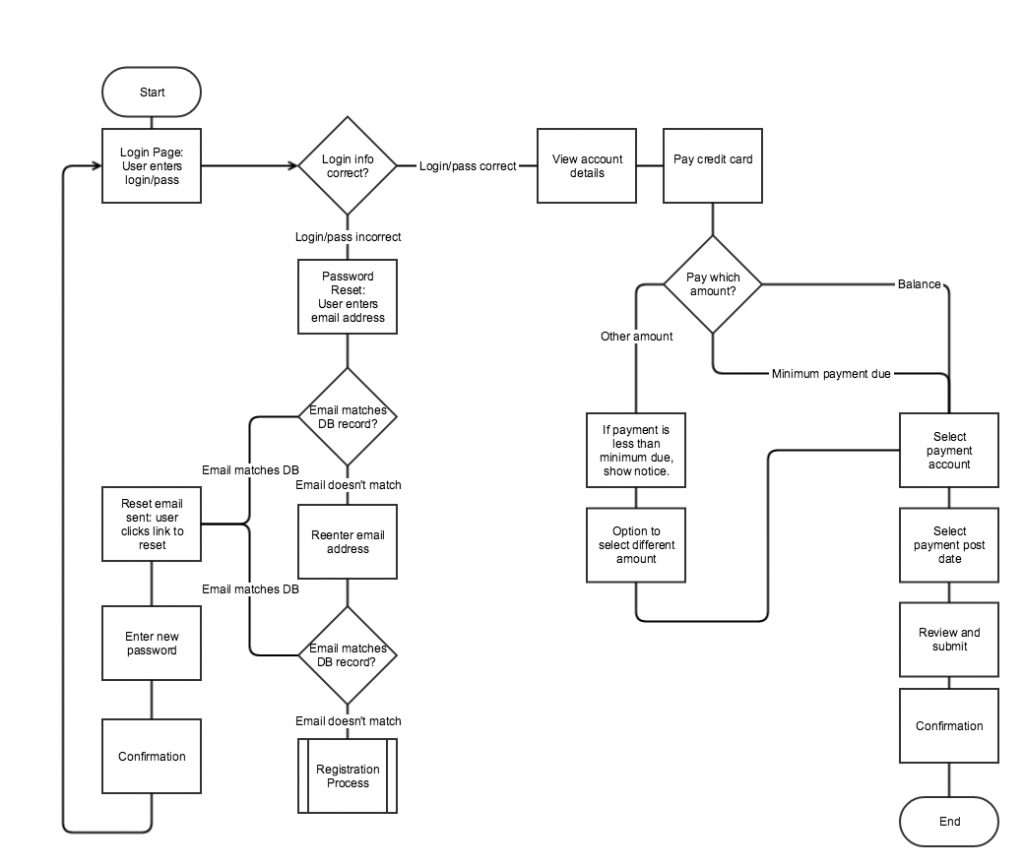
Logic Flow 主要由 PM/SA 提供,會搭配 「固定的圖示畫法(菱形、矩形等)」 將功能邏輯、條件、資料輸入/出、結果視覺化。透過 Logic flow 可以清晰表現前端各步驟的邏輯,讓工程師可以照著流程圖開發程式。
(圖片來源:Wireflows: A UX Deliverable for Workflows and Apps)
| 比較項目 | 用途 | 分享篇目 |
|---|---|---|
| User Journey | 使用者研究後收斂、發想產品走向。 | Day14 |
| User Flow | 描述使用者如何與產品互動,可以幫助工程師理解操作情境。 | Day15 |
| Logic Flowchart | 可以精確描述資料和邏輯、條件。 | Day14 |
| Function Map | 側重於描述系統的功能組成、架構。 | - |
| Information Architecture | 同 User Journey 為研究工具的呈現,在產品規劃前使用。通常涉及 如何分類、排序和展示資訊,讓使用者在使用過程中能直觀地理解內 容的層級和路徑。 | - |
| Wireflow | 結合線框圖(wireframe)和流程圖(flowchart)的視覺化交付文 件,有益於在開發之前確認產品流程。 | - |
| UI Flow | 類似 Wireflow,但更高保真的呈現前端畫面的變化,有益於在開發時 確認前台每一個畫面變化。 | Day16 |
| 欄位邏輯 flow | 因應複雜專案,團隊間自創的流程交付文件! | Day19 |
