Lead Time 雖然比起 Velocity 能更早協助團隊預警流暢度受到影響,但畢竟知道時都已經是被影響了,有沒有什麼指標是能夠協助團隊,更早意識到壞味道與不良的特徵,及早去反應的呢?
再次用高速公路來類比流暢度與指標的概念,Lead Time 像是透過車輛行駛時間的趨勢來得知目前流暢度,進而預測接下來行駛的車像會需要多少時間才能通過。但舉凡流暢度擁塞時,其實都會有些特徵會被意識到,其中最明顯的就是單位距離長度道路的車輛數量,抑或是在特定時間週期內通過某個車道的車輛數量,通俗一點的說法就是車流量!
當路況是順暢時,車輛密度應該是能夠保持車速在一定數值之上,一但越過那個閾值,車輛過多時,就會明顯感受到車速變慢。越常塞車的路段,就越應該保護他,讓他匯入的車流不要過多到超過他能夠維持順暢的閾值。就像是逢年過節,高速公路路段,總會在交流道口做匝道管控一樣,若是不管控,整條高速公路塞著,車流還是回堵到平面道路。那不如開始就在平面匯入高速公路時做管制,保持高速公路維持在一定的車輛密度之下與車速之上。
同理回到產品開發週期,每個產品待辦事項經過的開發階段,如 To Do, Dev, Test, Done 如果各是路寬不同的道路,要觀察哪邊開發流暢度降低,那就是透過監測這幾個路段的車輛數,也就是個階段待辦與正在進行中的產品待辦事項的數量。最好是限定這幾個階段同時能容納的數量,超過就不能讓待辦事項流入,要嘛等待,要嘛協助這個階段。畢竟這個階段不疏通,更前面的階段做完再多,待辦事項仍會在塞住的階段卡住,無法交付任何價值。這些在各階段仍待辦或進行中的產品待辦項目數量,又可以稱之為在製品數量 (Work in Progress Quantity, WIP Quantity) ,設定數量限制,就是在製品數量限制(WIP Limit)。
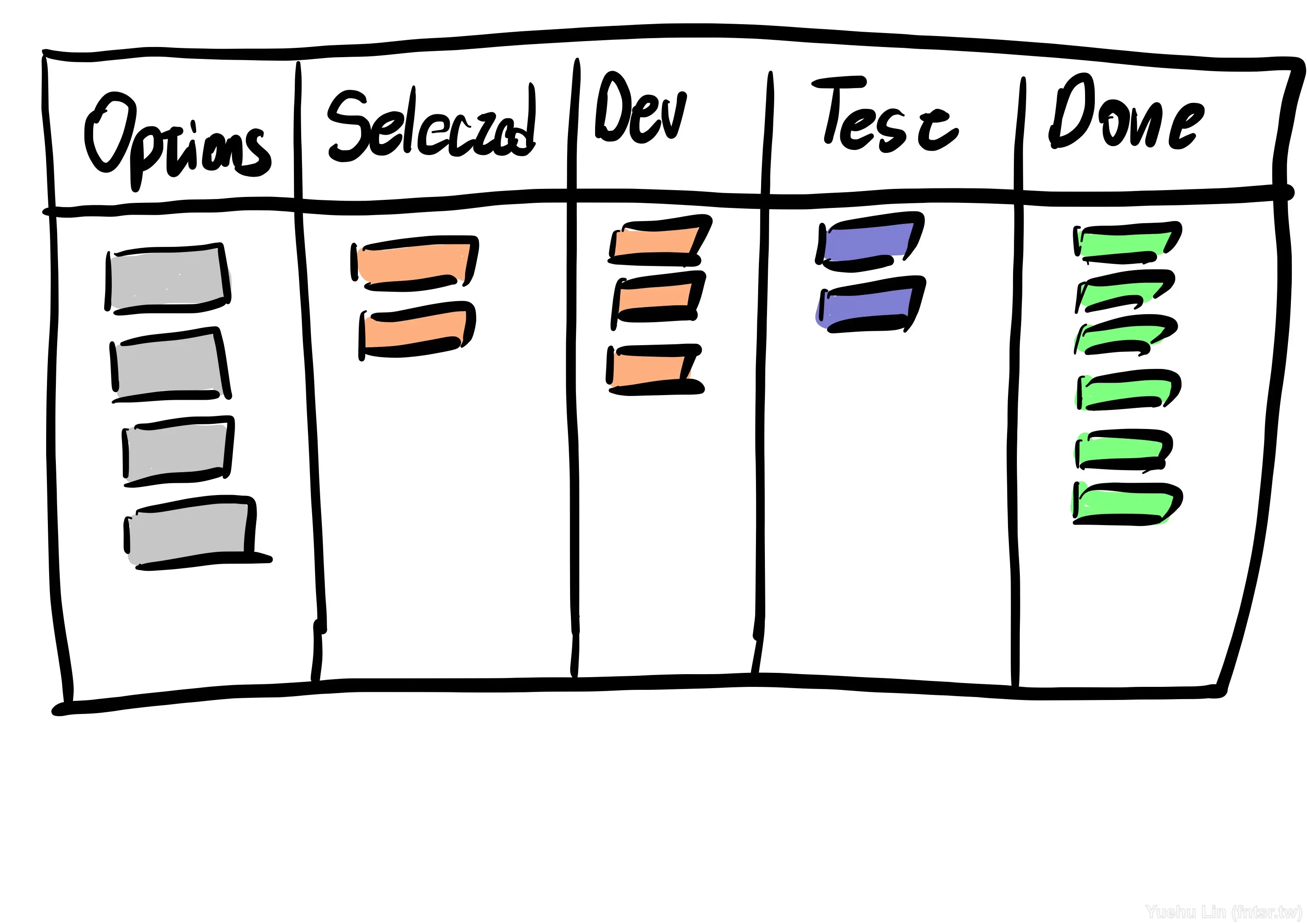
最簡單監控的方式,就是將各階段的繪製成一個個欄位,將正在進行中的產品待辦項目放在上面,這樣我就可以用一目瞭然的方式,了解當下的開發流暢度。

但在做觀察與檢視時,沒有對照組是難以有什麼洞見的,應該要建立一個趨勢,才能夠去近一步分析、判斷。比如說等待測試與測試中的產品待辦項目是不是越來越多了,那或許團隊該緩下開發的腳步,去協助消化測試階段的產品代辦項目。
為了建立這樣的趨勢,需要長期的資料,所以假設每天的一開始或結束時,建立一個快照 (snapshot),記錄各階段的數量。累積數天、數週、數月,團隊就有了具參考價值數據。

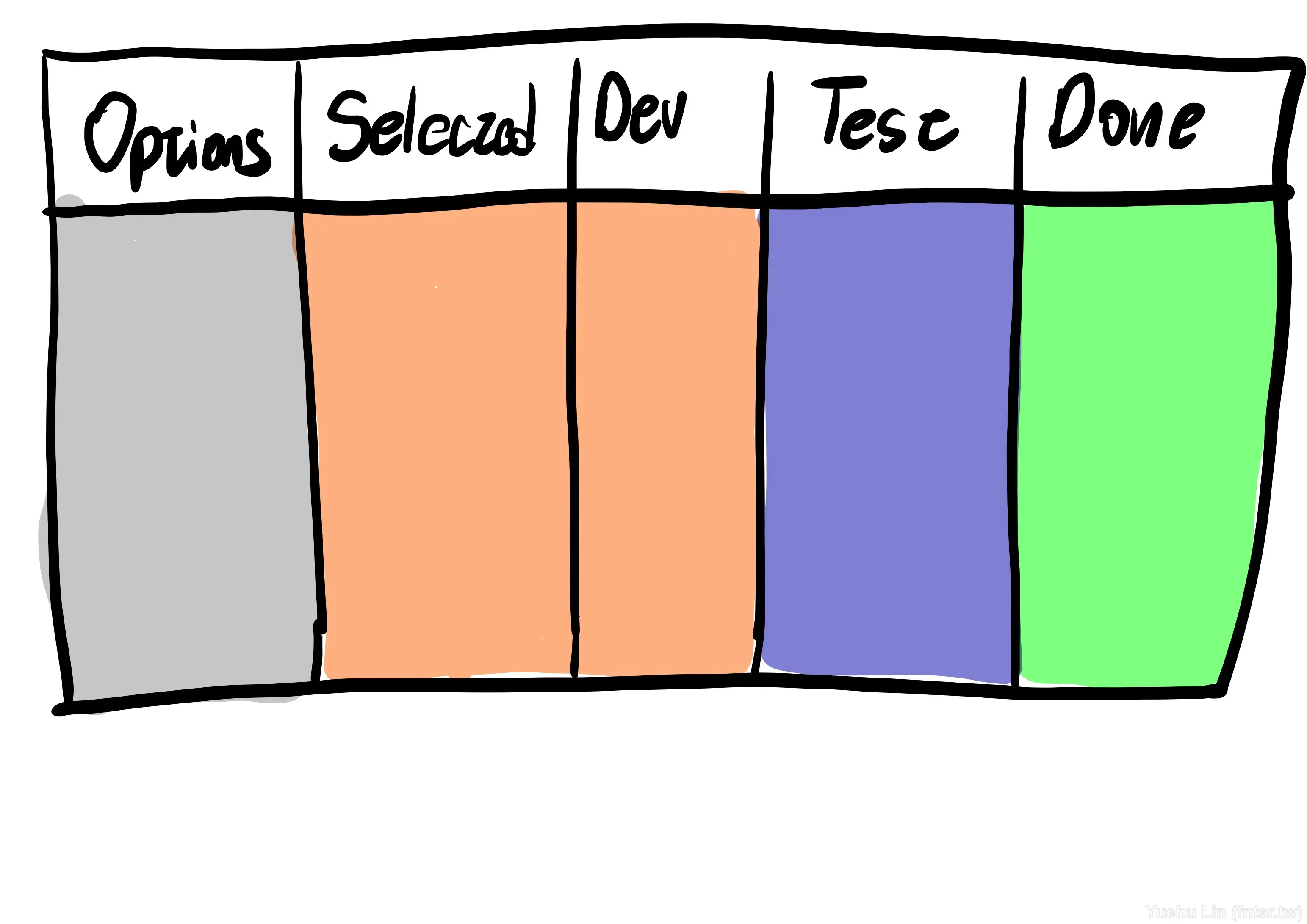
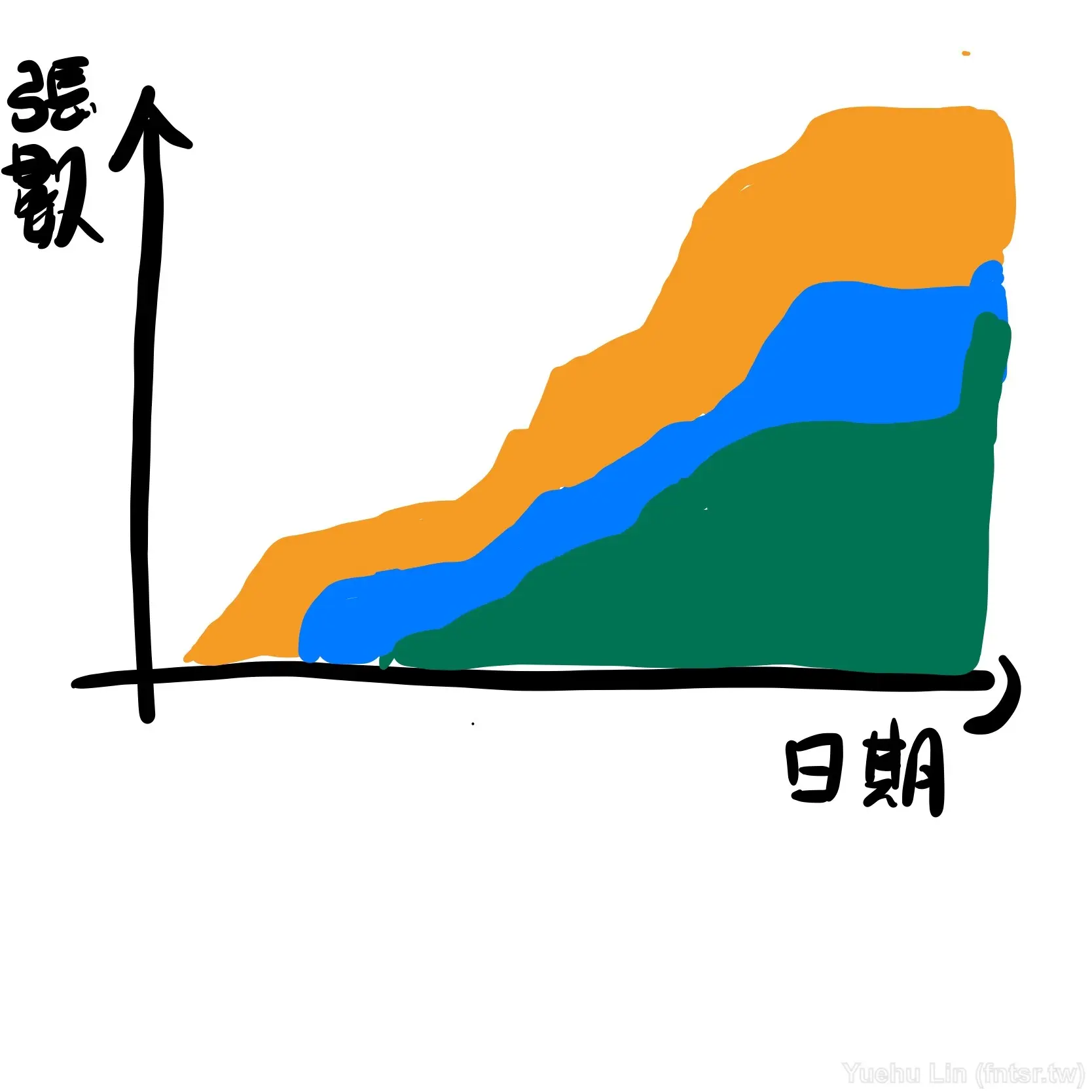
但顯然沒有視覺化是難以利於應用的,所以不如就將這個趨勢化成圖表吧!做法也很簡單,就是把跨照疊加起來叫好,就像下圖的概念。

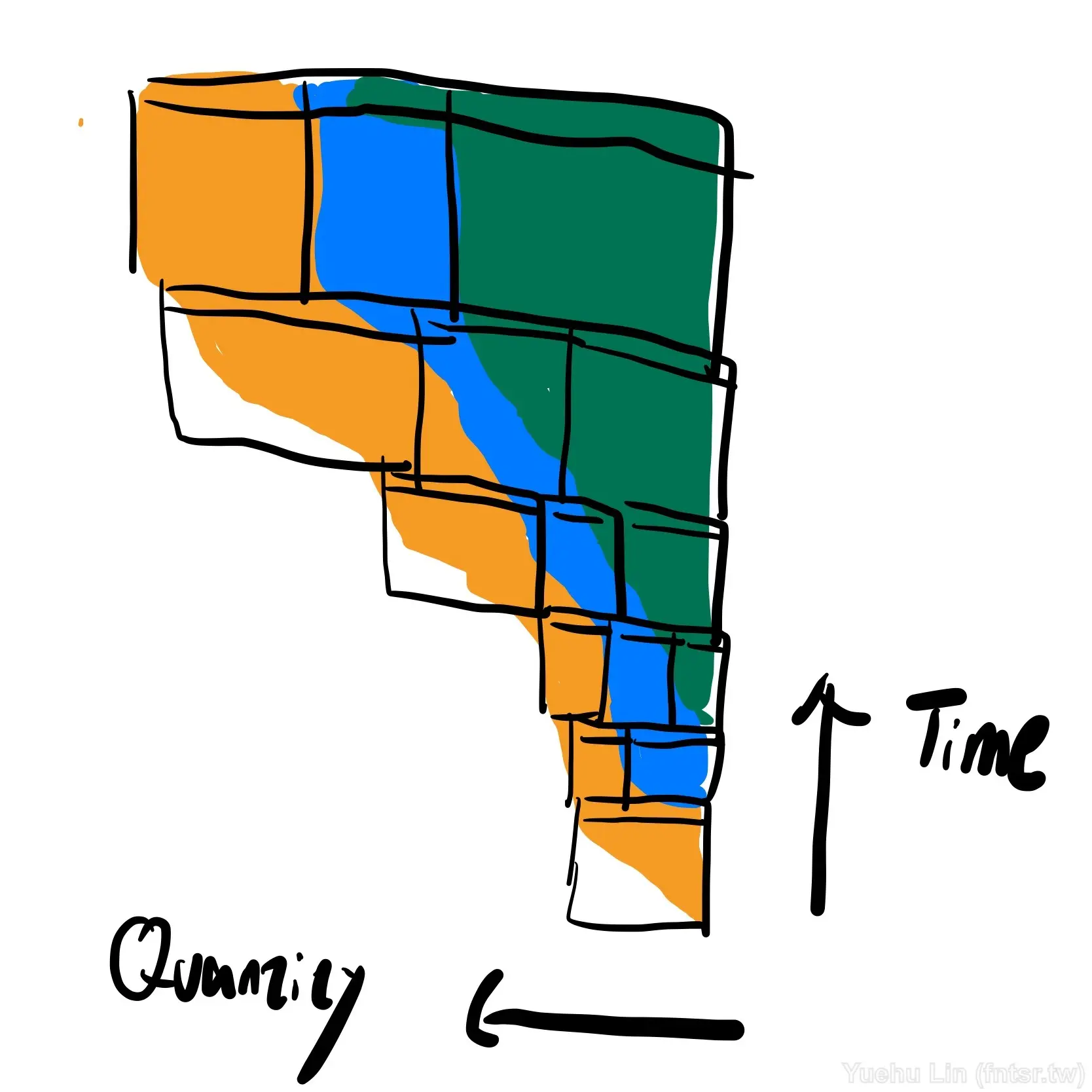
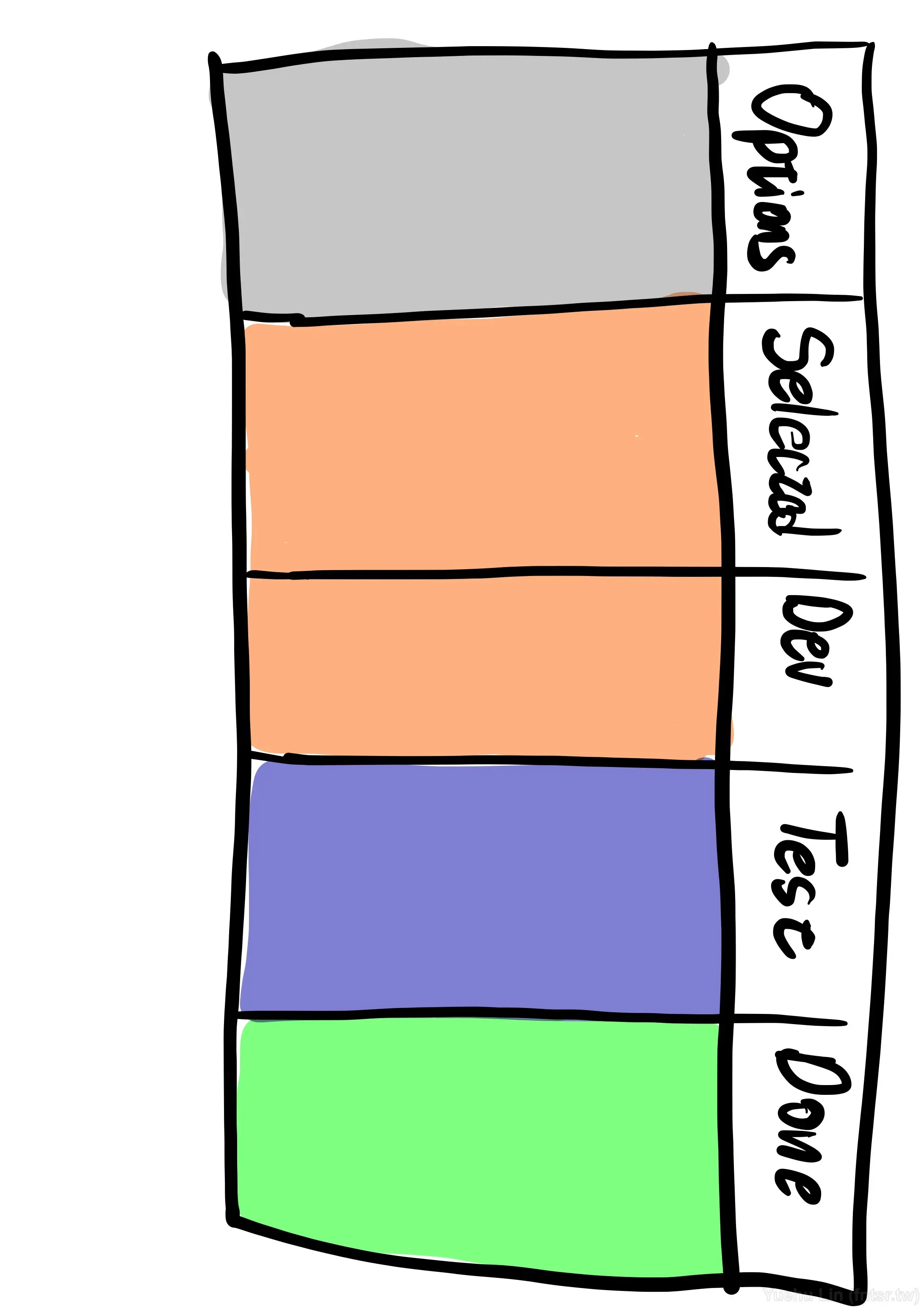
但是在閱讀圖表時,都已經習慣以時間、日期為橫軸,參數為縱軸,像上圖這樣的檢視方式著實違反慣性。行,這也不難,咱就將整張圖都都往右旋轉 90 度吧!就像下圖一樣,這不是就好檢視很多了?

這就好把每個視覺化板子的快照都一起往右旋轉 90 度,再疊加起來。

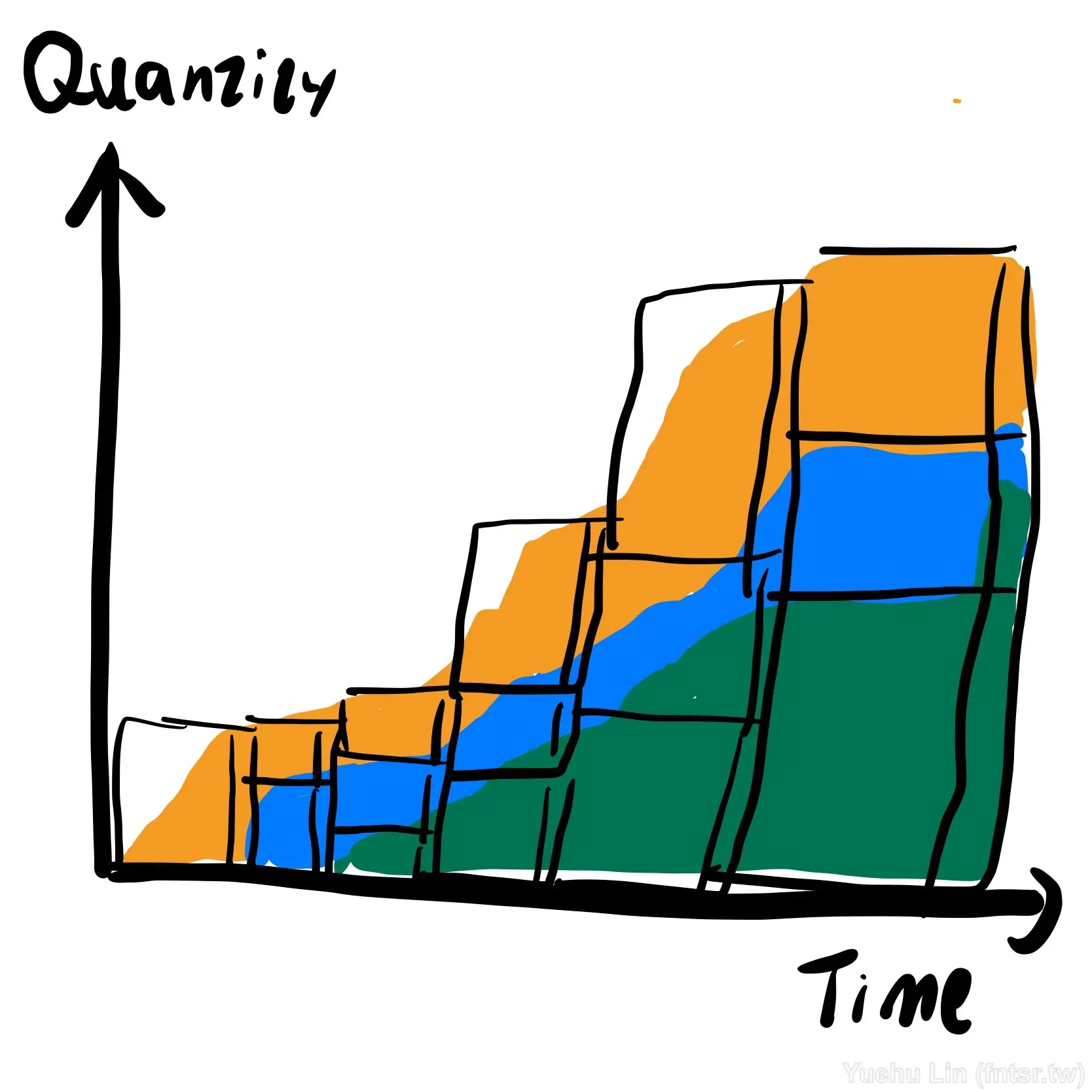
再稍微清潔一下,就成了一張像樣的圖表了!這個圖表就叫做累積流量圖(Cumulative Flow Diagram ),透過這張圖就可以清楚了解開發流動的路況,也就是流暢度的狀況。

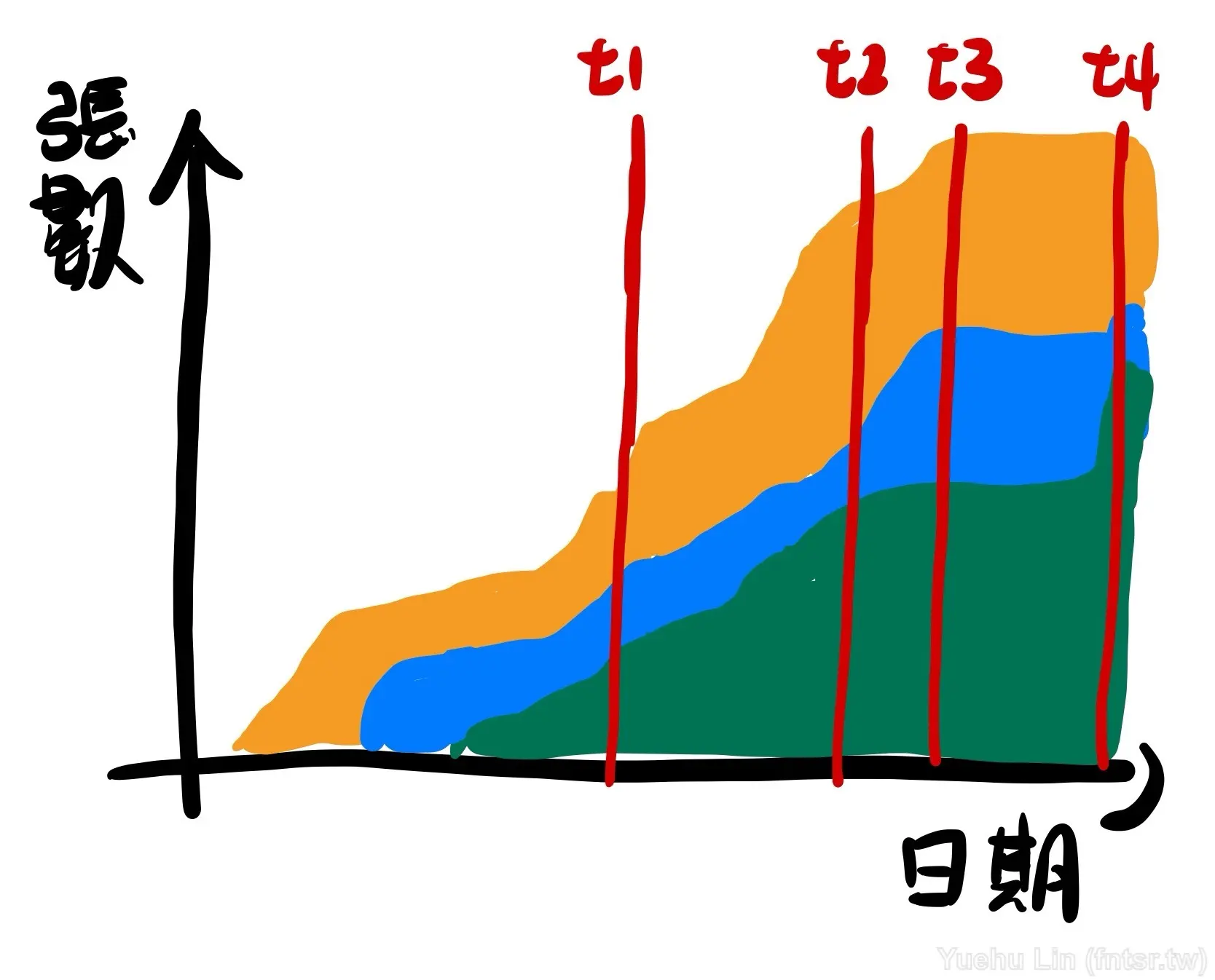
以上面的圖表形狀為例,將其分為幾個時間點,標記如下圖。在一開始,開發測試與完成的狀況都是比較穩定的。然而到過了 t1 時,開發的數量突然暴增,經過一段時間的延遲,從 t2 開始爆發對測試階段造成影響開始塞住了,測試數量開始攀升,甚至不再有辦法交付。所以 t3 時停止新增品待辦項目,甚至先協助測試階段疏通,直到 t4 測試階段才恢復正常,之後就是保護著測試階段,維持一定的產品待辦項目就好,並且逐漸將開發階段的數量消化掉。這樣的檢視與回顧是不是很清楚呢?

是不是很有趣呢?等到學會透過工具製作正式圖表時,再多分享一點概念與用法吧!
