昨天聊到 CFD 的應用與解讀方式時,刻意藏了一手沒有端出來,今天就藉著這一手展開,聊聊 Delivery Rate 與 Throughput 的概念吧!
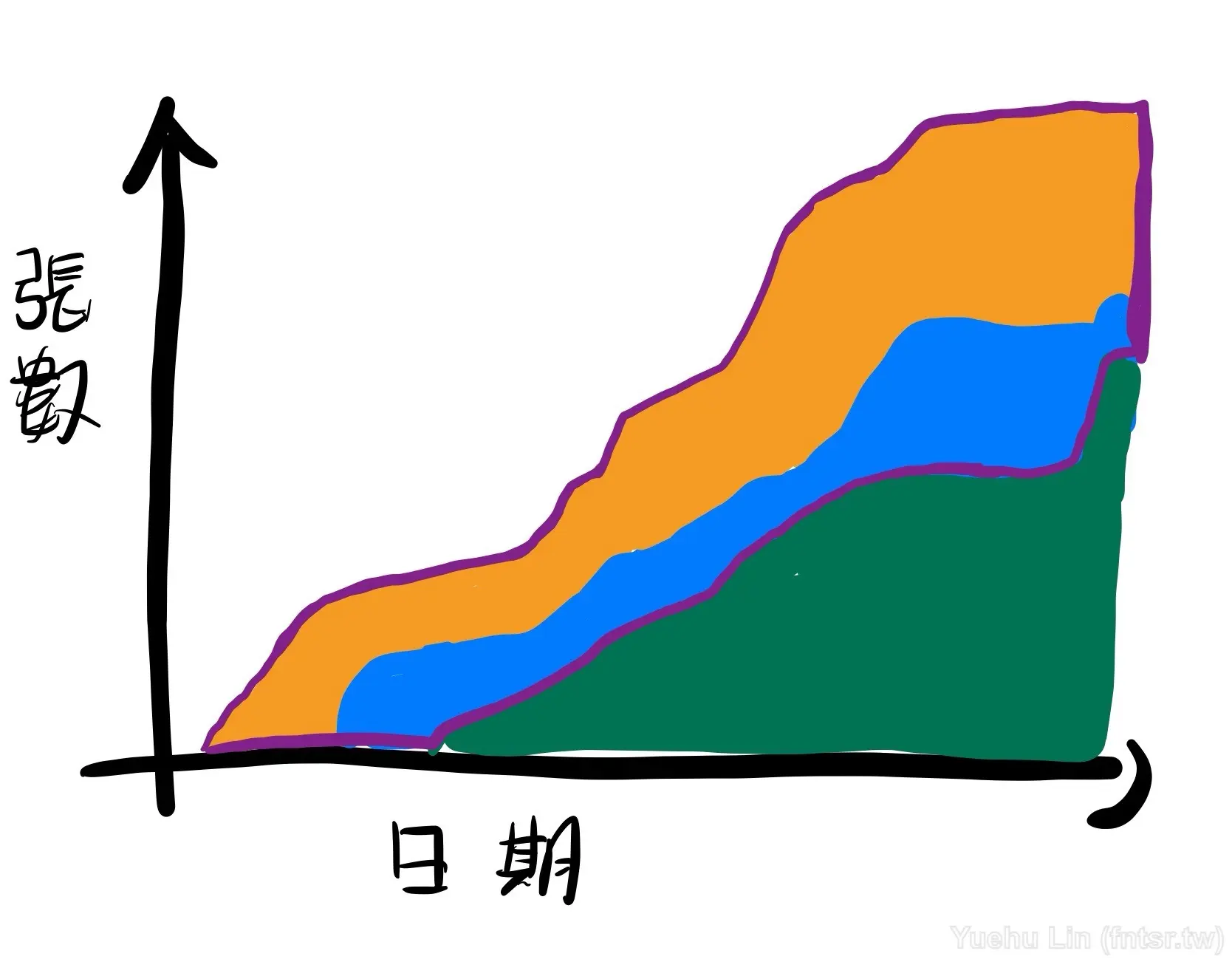
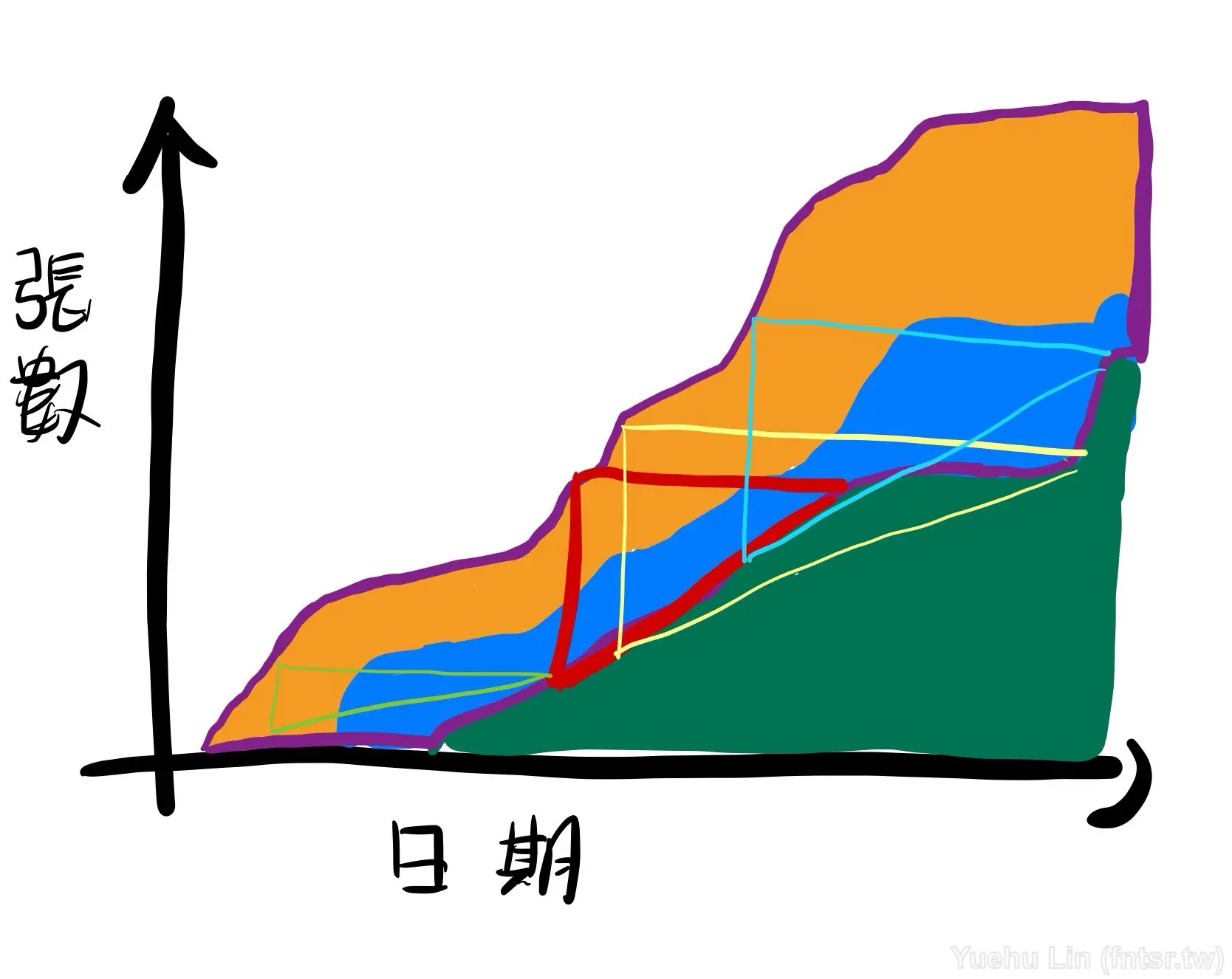
搭配下圖,橘色的面積是從接到開發,到開發完成;藍色的圖是接到測試,到測試完成。兩者合起來就是接到需求到交付需求的面積,這裡紫色線條匡起來標注,代表紫色面積。

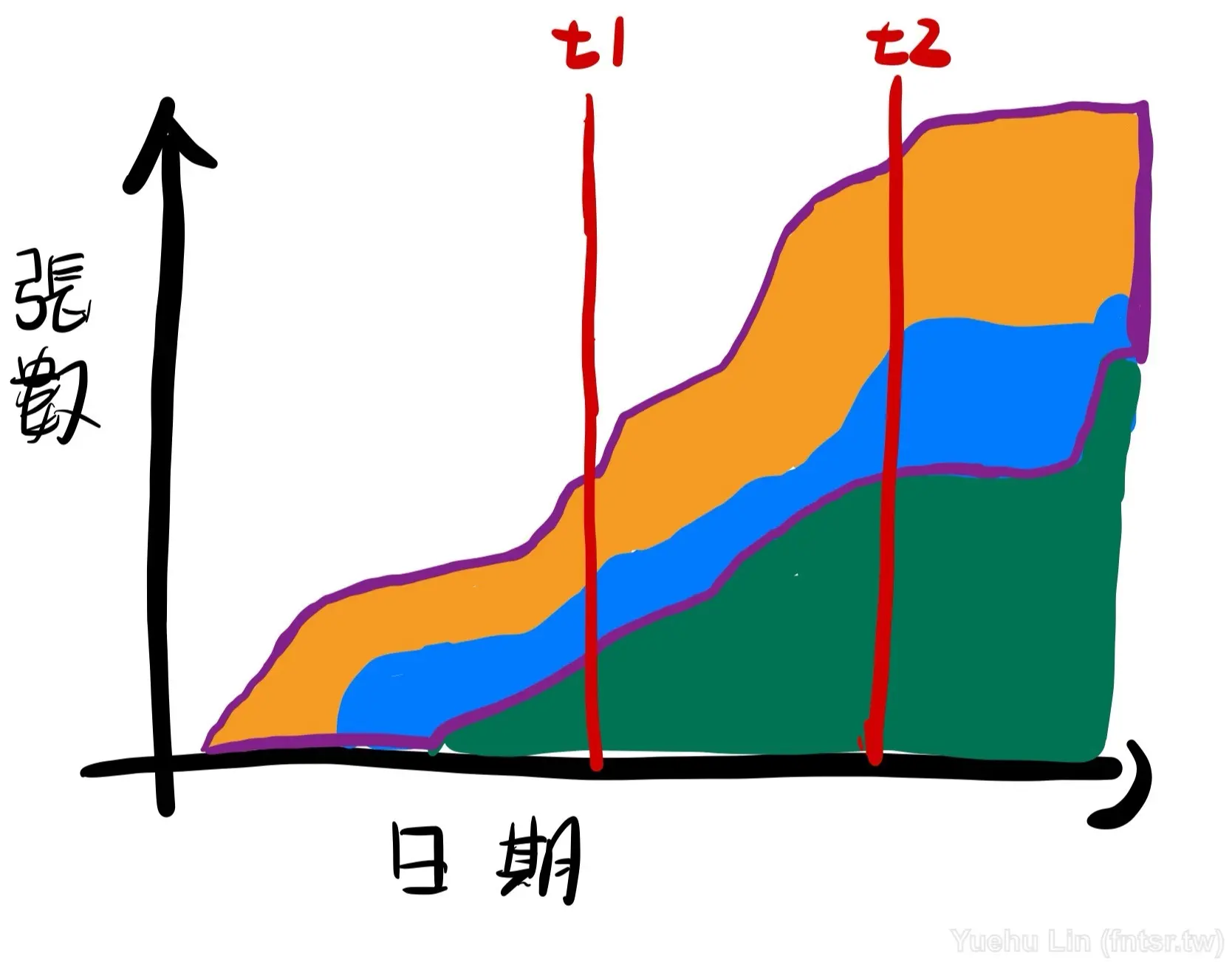
今天有一個需求是,團隊想要評估 t1 到 t2 之間,產品開發的流暢度如何,該怎麼透過這張圖去詮釋呢?

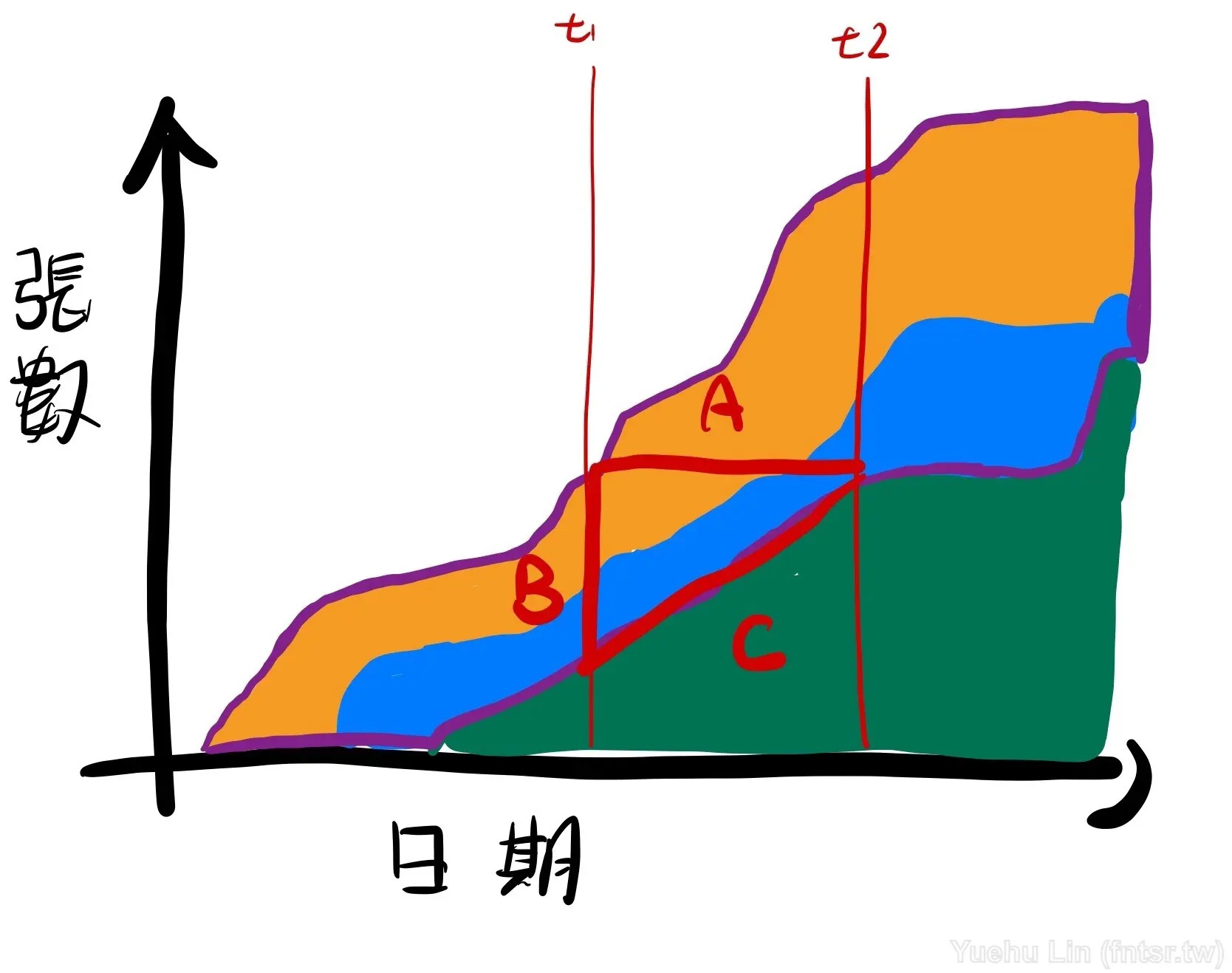
這時候可以先加點標注:

然後重新判讀:
也就是說,C 邊近似於這段期間的平均交付量(張數),這裡會稱之為平均 Delivery Rate。重新繪製在 CFD 圖上,就會發現竟然可以透過這張圖觀測到某段時間這個產品的 Delivery Rate,只要透過斜率,就可以知道指定時段的交付表現是偏順、還是偏緩。

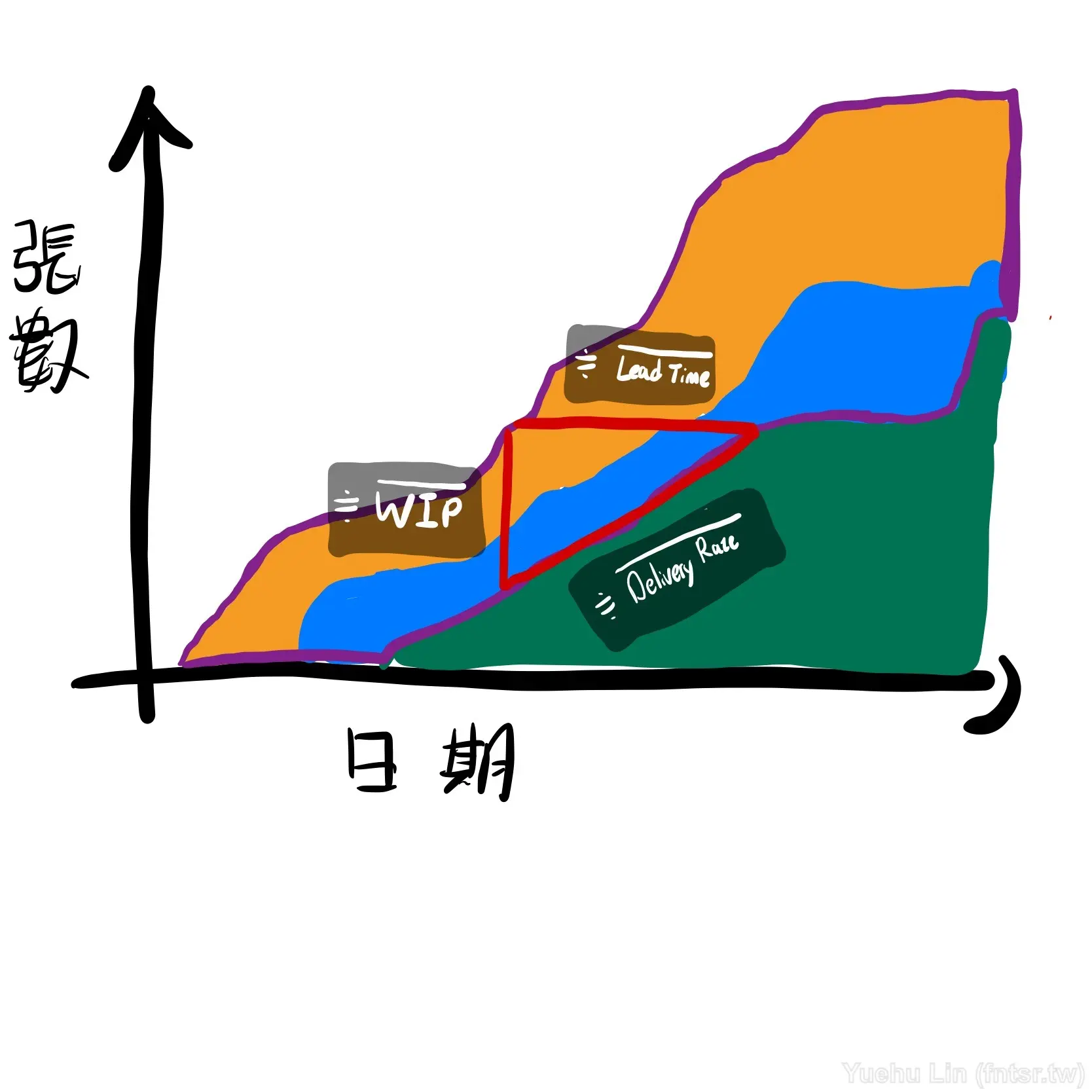
比如說以下圖來看:
是不是很直觀且有趣呢?

還記得前面聊到〈Velocity 的迷思之三:用工作量計算才能準確預測〉嗎?有提到幾個條件下,Velocity 與 Throughput 的趨勢是幾乎相近的,團隊可以只用張數去預測未來的消化狀況。
可以先將的 Delivery Rate 先同等視為 Throughput,等後面總覽與補充更多指標時,筆者會再詳述騎差異。
也就是說,我是可以用 Delivery Rate 來作為另一種預測的方式。在特定條件下,團隊是可以直接用 Delivery Rate 來作為 Velocity 的替代品,協助日後開發排程的預估。
不一樣的是,Velocity 是仰賴在還沒開發前估算的工作量作為基準,是相對主觀,且變動範圍大的。而 Delivery 則是使用相對客觀的 Lead Time 與 WIP 張數作為計算來源,相對更偏近事實一點。
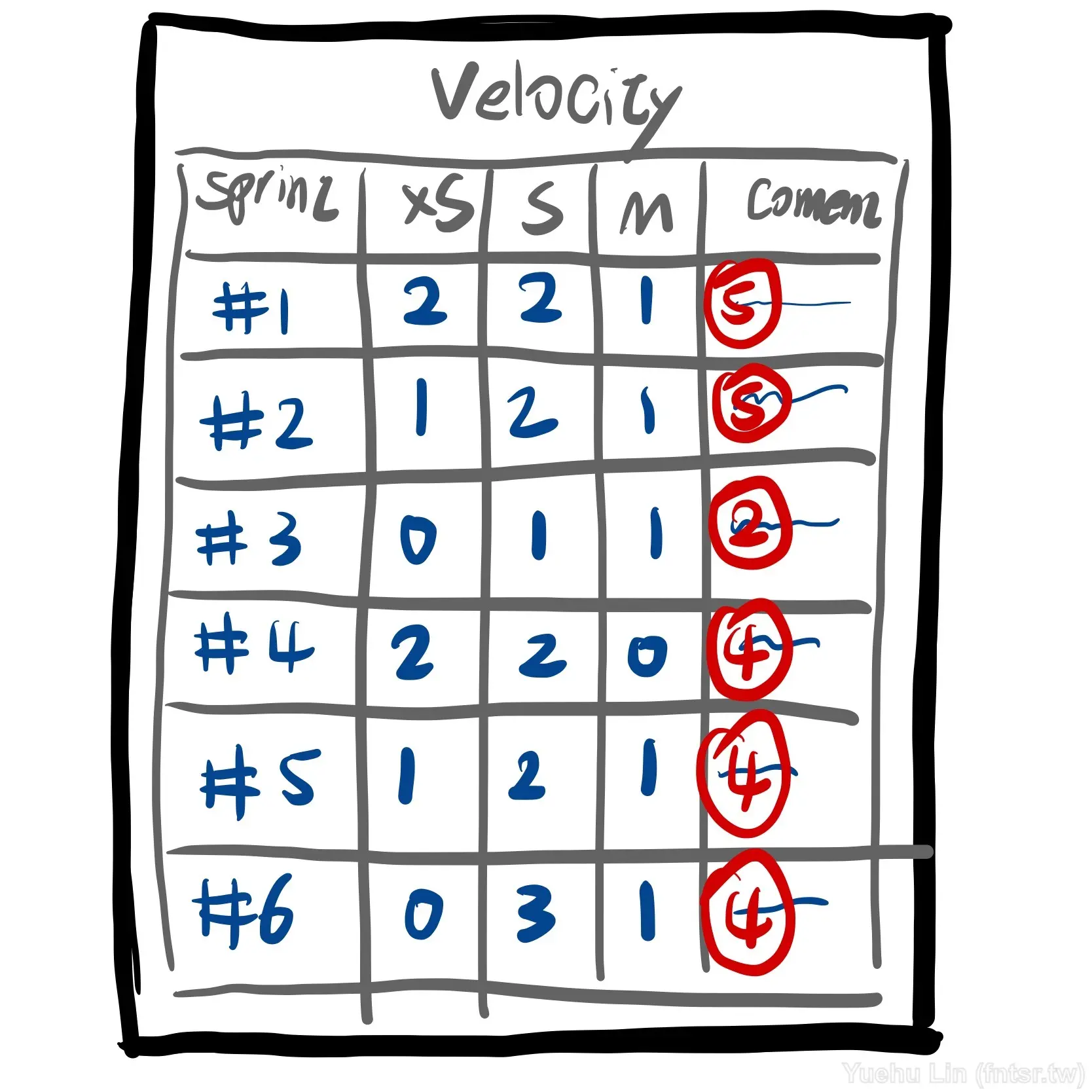
以當初用聊到 Velocity 用的那張歷史記錄表來看,把張數加起來,就可以看出該 Sprint 交付的張數。
接著以一個 Sprint 的長度作為近似於平均 Lead Time 的數據,就可以藉此預測每個 Sprint 約消化幾張。剛好這個數據是來自於本來實踐就不錯的團隊,每個 Sprint 交付的張數都差不多,只有第三個 Sprint 不確定遇到什麼狀況,掉了下來。但這六個 Sprint 的平均 Delivery Rate 仍約等於四張。
5+5+2+4+4+4 / 6 = 4
所以就可以未來約等於每個 Sprint 做四張的參考值去先做第一版的排程了。以此為基礎,可以搭配 CFD 的判讀,只擷取最近相對可參考的時間段,會貼近當前狀況的預測。最後陳列出來後,在與團隊溝通這樣的迭代計劃有沒有少考慮到的,進行調整,就可以得到相對準的預測了,這部分後面再會多詳述。
