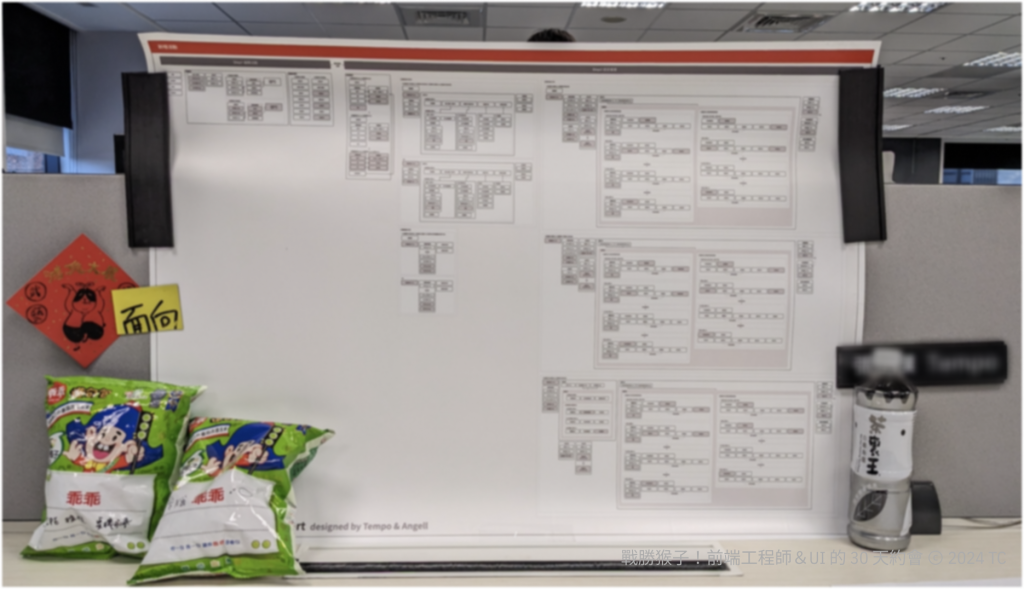
前面有提到,我們專案中的欄位間存在許多變化性的互動,和尤其是 「依賴關係」,因應不同時機欄位也可能有 enable & disable 不同的樣式,因此很難用常見的 Flowchart 和規格文件表現。
我與設計師同事思考了許久,從工程師們開發的思考模式為出發點,並參考一些透過「積木」學習程式設計的創新平台!
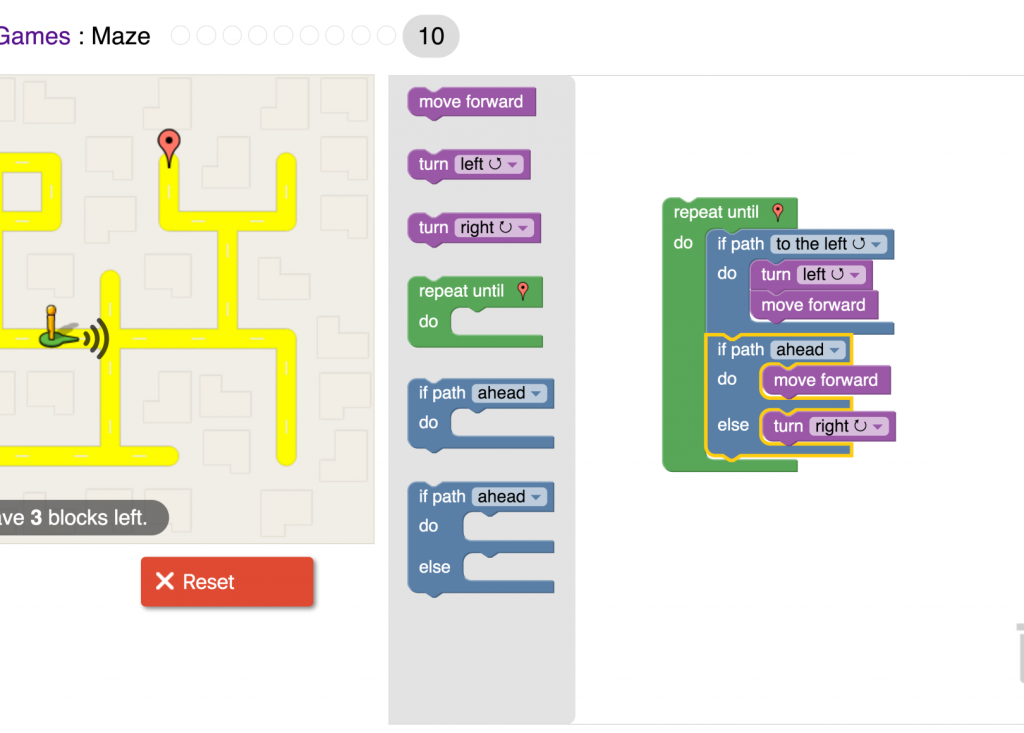
在 Scratch、 Code.org、Blockly 等平台中,使用者可以透過拖放積木來創建程式碼,而無需手動撰寫代碼。在這些平台中,玩家將以「積木塊」組成為基礎,透過積木的組成學習程式設計、程式邏輯和模組化的概念,因此尤其適合小孩或初學者作為程式學習的入門!
有些平台甚至會帶入遊戲化的玩法,因為能夠降低入門的難度,也讓學習過程更加有趣和互動,因此對於初學者特別友善,適合小孩或零經驗者學習基礎程式開發的概念。
(圖片來源:Kidslab)
我們發現這種積木式的程式設計概念非常適合用來模擬我們的欄位邏輯!