承上篇的結論,我們覺得既然要提供前端們開發功能的指引,透過這樣 「視覺化」 的方式,能夠很好的模擬程式模組的架構!
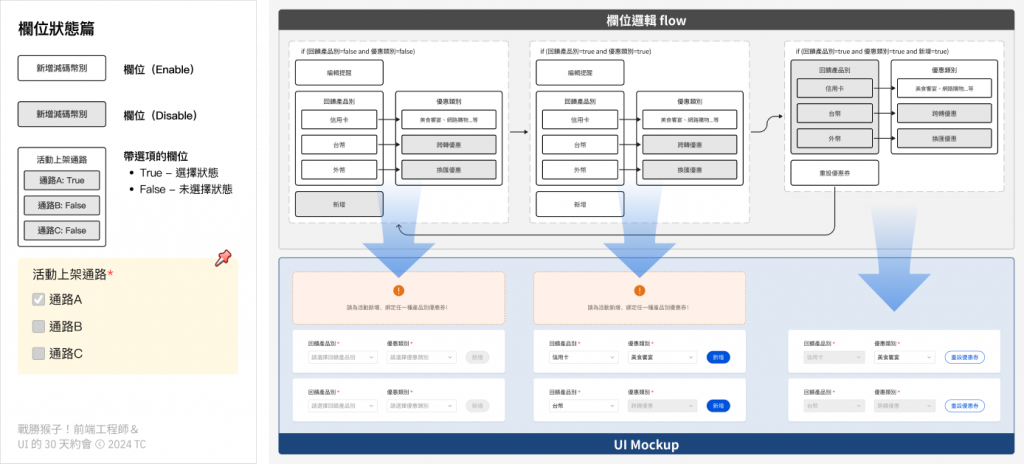
以下是我們最後的流程圖:
(因為圖實在太大,字太小,所以通常會把一大張印 A0 尺寸貼在座位旁邊😂)
就如同 Flowchart 擁有一些公定的流程圖符號,像是圓矩形(代表流程的起點)、長方形(代表程式的步驟)、菱形(代表條件是或否)等等,藉由國際統一的畫法,工程師和設計師雙方能夠擁有統一的認知。
這份欄位邏輯 flow 分別有幾種圖示標示方式:
分為欄位 Enable、Disable 狀態,如同在介面上的顯示,Disable 的欄位呈現灰色。若欄位帶有選項及預設選擇狀態,則在欄位方塊中以「true」、「false」狀態標記。


流程圖最重要的就是條件,Flowchart 中菱形的部分,則直接用 if-else 條件式搭配欄位、欄位區塊標記功能邏輯!
我們也不是每個專案都會畫這樣的流程,如果只是複雜於理解使用情境,就出 User Flow;想要了解流程對應的畫面就出局部功能的 UI Flow;想要強調功能邏輯就出 Logic Flow(不過這種比較少出)!
